
Home >
Web Front-end >
JS Tutorial >
Specific implementation of js imitating windows desktop icon arrangement algorithm (with pictures)_javascript skills
Specific implementation of js imitating windows desktop icon arrangement algorithm (with pictures)_javascript skills
Note: Jquery needs to be introduced
If you need all functions, please introduce jquery-ui and jquery-ui.css
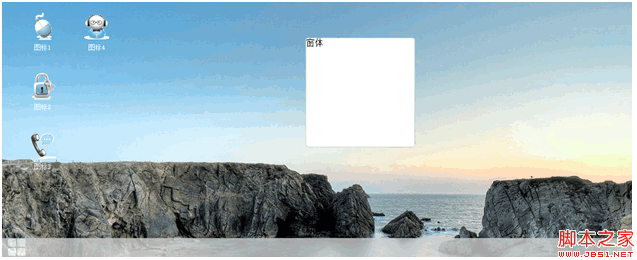
Screenshot: 
js code:
Copy code The code is as follows:
$(function() {
//Menu list
var menu_list =$(".menu-list");
//Workspace
var working=$(".working");
working.click(function() {
menu_list.hide();
$(".content-menu").hide("slow");
});
//Click the menu icon
$ (".menu").bind("click",function() {
menu_list.show();
});
arrange();
$( window).resize(function() {
arrange();
});
//Shield right-click menu
$(document).contextmenu(function() {
return false;
});
//Display the right-click menu when clicking on the workspace
$(".working").contextmenu(function(event) {
var x=event.clientX;
var y=event.clientY;
var menu=$(".content-menu");
//Judge coordinates
var width=document. body.clientWidth;
var height=document.body.clientHeight;
x=(x menu.width())>=width?width-menu.width():x;
y=(y menu.height())>=height-40?height-menu.height():y;
//alert("Visual height: " height ", mouse height: " y);
menu.css("top",y);
menu.css("left",x);
menu.show();
} );
//content-menu
$(".content-menu ul li").click(function() {
var text=$(this).text();
switch (text) {
case "Refresh":
document.location.reload();
break;
case "Log out":
if(confirm( "Do you want to log out? ")){
}
break;
default:
break;
}
$(".content-menu").hide();
});
});
//Arrange the icon part
function arrange(){
var ul=$(".icons");
var working=$( ".working");
//Position coordinates
var position={x:0,y:0,bottom:110,width:50,height:50,parent:{height:0,width:0 },padding:{top:10,left:10,right:0,bottom:10}};
position.parent.height=working.height()-40;
position.parent. width=working.width();
ul.find("li").each(function(index) {
$(this).css("top",position.y "px");
$(this).css("left",position.x "px");
position.height=$(this).height();
position .width=$(this).width();
position.y=position.y position.height position.padding.bottom position.padding.bottom;
if(position.y> ;=position.parent.height-position.bottom){
position.y=0;
position.x=position.x position.width position.padding.left;
}
}) ;
}
html code:
Copy code The code is as follows:
<script> <br>for (var i = 1; i <= 4; i ) { <BR>var html = ""; <BR>html = '<li>'; <br>html = '<img src="images/' i '.gif">'; <br>html = '<div class="text">图标' i '</div>'; <br>html = '</li>'; <br>document.write(html); <br>} <br></script>
窗体
<script> <br><br>$(".icons li").mousemove(function(){ <br>$(this).addClass("icons-move"); <br>}); <br><br>$(".icons li").mouseout(function(){ <br>$(this).removeClass("icons-move"); <br>}); <br><br>$(".icons li").mousedown(function(){ <br>$(".icons li").removeClass("icons-focus"); <br>$(this).addClass("icons-focus"); <br>//改变当前的索引 <br>$(".icons li").css("z-index",0); <br>$(this).css("z-index",1); <br>}); <br><br>$(".icons li").dblclick(function(){ <br>alert("double click"); <br>}); <br><br>//按键事件 <br>$(document).keyup(function(event){ <br>var UP=38; <br>var DOWM=40; <br>var ENTER=13; <br>var elem=$(".icons-focus"); <br><br>if(elem.html()=="undefined")return; <br><br>if (event.keyCode == UP) { <br>$(".icons li").removeClass("icons-focus"); <br>elem.prev().addClass("icons-focus"); <br>} <br><br>if(event.keyCode==DOWM){ <br>$(".icons li").removeClass("icons-focus"); <br>elem.next().addClass("icons-focus"); <br>} <br><br>//回车打开选中的图标 <br>if(event.keyCode==ENTER){ <br>var open=$(".icons-focus"); <br>alert("ok enevt is enter"); <br>} <br><br>}); <br><br>//图标拖拽 <br>$(".icons li").draggable(); <br><br>//注册resize事件 <br>$(".window").draggable({containment: 'parent'}); <br>$(".window").resizable({containment: 'parent'}); <br><br></script>
CSS代码:
复制代码 代码如下:
@CHARSET "UTF-8";
body, html {
overflow: hidden;
height: 100%;
width: 100%;
margin: 0px;
padding: 0px;
}
.working {
height: 100%;
width: 100%;
background-image: url("../images/untitled.png");
background-repeat: no-repeat;
background-color: rgb(235, 236, 238);
padding: 20px;
}
.working ul {
height: 100%;
position: relative;
}
.working ul li {
position: absolute;
display: block;
width: 90px;
height: 90px;
text-align: center;
margin: 0px 10px 10px 10px;
float: left;
border: inherit 1px inherit;
overflow: hidden;
cursor: pointer;
}
.taskbar {
position: absolute;
height: 35px;
line-height: 35px;
width: 100%;
bottom: 0px;
background-color: #CCC;
z-index: 999;
filter: alpha(opacity = 80);
opacity: 0.8;
padding: 0px 10px;
}
.menu {
display: block;
width: 50px;
height: 30px;
float: left;
}
.menu-list {
position: absolute;
left: 0px;
bottom: 35px;
width: 350px;
height: 500px;
border: #CCC 1px solid;
background-color: white;
filter: alpha(opacity = 90);
opacity: 0.9;
border-radius: 5px;
display: none;
}
ul {
margin: 0px;
padding: 0px;
}
.menu-icon {
cursor: pointer;
}
.menu-icon ul li {
display: block;
width: 15px;
height: 15px;
float: left;
margin: 1px;
background-color: white;
border-radius: 3px;
}
.menu-icon:hover li {
background-color: red;
}
.icons li img {
max-height: 70px;
max-width: 90px;
}
.text {
position: static;
height: 20px;
line-height: 20px;
width: 100%;
margin: 0px;
font-size: 12px;
font-family: 微软雅黑;
color: white;
}
.icons-move {
border: rgb(161, 194, 219) 1px solid;
background-color: rgb(194, 208, 226);
filter: alpha(opacity = 60);
opacity: 0.6;
border-radius: 3px;
}
.icons-focus {
border: rgb(161, 194, 219) 1px solid;
background-color: rgb(194, 208, 226);
filter: alpha(opacity = 100);
opacity: 1;
border-radius: 3px;
}
.window {
height: 200px;
width: 200px;
border: #CCC 1px solid;
background-color: white;
border-radius: 5px;
position: absolute;
top: 0px;
z-index: 10;
}
/*
* 右键菜单
*/
.content-menu {
position: absolute;
width: 150px;
height: auto;
background-color: rgb(255, 255, 255);
border: #CCC 1px solid;
display: none;
border-radius:5px;
z-index:999;
}
.content-menu ul {
margin: 0px;
padding: 0px;
}
.content-menu ul li {
list-style: none;
line-height: 30px;
height: 30px;
margin: 3px 0px;
padding:0px;
font-size: 13px;
}
.content-menu ul li a{
text-decoration:none;
display:block;
font-family: 微软雅黑;
padding:0px 5px;
width:140px;
height:100%;
color: #333;
outline:none;
}
.content-menu ul li a:hover {
background-color: #DDD;
}
.content-menu ul hr {
margin: 1px 0px;
height: 0px;
border: 0px;
border-bottom: #CCC 1px solid;
}
Related labels:
Previous article:JS picture seamless scrolling (simple and easy to use)_javascript skills
Next article:Implementation method of js secondary region selection_javascript skills
Statement of this Website
The content of this article is voluntarily contributed by netizens, and the copyright belongs to the original author. This site does not assume corresponding legal responsibility. If you find any content suspected of plagiarism or infringement, please contact admin@php.cn
Latest Articles by Author
-
2025-02-26 03:58:14
-
2025-02-26 03:38:10
-
2025-02-26 03:17:10
-
2025-02-26 02:49:09
-
2025-02-26 01:08:13
-
2025-02-26 00:46:10
-
2025-02-25 23:42:08
-
2025-02-25 22:50:13
-
2025-02-25 21:54:11
-
2025-02-25 20:45:11
Latest Issues
-
2025-03-19 09:10:13
-
2025-03-18 15:17:30
-
2025-03-18 15:16:33
-
2025-03-18 15:14:33
-
2025-03-18 15:12:30
Popular Recommendations
Popular Tutorials
More>
-

-

-
 JAVA Beginner's Video Tutorial2675700
JAVA Beginner's Video Tutorial2675700 -

-

Latest Downloads
More>

















![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



