 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js implements mouse dragging of images and is compatible with mainstream browsers such as IE/FF Firefox/Google_javascript skills
js implements mouse dragging of images and is compatible with mainstream browsers such as IE/FF Firefox/Google_javascript skills
js implements mouse dragging of images and is compatible with mainstream browsers such as IE/FF Firefox/Google_javascript skills
Note that preventDefault is used to prevent the browser's default event operation from occurring
< ;script language="javascript" type="text/javascript">
var isDrag = false;
function isIE(){
if(navigator.userAgent.indexOf("MSIE")>0 ){return true;}
else{return false;}
}
function addListener(element,e,fn){
if(isIE()){element.attachEvent("on" e ,fn);}
else{element.addEventListener(e,fn,false);}
}
function drag(e){
var e = e || window.event;
var element = e.srcElement || e.target;
if(e.preventDefault)e.preventDefault();
else e.returnvalue=false;
isDrag = true;
var relLeft = e.clientX - parseInt(element.style.left);
var relTop = e.clientY - parseInt(element.style.top);
element.onmouseup = function(){ isDrag = false; }
document.onmousemove = function(e_move){
var e_move = e_move || window.event;
if(isDrag){
element.style.left=e_move.clientX - relLeft "px";
element.style.top=e_move.clientY - relTop "px";
return false;
}
}
}
window.onload = function()
{
var element = document.getElementById("elimg");
var element2 = document.getElementById("eldiv");
addListener(element,"mousedown",drag);
addListener(element2 ,"mousedown",drag);
}


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
Razer | Pokémon Gengar wireless mouse and mouse pad are now available, with a set price of 1,549 yuan
Jul 19, 2024 am 04:17 AM
According to news from this site on July 12, Razer today announced the launch of the Razer|Pokémon Gengar wireless mouse and mouse pad. The single product prices are 1,299 yuan and 299 yuan respectively, and the package price including the two products is 1,549 yuan. This is not the first time that Razer has launched Gengar co-branded peripheral products. In 2023, Razer launched the Gengar-style Yamata Orochi V2 gaming mouse. The two new products launched this time all use a dark purple background similar to the appearance of the Ghost, Ghost, and Gengar families. They are printed with the outlines of these three Pokémon and Poké Balls, with the character Gengar in the middle. A large, colorful image of a classic ghost-type Pokémon. This site found that the Razer|Pokémon Gengar wireless mouse is based on the previously released Viper V3 Professional Edition. Its overall weight is 55g and equipped with Razer’s second-generation FOC
 HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
HP launches Professor 1 three-mode soft mouse: 4000DPI, Blue Shadow RAW3220, initial price 99 yuan
Apr 01, 2024 am 09:11 AM
According to news from this website on March 31, HP recently launched a Professor1 three-mode Bluetooth mouse on JD.com, available in black and white milk tea colors, with an initial price of 99 yuan, and a deposit of 10 yuan is required. According to reports, this mouse weighs 106 grams, adopts ergonomic design, measures 127.02x79.59x51.15mm, has seven optional 4000DPI levels, is equipped with a Blue Shadow RAW3220 sensor, and uses a 650 mAh battery. It is said that it can be used on a single charge. 2 months. The mouse parameter information attached to this site is as follows:
 Turn Easy T cursor movement between monitors on or off on Windows 11
Sep 30, 2023 pm 02:49 PM
Turn Easy T cursor movement between monitors on or off on Windows 11
Sep 30, 2023 pm 02:49 PM
Often, when using a dual monitor setup, the question arises of how to seamlessly move the cursor from one monitor to the other. It can be frustrating when your mouse cursor moves from one monitor to another without your control. Wouldn't it be great if Windows allowed you to easily switch from one monitor to another by default? Luckily, Windows 11 has a feature that does just that, and it doesn't require a lot of technical knowledge to perform it. What does easing cursor movement between monitors do? This feature helps prevent cursor drift when moving the mouse from one monitor to another. By default, this option is disabled. If you turn it on, the mouse
 Windows 11 controller behaves like mouse? how to stop it
Sep 26, 2023 pm 04:53 PM
Windows 11 controller behaves like mouse? how to stop it
Sep 26, 2023 pm 04:53 PM
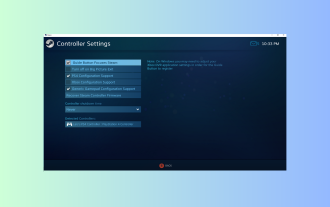
If your controller acts like a mouse on Windows 11 when loading a game, disrupting your gaming experience, this guide can help! Immediately after explaining its possible causes, we will discuss some expert-tested solutions with step-by-step instructions. Why does my controller work like a mouse? Controller settings on Steam are configured incorrectly. Enabled as mouse in control panel settings. Software conflict. Outdated drivers. How do I stop my controller from acting like a mouse on Windows 11? Before moving on to detailed troubleshooting steps, try the following fixes to eliminate the problem: Restart your computer and check for pending Windows updates. Let the game load first, then plug in or connect the controller
 In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
In which folder is the Razer mouse driver located?
Mar 02, 2024 pm 01:28 PM
Many users don't know where the files installed by their Razer drivers go. These driver files are usually installed on the system disk, which is the C drive of the computer. The specific location is in the RAZE folder under programfiles. In which folder is the Razer mouse driver located? A: In the RAZE folder under programfiles on the system C drive. Generally, the driver will be installed on the C drive, just find it according to the location. Introduction to Razer mouse driver installation method 1. After downloading the file from the official website, double-click to run the downloaded EXE file. 2. Wait for the software to load. 3. Here you can choose which driver you want to install. 4. After selecting, click "Install" in the lower right corner.
 VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
VGN co-branded 'Elden's Circle' keyboard and mouse series products are now on the shelves: Lani / Faded One custom theme, starting from 99 yuan
Aug 12, 2024 pm 10:45 PM
According to news from this site on August 12, VGN launched the co-branded "Elden Ring" keyboard and mouse series on August 6, including keyboards, mice and mouse pads, designed with a customized theme of Lani/Faded One. The current series of products It has been put on JD.com, priced from 99 yuan. The co-branded new product information attached to this site is as follows: VGN丨Elden Law Ring S99PRO Keyboard This keyboard uses a pure aluminum alloy shell, supplemented by a five-layer silencer structure, uses a GASKET leaf spring structure, has a single-key slotted PCB, and the original height PBT material Keycaps, aluminum alloy personalized backplane; supports three-mode connection and SMARTSPEEDX low-latency technology; connected to VHUB, it can manage multiple devices in one stop, starting at 549 yuan. VGN丨Elden French Ring F1PROMAX wireless mouse the mouse
 Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
Microsoft Word cannot select or highlight text using mouse
Feb 20, 2024 am 09:54 AM
This article explores issues that can arise when the mouse is unable to select or highlight text in Microsoft Word, and how to resolve them. Why can't I select text in Microsoft Word? The inability to select text in MSWord may be affected by a variety of reasons, such as permission restrictions, document protection, mouse driver issues, or file corruption. Solutions to these problems are provided below. Fix Microsoft Word cannot select or highlight text using mouse If Microsoft Word cannot select or highlight text using mouse, follow the solutions mentioned below: Make sure your left mouse button is working Check if you are eligible to change the file Update the driver of your mouse





