 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use js to adjust table cell height and width, compatible with merged cells (compatible with IE6, 7, 8, FF) examples_javascript skills
Use js to adjust table cell height and width, compatible with merged cells (compatible with IE6, 7, 8, FF) examples_javascript skills
Use js to adjust table cell height and width, compatible with merged cells (compatible with IE6, 7, 8, FF) examples_javascript skills
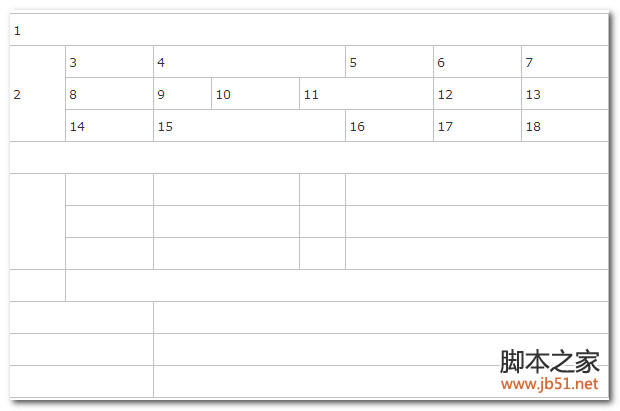
先上效果图:

CSS:
body{margin:0px;padding:0px;-moz-user-select:none;cursor:default;}
.tabEditDiv{position:absolute;width:15px;height:15px;cursor:pointer;}
.seltab{position:absolute;width:15px;height:15px;cursor:pointer;background:url(images/seltab.gif) no-repeat;}
.splitx{overflow:hidden;position:absolute;height:3px;cursor:row-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1; }
.splity{overflow:hidden;position:absolute;width:3px;cursor:col-resize;background:red !important;filter:Alpha(opacity=10);-moz-opacity:0.1;opacity: 0.1;}
#tabletitle{font-weight:bold;font-size:18px;height:30px;width:800px;margin:0 auto;text-align:center;font-family:宋体;line-height:30px;}
#tabletitle input{width:100%;border:0px;height:28px;line-height:30px;text-align:center;font-weight:bold;font-size:18px;font-family:宋体;}
.finelinetable{border-right:1px solid #000;border-top:1px solid #000;border-collapse:collapse;font-size:13px;width:800px;margin:0 auto;}
.finelinetable td{border-left:1px solid #000;border-bottom:1px solid #000;height:25px;}
HTML:
| 1 | |||||||
| 2 | 3 | 4 | 5 | 6 | 7 | ||
| 8 | 9 | 10 | 11 | 12 | 13 | ||
| 14 | 15 | 16 | 17 | 18 | |||
JS:
//Note: Get the object. Example: $("objectId") is equivalent to document.getElementById("objectId")
if (typeof $ != "function") { var $ = function ( ids) { return document.getElementById(ids) }; }
//Note: Get the coordinates, the last node of parentNode. Example: absPos(object).x
function absPos(_node, parentNode) { var x = y = 0; var node = _node; do { if (parentNode && node == parentNode) { break; } x = node.offsetLeft; y = node.offsetTop; } while (node = node.offsetParent); node = _node; return { 'x': x, 'y': y }; }
function addEvent(object, event, func) { if (object.addEventListener) { /* W3C method (DOM method) The meaning of false in the following statement is It is used in the bubbling phase. If it is true, it is used in the capturing phase (IE does not support capturing), so false is used here for the purpose of unification. */object.addEventListener(event, func, false); return true; } else if (object.attachEvent) { /* MSIE method (IE method) */object['e' event func] = func; object[event func] = function () { object['e' event func](window. event); }; object.attachEvent('on' event, object[event func]); return true; } /*If neither method is available, return false */return false; }
//Comments: Determine whether onmouseover and onmouseout are triggered by child nodes within the object. Example: e = e || event;if (isMouseLeaveOrEnter(e, obj)) {}
function isMouseLeaveOrEnter(e, handler) { if (e.type != 'mouseout' && e.type != 'mouseover') return false; var reltg = e.relatedTarget ? e.relatedTarget : e.type == 'mouseout' ? e.toElement : e.fromElement; while (reltg && reltg ! = handler) reltg = reltg.parentNode; return (reltg != handler); }
var table = $("mainTable");
var tabEditDiv; //DIV covering the table
var cellHide = [];//Supplementary rowspan, cellspan grid
var moveMode = "";//Mouse movement mode
var moveArgs = []; //Move mode parameters
document.onselectstart = function(){return false;};
addEvent(window,"resize",function(){loadTable();});
$("tabletitle").ondblclick = function(){
if(this.getElementsByTagName("input").length > 0){return;}
this.innerHTML = "";
var input = this.getElementsByTagName("input")[0];
var _this = this;
input.focus();
input.onblur = function(){_this.innerHTML = this.value;}
input.onkeydown = function (e) { var key = window.event ? window.event. keyCode : e.which; if (key == 13) this.blur(); };
}
function loadTable(){
var tabPos = absPos(table);
if(!tabEditDiv){
tabEditDiv = document.createElement("div");
document.body.appendChild(tabEditDiv); tabPos.x - 15) "px;top:" (tabPos.y - 15) "px;";
tabEditDiv.className = "tabEditDiv";
//Select all Table button
if(!seltab){
var seltab = document.createElement("div");
seltab.style.cssText = "width:15px;height:15px;left:" (tabPos.x - 15) " px;top:" (tabPos.y - 15) "px;";
seltab.className = "seltab";
seltab.onclick = function(){
if(table.getAttribute("selected ") == "1"){
table.removeAttribute("selected");
table.style.background = "";
this.style.width = "15px";
This .style.height = "15px";
else{
table.setAttribute("selected","1");
table.style.background = "#B6CAEB";
this.style.width = (table.clientWidth 15) "px";
this.style.height = (table.clientHeight 15) "px";
}
}
document.body.appendChild(seltab);
}
loadTableEdit();
} loadTable();
function loadTableEdit(){ //加载可调整宽度及高度的div
var tabPos = absPos(table);
tabEditDiv.innerHTML = "";
var cellcount = 0;
var isadd = cellHide.length == 0;
for(var i=0;i
if(!$("splitx_" (pos.y table.rows[i].cells[j].clientHeight))){ //加载可调整高度的div
var split = document.createElement("div");
split.id = "splitx_" (pos.y table.rows[i].cells[j].clientHeight);
split.className = "splitx";
split.style.cssText = "width:" table.clientWidth "px;left:15px;top:" (pos.y table.rows[i].cells[j].clientHeight - 1 15) "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
if(j > 0){ //加载可调整宽度的div
if(!$("splity_" pos.x)){
var split = document.createElement("div");
split.id = "splity_" pos.x;
split.className = "splity";
split.style.cssText = "height:" table.clientHeight "px;top:15px;left:" (pos.x - 2 15) "px";
split.onmousedown = function(){
var index = this.getAttribute("index");
if(index == null){ index = 0; var divs = tabEditDiv.getElementsByTagName("div"); var left = parseInt(this.id.split("_")[1]); for(var k=0;k
moveArgs[moveArgs.length] = index;
}
tabEditDiv.appendChild(split);
}
}
if(isadd){
loadHide();
}
table.rows[i].cells[j].onmousedown = function(){
//alert("x");
}
}
}
}
function loadHide(){
cellHide = [];
var tempHide = [];
for(var i=0;i
tempHide[tempHide.length] = [i k,j];
}
}
}
for(var i=0;i
for(var l=0;l
for(var l=0;l
}
cellHide[cellHide.length] = [i,j k yc];
}
}
}
}
addEvent(document,"mousemove",function(e){
e = e || window.event;
if(moveMode == "cellWidth"){ //调整宽度
var temp = moveArgs[0];
var test = "";
for(var i=0;i
for(var j=0;j
}
if(!table.rows[i].cells[index] || index < 0 || table.rows[i].cells[index].colSpan > 1){continue;}
if(e.clientX > absPos(table.rows[i].cells[index]).x)
table.rows[i].cells[index].style.width = e.clientX - absPos(table.rows[i].cells[index]).x "px";
}
loadTableEdit();
}else if(moveMode == "cellHeight"){ //调整高度
var index = moveArgs[0];
for(var i=0;i
if(e.clientY > absPos(table.rows[index].cells[i]).y)
table.rows[index].cells[i].style.height = e.clientY - absPos(table.rows[index].cells[i]).y "px";
}
loadTableEdit();
}
});
addEvent(document,"mouseup",function(e){
moveMode = ""; moveArgs = [];
});
addEvent(document,"mouseout",function(e){
e = e || event;
if (!isMouseLeaveOrEnter(e, this)) { return; }
moveMode = ""; moveArgs = [];
});

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
How to merge two arrays in C language?
Sep 10, 2023 am 09:05 AM
Taking two arrays as input, try to merge or concatenate the two arrays and store the result in the third array. The logic of merging two arrays is as follows-J=0,k=0for(i=0;i<o;i++){//mergingtwoarrays if(a[j]<=b[k]){ c[i] =a[j]; j++; }else{ &nbs
 How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
How to prevent Excel from removing leading zeros
Feb 29, 2024 am 10:00 AM
Is it frustrating to automatically remove leading zeros from Excel workbooks? When you enter a number into a cell, Excel often removes the leading zeros in front of the number. By default, it treats cell entries that lack explicit formatting as numeric values. Leading zeros are generally considered irrelevant in number formats and are therefore omitted. Additionally, leading zeros can cause problems in certain numerical operations. Therefore, zeros are automatically removed. This article will teach you how to retain leading zeros in Excel to ensure that the entered numeric data such as account numbers, zip codes, phone numbers, etc. are in the correct format. In Excel, how to allow numbers to have zeros in front of them? You can preserve leading zeros of numbers in an Excel workbook, there are several methods to choose from. You can set the cell by
 How to merge input streams using SequenceInputStream function in Java
Jun 26, 2023 pm 03:03 PM
How to merge input streams using SequenceInputStream function in Java
Jun 26, 2023 pm 03:03 PM
In Java development, we often need to combine multiple input streams to process data. The SequenceInputStream function is one of the functions provided in Java for merging input streams. It can merge multiple input streams into a larger input stream to facilitate our data processing. So, how to use the SequenceInputStream function in Java to merge input streams? Next, this article will introduce its specific implementation methods and precautions through detailed steps. I
 How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
How to use HTML, CSS and jQuery to implement advanced functions of image merging and display
Oct 27, 2023 pm 04:36 PM
Overview of advanced functions of how to use HTML, CSS and jQuery to implement image merge display: In web design, image display is an important link, and image merge display is one of the common techniques to improve page loading speed and enhance user experience. This article will introduce how to use HTML, CSS and jQuery to implement advanced functions of image merging and display, and provide specific code examples. 1. HTML layout: First, we need to create a container in HTML to display the merged images. You can use di
 How to adjust screen brightness on Windows 11
Jan 02, 2024 pm 03:17 PM
How to adjust screen brightness on Windows 11
Jan 02, 2024 pm 03:17 PM
In win11, if the screen brightness is too dark, you will not be able to see the picture clearly, and if it is too bright, it will dazzle your eyes. So how do you adjust the screen brightness in win11? In fact, you can adjust it in the display settings, which is very convenient. How to adjust the screen brightness in win11: 1. First open the "Start Menu" below 2. Then click "Settings" above 3. After opening, enter the "Display" settings on the right. 4. After opening, slide the brightness slider to adjust the screen brightness.
 Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java.
Sep 06, 2023 am 10:21 AM
Get started quickly: JSON array merging and splitting techniques in Java In modern software development, data format and transmission have become increasingly important. Among them, JSON (JavaScriptObjectNotation) is a commonly used data format, especially suitable for front-end and back-end interaction and data storage. In Java development, we often need to deal with JSON objects and JSON arrays. This article explains how to merge and split JSON arrays in Java, along with tips and examples for implementing these operations.
 How to adjust mouse dpi in win11
Dec 29, 2023 pm 04:34 PM
How to adjust mouse dpi in win11
Dec 29, 2023 pm 04:34 PM
For gamers, mouse dpi is very important and affects the operating feel. So how to adjust mouse dpi in win11? In fact, the adjustment method may be different depending on the mouse model we use. How to adjust mouse dpi in win11 Method 1: (General) 1. First, open the "Settings" application and click on "Bluetooth and other devices" on the left. 2. Then click to enter the "Mouse" setting option on the right. 3. Finally, click on this page to modify the mouse speed dpi. Method 2: (Professional equipment) 1. Professional mice usually come with a dpi adjustment button. 2. If not, download a professional driver software and adjust the dpi in it.
 How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
How to merge two CSV files by specific columns using Pandas in Python?
Sep 08, 2023 pm 02:01 PM
CSV (Comma Separated Values) files are widely used to store and exchange data in a simple format. In many data processing tasks, there is a need to merge two or more CSV files based on specific columns. Fortunately, this can be easily achieved using the Pandas library in Python. In this article, we will learn how to merge two CSV files by specific columns using Pandas in Python. What is the Pandas library? Pandas is an open source library for information control and inspection in Python. It provides tools for working with structured data (such as tabular, time series, and multidimensional data) and high-performance data structures. Pandas is widely used in finance, data science, machine learning, and other fields that require data manipulation.



