 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Examples of implementing six special effects filters in HTML5 Canvas using pure JavaScript_javascript skills
Examples of implementing six special effects filters in HTML5 Canvas using pure JavaScript_javascript skills
Examples of implementing six special effects filters in HTML5 Canvas using pure JavaScript_javascript skills
I tried my hand at it, implemented six simple and common HTML5 Canvas special effects filters, and encapsulated them into a pure JavaScript callable API file gloomyfishfilter.js. The supported special effect filters are:
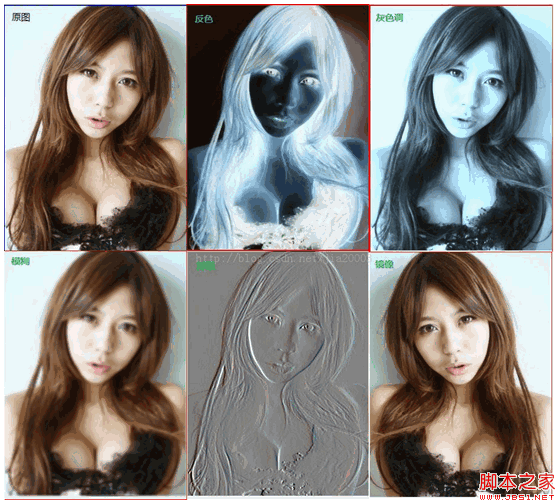
1. Inverse color
2. Gray tone
3. Blur
4. Embossing
5. Engraving
6 .Mirror
Explanation of filter principle:
1. Inverse color: Get a pixel RGB value r, g, b and the new RGB value is (255-r, 255 -g, 255-b)
2. Gray tone: Get a pixel RGB value r, g, b and the new RGB value is
newr = (r * 0.272) (g * 0.534) (b * 0.131);
newg = (r * 0.349) (g * 0.686) (b * 0.168);
newb = (r * 0.393) (g * 0.769) (b * 0.189);
3. Blur: based on a 5*5 volume Core
4. Relief and engraving:
Based on the difference between the RGB value of the previous pixel of the current pixel and the RGB value of the next pixel plus 128
5. Mirror: simulates the object in the mirror the corresponding effect.
Miscellaneous preparation
1. How to obtain the Canvas 2d context object
var canvas = document.getElementById("target");
canvas.width = source.clientWidth;
canvas.height = source.clientHeight;
if(!canvas.getContext) {
console.log("Canvas not supported. Please install a HTML5compatible browser.");
return;
}
// get 2D context of canvas and draw image
tempContext = canvas.getContext ("2d");
2. How to draw a DOM img object into a Canvas object
var source = document.getElementById("source");
tempContext.drawImage(source, 0, 0, canvas.width,canvas.height);
3. How to get pixel data from Canvas object
var canvas = document.getElementById("target");
varlen = canvas.width * canvas.height * 4;
var canvasData = tempContext.getImageData(0, 0, canvas.width , canvas.height);
var binaryData = canvasData.data;
4. How to implement mouse Click event binding on DOM objects
function bindButtonEvent(element, type, handler)
{
if(element.addEventListener){
element.addEventListener(type, handler,false);
}else {
element.attachEvent('on' type, handler);// for IE6,7,8
}
}
5. How to call the implemented gfilter API to complete the filter function
gfilter.colorInvertProcess(binaryData, len); //Call API
6. Browser support: passed the test on IE, FF, and Chrome. Support on IE is achieved through the following tags:
Effect demonstration :

Application source code:
CSS part:
#svgContainer {
width:800px;
height:600px;
background-color:#EEEEEE;
}
# sourceDiv { float: left; border: 2px solid blue}
#targetDiv { float: right; border: 2px solid red}
HTML source code in filter1.html:

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



