 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript-Table sorting (descending/reverse order) implementation introduction (with pictures)_javascript skills
JavaScript-Table sorting (descending/reverse order) implementation introduction (with pictures)_javascript skills
JavaScript-Table sorting (descending/reverse order) implementation introduction (with pictures)_javascript skills
Array method:
sort: descending order
reverse: reverse order
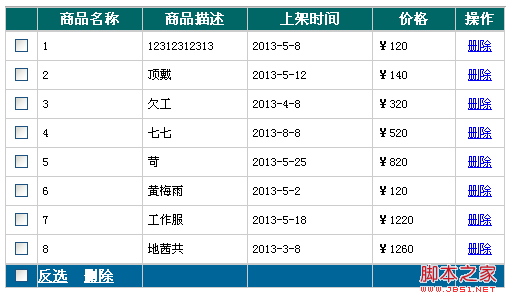
Effect:

Code:
| 商品名称 | 商品描述 | 上架时间 | 价格 | 操作 | |
|---|---|---|---|---|---|
| 1 | 12312312313 | 2013-5-8 | ¥120 | 删除 | |
| 2 | 顶戴 | 2013-5-12 | ¥140 | 删除 | |
| 3 | 欠工 | 2013-4-8 | ¥320 | 删除 | |
| 4 | 七七 | 2013-8-8 | ¥520 | 删除 | |
| 5 | 苛 | 2013-5-25 | ¥820 | 删除 | |
| 6 | 黄梅雨 | 2013-5-2 | ¥120 | 删除 | |
| 7 | 工作服 | 2013-5-18 | ¥1220 | 删除 | |
| 8 | 地茜共 | 2013-3-8 | ¥1260 | 删除 | |
| 反选 删除 |
<script> <br>//批量设置checked值 <br>function setChecked(checkBoxs,checked){ <br>for(var i=0,len=checkBoxs.length;i<len;i ){ <BR>checkBoxs[i].checked=checked; <BR>} <BR>} <BR>//批量反置checked值 <BR>function reverseChecked(checkBoxs){ <BR>for(var i=0,len=checkBoxs.length;i<len;i ){ <BR>checkBoxs[i].checked=!checkBoxs[i].checked; <BR>} <BR>} <BR>//移除tr值 <BR>function removeTr(tBody,tr){ <BR>tBody.removeChild(tr); <BR>} <BR>//获取tr <BR>function getParentTr(o){ <BR>while(o){ <BR>o=o.parentNode; <BR>if(o&&o.tagName==="TR"){ <BR>return o; <BR>} <BR>} <BR>} <BR>//arrSort排序 <BR>function arrSort(arr,isDesc){ <BR>var arr=arr.sort(function(num1,num2){ <BR>return num1-num2; <BR>}); <BR>if(isDesc){//desc <BR>arr.reverse(); <BR>} <BR>return arr; <BR>} <BR>//表格排序 <BR>function tableSort(tablePart,col,fun,isDesc){ <BR>var arrNum=[],trs={}; <br><br>for(var i=0,len=tablePart.rows.length;i<len;i ){ <BR>var td=tablePart.rows[i].cells[col]; <BR>var num=fun(td); <BR>arrNum.push(num); <BR>trs["id" num]=trs["id" num]||[]; <BR>trs["id" num].push(getParentTr(td)); <BR>} <BR>arrNum=arrSort(arrNum,isDesc); <BR>for(var j=0,jlen=arrNum.length;j<jlen;j ){ <BR>for(var k=0,klen=trs["id" arrNum[j]].length;k<klen;k ){ <BR>var tr=trs["id" arrNum[j]].pop(); <BR>tablePart.appendChild(tr); <BR>} <BR>} <BR>} <br><br><BR>var table=document.getElementById("tableSort"); <BR>var checkBoxs=table.tBodies[0].getElementsByTagName('input'); <BR>var checkAll=document.getElementById("checkAll"); <BR>var reserveCheck=document.getElementById("reserveCheck"); <BR>var delSelect=document.getElementById("delSelect"); <BR>var timeSort=document.getElementById("timeSort"); <BR>var priceSort=document.getElementById("priceSort"); <br><br>checkAll.onclick=function(){ <BR>setChecked(checkBoxs,this.checked); <BR>} <br><br>reserveCheck.onclick=function(){ <BR>reverseChecked(checkBoxs); <BR>} <BR>table.tBodies[0].onclick=function(e){ <BR>var ev=e||window.event; <BR>var target=ev.target||ev.srcElement; <BR>if(!target)return; <BR>target._op=target.getAttribute("_op"); <BR>if(!target._op)return; <br><br>if(target._op==="check"&&target.type==="checkbox"&&!target.checked){ <BR>checkAll.checked=target.checked; <BR>} <BR>if(target._op==="del"){ <BR>var tr=getParentTr(target); <BR>removeTr(table.tBodies[0],tr); <BR>} <BR>} <BR>delSelect.onclick=function(){ <BR>var chk=[]; <BR>for(var i=0,len=checkBoxs.length;i<len;i ){ <BR>if(checkBoxs[i].checked){ <BR>var tr=getParentTr(checkBoxs[i]); <BR>chk.push(tr); <BR>} <BR>} <br><br><BR>for(var j=0,jlen=chk.length;j<jlen;j ){ <BR>removeTr(table.tBodies[0],chk[j]); <BR>} <BR>} <BR>var sortMark="↑↓"; <BR>timeSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],3,function(td){ <BR>return (new Date(td.innerHTML)).getTime(); <BR>},this.isDesc); <BR>priceSort.innerHTML="价格" <BR>this.innerHTML="上架时间" sortMark[this.isDesc?1:0]; <BR>} <BR>priceSort.onclick=function(){ <BR>this.isDesc=(this.isDesc===true)?false:true; <BR>tableSort(table.tBodies[0],4,function(td){ <BR>return parseInt(td.innerHTML.replace("¥",'')); <BR>},this.isDesc); <BR>timeSort.innerHTML="上架时间"; <BR>this.innerHTML="价格" sortMark[this.isDesc?1:0]; <BR>} <br><br></script>
总结:
完成了基本功能,对于联合排序没有实现。后期会慢慢加入,有兴趣的可以把代码放到html页面,运行查看效果。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to sort photos by date taken in Windows 11/10
Feb 19, 2024 pm 08:45 PM
How to sort photos by date taken in Windows 11/10
Feb 19, 2024 pm 08:45 PM
This article will introduce how to sort pictures according to shooting date in Windows 11/10, and also discuss what to do if Windows does not sort pictures by date. In Windows systems, organizing photos properly is crucial to making it easy to find image files. Users can manage folders containing photos based on different sorting methods such as date, size, and name. In addition, you can set ascending or descending order as needed to organize files more flexibly. How to Sort Photos by Date Taken in Windows 11/10 To sort photos by date taken in Windows, follow these steps: Open Pictures, Desktop, or any folder where you place photos In the Ribbon menu, click
 How to sort emails by sender, subject, date, category, size in Outlook
Feb 19, 2024 am 10:48 AM
How to sort emails by sender, subject, date, category, size in Outlook
Feb 19, 2024 am 10:48 AM
Outlook offers many settings and features to help you manage your work more efficiently. One of them is the sorting option that allows you to categorize your emails according to your needs. In this tutorial, we will learn how to use Outlook's sorting feature to organize emails based on criteria such as sender, subject, date, category, or size. This will make it easier for you to process and find important information, making you more productive. Microsoft Outlook is a powerful application that makes it easy to centrally manage your email and calendar schedules. You can easily send, receive, and organize email, while built-in calendar functionality makes it easy to keep track of your upcoming events and appointments. How to be in Outloo
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to sort WPS scores
Mar 20, 2024 am 11:28 AM
How to sort WPS scores
Mar 20, 2024 am 11:28 AM
In our work, we often use wps software. There are many ways to process data in wps software, and the functions are also very powerful. We often use functions to find averages, summaries, etc. It can be said that as long as The methods that can be used for statistical data have been prepared for everyone in the WPS software library. Below we will introduce the steps of how to sort the scores in WPS. After reading this, you can learn from the experience. 1. First open the table that needs to be ranked. As shown below. 2. Then enter the formula =rank(B2, B2: B5, 0), and be sure to enter 0. As shown below. 3. After entering the formula, press the F4 key on the computer keyboard. This step is to change the relative reference into an absolute reference.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We



