In-depth analysis of jQuery's sorting component_jquery
$('.selector').sortable(options);
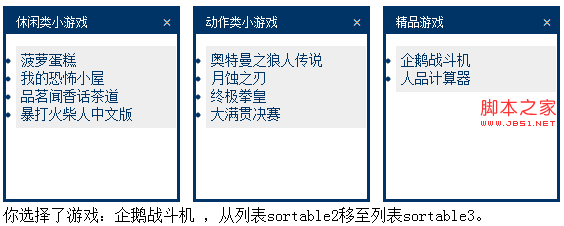
Simple example:
3: Method of sorting components
 3.1 serialize method:
3.1 serialize method: This method can serialize the id attribute of the sortable element into a The form or Ajax string that can be submitted has the following syntax:
$("#sortable").sortable(serialize", [options]);
3.2 toArray method: This method serializes the id of the sortable element into a string array. The syntax format is as follows:
$("#sortable").sortable("toArray");
3.3 refresh method: The method is used to refresh the sortable list
$("#sortable").sortable("refresh");
3.4 refreshPositons method :This method is used to refresh the cache position of sortable elements. The syntax format is as follows:
$("#sortable").sortable("refreshPositions");
3.5 cancel: The method is used to cancel the order change of elements in the current sortable object
$("#sortable").sortable("cancel");
Copy code
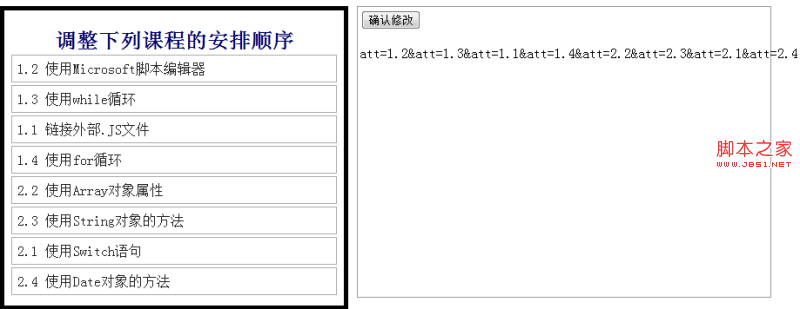
调整下列课程的安排顺序
Rendering:

Here att is used as the key, and the value is the string defined with att in the layout.
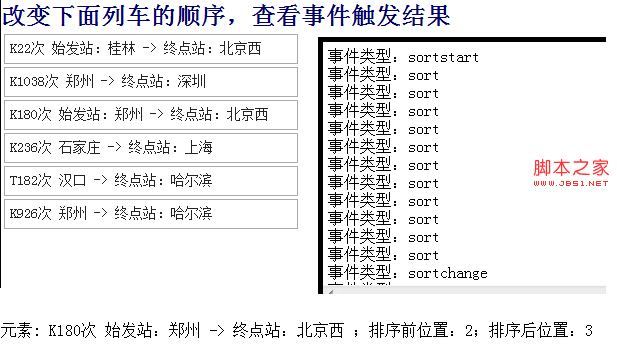
4: Sorting time callback function
You can control the sorting operation more flexibly by defining a callback function
4.1 start: Event type is sortstart, triggers when sorting starts
4.2 sort: event type is sort, triggers during sorting process
4.3 change: event type is sortchange, during sorting process , triggered when the position of the element changes
4.4 beforestop: The event type is sortbeforestop, triggered when sorting is stopped but placeholders or auxiliary elements are still available
4.5 stop: The event type is sortstop, which is triggered when the sorting process stops.
4.6 update: The event type is sortupdate, which is triggered when the sorting process is stopped and the element position has changed.
4.7 receive: event type is sortreceive, triggered when the connected sorted list has received an element from another list
4.8 remove: event type is sortremove, triggered when an element is removed from the list Triggered when sorting elements and placing them into another list
4.9 over: The event type is sortover, triggered when a sortable element is moved to another connected list
4.10 out: The event type is sortout, which is triggered when a sortable element is removed from the connected list.
4.11 activate: The event type is sortactivate, which is triggered when a connected sorted list is used. Each The connection list receives this event when dragging starts
4.12 deactivate: The event type is sortdeactivate, which is triggered when the sorting operation is stopped. This event will be propagated to all possible connection lists
$("#droppable").droppable({
eventName: function (event, ui) {
}
});
ui is a jQuery object containing additional information. The jQuery object has the following properties
helper: A jQuery object, representing the current element to be sorted
position: An object containing the top attribute and left attribute, indicating the position of the current element relative to the original object
offset: An object containing top and left attributes, indicating the absolute position of the current element relative to the page
item: Representing the currently dragged jQuery object
placeholder: Represents the defined placeholder
sender: The sorted list to which the currently dragged element belongs, only applicable to moving between two lists
改变下面列车的顺序,查看事件触发结果


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1390
1390
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute




