 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery implements product drag selection effect code (self-written)_jquery
jquery implements product drag selection effect code (self-written)_jquery
jquery implements product drag selection effect code (self-written)_jquery


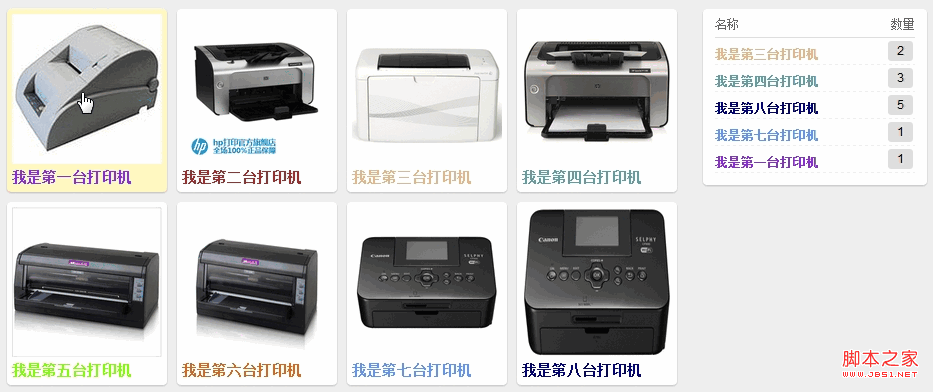
Main page index.html:
<script> <br>$(function () { <br>// jQuery UI Draggable <br>$("#product li").draggable({ <br><br>// brings the item back to its place when dragging is over <br>revert:true, <br><br>// once the dragging starts, we decrease the opactiy of other items <br>// Appending a class as we do that with CSS <br>drag:function () { <br>$(this).addClass("active"); <br>$(this).closest("#product").addClass("active"); <br>}, <br><br>// removing the CSS classes once dragging is over. <br>stop:function () { <br>$(this).removeClass("active").closest("#product").removeClass("active"); <br>} <br>}); <br>// jQuery Ui Droppable <br>$(".basket").droppable({ <br><br>// The class that will be appended to the to-be-dropped-element (basket) <br>activeClass:"active", <br><br>// The class that will be appended once we are hovering the to-be-dropped-element (basket) <br>hoverClass:"hover", <br><br>// The acceptance of the item once it touches the to-be-dropped-element basket <br>// For different values http://api.jqueryui.com/droppable/#option-tolerance <br>tolerance:"touch", <br>drop:function (event, ui) { <br><br>var basket = $(this), <br>move = ui.draggable, <br>itemId = basket.find("ul li[data-id='" move.attr("data-id") "']"); <br><br>// To increase the value by 1 if the same item is already in the basket <br>if (itemId.html() != null) { <br>itemId.find("input").val(parseInt(itemId.find("input").val()) 1); <br>} <br>else { <br>// Add the dragged item to the basket <br>addBasket(basket, move); <br><br>// Updating the quantity by 1" rather than adding it to the basket <br>move.find("input").val(parseInt(move.find("input").val()) 1); <br>} <br>} <br>}); <br>// This function runs onc ean item is added to the basket <br>function addBasket(basket, move) { <br>basket.find("ul").append('<li data-id="' move.attr("data-id") '">' <br> '<span class="name">' move.find("h3").html() '</span>' <br> '<input class="count" value="1" type="text">' <br> '<button class="delete">✕</button>'); <br>} <br>// The function that is triggered once delete button is pressed <br>$(".basket ul li button.delete").live("click", function () { <br>$(this).closest("li").remove(); <br>}); <br>}); <br></script>
jquery-ui-1.9.0.custom.min.js
main.css:
/* reset & .clear
----------------------------*/
* {
margin: 0;
padding: 0;
}
.clear:before,
.clear:after {
content: " ";
display: table;
}
.clear:after { clear: both }
.clear { *zoom: 1 }
/* MAIN
----------------------------*/
body {
font: normal 12px/1.3 arial, sans-serif;
background-color: #eee;
}
li { list-style: none }
a { text-decoration: none }
.container {
position: relative;
width: 920px;
margin: 30px auto;
}
.container #product {
position: relative;
z-index: 2;
float: left;
width: 670px;
}
.container #sidebar {
position: relative;
z-index: 1;
float: right;
width: 224px;
}
/* PRODUCTS
----------------------------*/
#product ul {
width: 680px;
margin-left: -10px; }
#product ul li {
position: relative;
float: left;
width: 150px;
margin: 0 0 10px 10px;
padding: 5px;
background-color: #fff;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
-webkit-transition: -webkit-transform .1s ease;
-moz-transition: -webkit-transform .1s ease;
-o-transition: -webkit-transform .1s ease;
-ms-transition: -webkit-transform .1s ease;
transition: transform .1s ease;
}
#product ul li:hover {
background-color: #fff8c1;
}
#product.active ul li {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=40)";
filter: alpha(opacity = 40);
opacity: .4;
}
#product.active ul li.active {
z-index: 2;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
-webkit-transform-origin: 50% 50%;
-moz-transform-origin: 50% 50%;
-o-transform-origin: 50% 50%;
-ms-transform-origin: 50% 50%;
transform-origin: 50% 50%;
-webkit-transform: scale(.6);
-moz-transform: scale(.6);
-o-transform: scale(.6);
-ms-transform: scale(.6);
transform: scale(.6);
}
#product ul li a {
display: block;
color: #000
}
#product ul li a h3 {
margin-top: 5px;
}
#product ul li a h3,
#product ul li a p {
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
}
#product ul li a img { width:150px;height:150px;display: block }
/* BASKET
----------------------------*/
.basket {
position: relative;
}
.basket .basket_list {
width: 220px;
background-color: #fff;
border: 2px dashed transparent;
border-radius: 4px;
-webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px rgba(0, 0, 0, .2);
}
.basket.active .basket_list,
.basket.hover .basket_list { border-color: #ffa0a3 }
.basket.active .basket_list { background-color: #fff8c1 }
.basket.hover .basket_list { background-color: #ffa0a3 }
/* .head */
.basket .head {
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 26px;
color: #666;
border-bottom: 1px solid #ddd;
}
.basket .head .name { float: left }
.basket .head .count { float: right }
/* .head */
.basket ul { padding-bottom: 10px }
.basket ul li {
position: relative;
clear: both;
overflow: hidden;
margin: 0 10px;
height: 26px;
line-height: 32px;
border-bottom: 1px dashed #eee;
}
.basket ul li:hover { border-bottom-color: #ccc }
.basket ul li span.name {
display: block;
float: left;
width: 165px;
font-weight: bold;
white-space: nowrap;
overflow: hidden;
-o-text-overflow: ellipsis;
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
-webkit-transition: width .2s ease;
-moz-transition: width .2s ease;
-o-transition: width .2s ease;
-ms-transition: width .2s ease;
transition: width .2s ease;
}
.basket ul li:hover span.name { width: 146px }
.basket ul li input.count {
float: right;
margin: 3px 2px 0 0;
width: 25px;
line-height: 20px;
text-align: center;
border: 0;
border-radius: 3px;
background-color: #ddd;
}
.basket ul li button.delete {
position: absolute;
right: 30px;
top: 3px;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity = 0);
opacity: 0;
width: 20px;
line-height: 20px;
height: 20px;
text-align: center;
font-size: 11px;
border: 0;
color: #EE5757;
background-color: #eee;
border-radius: 3px;
cursor: pointer;
-webkit-transition: opacity .2s ease;
-moz-transition: opacity .2s ease;
-o-transition: opacity .2s ease;
-ms-transition: opacity .2s ease;
transition: opacity .2s ease;
}
.basket ul li:hover button.delete {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity = 100);
opacity: 1;
}
.basket ul li button.delete:hover {
color: #fff;
background-color: #ffa0a3;
}
.basket ul li button.delete:active {
color: #fff;
background-color: #EE5757;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to set lock screen wallpaper on wallpaper engine? How to use wallpaper engine
Mar 13, 2024 pm 08:07 PM
How to set lock screen wallpaper on wallpaper engine? How to use wallpaper engine
Mar 13, 2024 pm 08:07 PM
WallpaperEngine is a software commonly used to set desktop wallpapers. Users can search for their favorite pictures in WallpaperEngine to generate desktop wallpapers. It also supports adding pictures from the computer to WallpaperEngine to set them as computer wallpapers. Let’s take a look at how wallpaperengine sets the lock screen wallpaper. Wallpaperengine setting lock screen wallpaper tutorial 1. First enter the software, then select installed, and click "Configure Wallpaper Options". 2. After selecting the wallpaper in separate settings, you need to click OK on the lower right. 3. Then click on the settings and preview above. 4. Next
 Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Does Wallpaper support family sharing? Unfortunately, it cannot be supported. Still, we have solutions. For example, you can purchase with a small account or download the software and wallpapers from a large account first, and then change to the small account. Simply launching the software is perfectly fine. Can wallpaperengine be family shared? Answer: Wallpaper does not currently support the family sharing function. 1. It is understood that WallpaperEngine does not seem to be suitable for family sharing environments. 2. In order to solve this problem, it is recommended that you consider purchasing a new account; 3. Or download the required software and wallpapers in the main account first, and then switch to other accounts. 4. Just open the software with a light click and it will be fine. 5. You can view the properties on the above web page"
 iBatis vs. MyBatis: Which one is better for you?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Which one is better for you?
Feb 19, 2024 pm 04:38 PM
iBatis vs. MyBatis: Which should you choose? Introduction: With the rapid development of the Java language, many persistence frameworks have emerged. iBatis and MyBatis are two popular persistence frameworks, both of which provide a simple and efficient data access solution. This article will introduce the features and advantages of iBatis and MyBatis, and give some specific code examples to help you choose the appropriate framework. Introduction to iBatis: iBatis is an open source persistence framework
 The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
The first choice for CS players: recommended computer configuration
Jan 02, 2024 pm 04:26 PM
1. Processor When choosing a computer configuration, the processor is one of the most important components. For playing games like CS, the performance of the processor directly affects the smoothness and response speed of the game. It is recommended to choose Intel Core i5 or i7 series processors because they have powerful multi-core processing capabilities and high frequencies, and can easily cope with the high requirements of CS. 2. Graphics card Graphics card is one of the important factors in game performance. For shooting games such as CS, the performance of the graphics card directly affects the clarity and smoothness of the game screen. It is recommended to choose NVIDIA GeForce GTX series or AMD Radeon RX series graphics cards. They have excellent graphics processing capabilities and high frame rate output, and can provide a better gaming experience. 3. Memory power
 Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Users can download various wallpapers when using WallpaperEngine, and can also use dynamic wallpapers. Many users do not know whether there are viruses when watching videos on WallpaperEngine, but video files cannot be used as viruses. Is there any virus when watching movies on wallpaperengine? Answer: No. 1. Just video files cannot be used as viruses. 2. Just make sure to download videos from trusted sources and maintain computer security measures to avoid the risk of virus infection. 3. Application wallpapers are in apk format, and apk may carry Trojan viruses. 4. WallpaperEngine itself does not have viruses, but some application wallpapers in the creative workshop may have viruses.
 In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
When using wallpaper, users can download various wallpapers they like for use. Many users do not know which folder the wallpapers are in. The wallpapers downloaded by users are stored in the content folder. Which folder is the wallpaper in? Answer: content folder. 1. Open File Explorer. 2. Click "This PC" on the left. 3. Find the "STEAM" folder. 4. Select "steamapps". 5. Click “workshop”. 6. Find the “content” folder.
 How to change font size in Microsoft Edge browser - How to change font size in Microsoft Edge browser
Mar 04, 2024 pm 05:58 PM
How to change font size in Microsoft Edge browser - How to change font size in Microsoft Edge browser
Mar 04, 2024 pm 05:58 PM
I guess you are not familiar with the Microsoft Edge browser, but do you know how to change the font size in the Microsoft Edge browser? The following article describes how to change the font size in the Microsoft Edge browser. Let's study it together. First, find the Microsoft Edge browser and double-click it to open it. You can find the Microsoft Edge browser in the desktop shortcut, start menu or taskbar, and double-click to open it. Secondly, open the [Settings] interface to enter this browser interface, click the [...] logo in the upper left corner; double-click [Settings] to open the settings interface. Again, find and open the [Appearance] interface and scroll down with the mouse
 Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Users can change their computer wallpapers when using WallpaperEngine. Many users don't know that WallpaperEngine consumes a lot of power. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. Does wallpaperengine consume a lot of power? Answer: Not much. 1. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. 2. Turning on dynamic wallpaper will increase the computer's power consumption and take away a small amount of memory usage. 3. Users do not need to worry about the serious power consumption of dynamic wallpapers.













