 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 javascript-Simple calendar implementation and introduction to Date object syntax (with pictures)_javascript skills
javascript-Simple calendar implementation and introduction to Date object syntax (with pictures)_javascript skills
javascript-Simple calendar implementation and introduction to Date object syntax (with pictures)_javascript skills
Mainly the use of Date objects. (The following introduction comes from the Internet)
The syntax for creating a Date object:
var myDate=new Date()
The Date object will automatically save the current date and time as its initial value.
There are the following 5 parameter forms:
new Date("month dd,yyyy hh:mm:ss");
new Date("month dd,yyyy");
new Date(yyyy ,mth,dd,hh,mm,ss);
new Date(yyyy,mth,dd);
new Date(ms);
Note: The last form represents the parameter It is the number of milliseconds difference between the time to be created and January 1, 1970 GMT time.
The meaning of the parameter is as follows:
month: Indicates the name of the month in English, from January to December
mth: Indicates the month in integer, from ( January) to November (December)
dd: Indicates the day of the month, from 1 to 31
yyyy: Four-digit year
hh: Number of hours, from 0 (midnight) to 23 (11 p.m.)
mm: Number of minutes, an integer from 0 to 59
ss: Number of seconds, from 0 to 59 Integer
ms: milliseconds, an integer greater than or equal to 0
Methods of Date object:
getDate() Returns one month from Date object One of the days (1 ~ 31).
getDay() returns the day of the week (0 ~ 6) from the Date object.
getMonth() returns the month (0 ~ 11) from the Date object.
getFullYear() Returns the year as a four-digit number from a Date object.
getYear() Please use getFullYear() method instead.
getHours() returns the hours (0 ~ 23) of the Date object.
getMinutes() returns the minutes (0 ~ 59) of the Date object.
getSeconds() returns the seconds (0 ~ 59) of the Date object.
getMilliseconds() returns the milliseconds (0 ~ 999) of the Date object.
getTime() returns the number of milliseconds since January 1, 1970.
getTimezoneOffset() returns the difference in minutes between local time and Greenwich Mean Time (GMT).
getUTCDate() Returns the day of the month (1 ~ 31) from a Date object based on universal time.
getUTCDay() Returns the day of the week (0 ~ 6) from a Date object based on universal time.
getUTCMonth() returns the month (0 ~ 11) from a Date object based on universal time.
getUTCFulYear() Returns the four-digit year from a Date object based on universal time.
getUTCHours() returns the hour (0 ~ 23) of the Date object according to universal time.
getUTCMinutes() returns the minutes (0 ~ 59) of a Date object according to universal time.
getUTCSeconds() returns the seconds (0 ~ 59) of a Date object according to universal time.
getUTCMilliseconds() returns the milliseconds (0 ~ 999) of the Date object according to universal time.
parse() returns the number of milliseconds from midnight on January 1, 1970 to the specified date (string).
setDate() sets the day of the month (1 ~ 31) in the Date object.
setMonth() sets the month (0 ~ 11) in the Date object.
setFullYear() sets the year (four digits) in the Date object.
setYear() Please use setFullYear() method instead.
setHours() sets the hours (0 ~ 23) in the Date object.
setMinutes() sets the minutes (0 ~ 59) in the Date object.
setSeconds() sets the seconds (0 ~ 59) in the Date object.
setMilliseconds() sets the milliseconds (0 ~ 999) in the Date object.
setTime() sets a Date object in milliseconds.
setUTCDate() Sets the day of the month (1 ~ 31) in the Date object according to universal time.
setUTCMonth() Sets the month (0 ~ 11) in the Date object according to universal time.
setUTCFulYear() Sets the year (four digits) in the Date object according to universal time.
setUTCHours() Sets the hour (0 ~ 23) in the Date object according to universal time.
setUTCMinutes() Sets the minutes (0 ~ 59) in the Date object according to universal time.
setUTCSeconds() Sets the seconds (0 ~ 59) in the Date object according to universal time.
setUTCMilliseconds() Sets the milliseconds (0 ~ 999) in the Date object according to universal time.
toSource() returns the source code of the object.
toString() Converts Date object to string.
toTimeString() Converts the time part of the Date object to a string.
toDateString() Converts the date part of the Date object to a string.
toGMTString() Please use toUTCString() method instead. 1 3
toUTCString() Converts a Date object to a string according to universal time.
toLocaleString() Converts Date object to string according to local time format.
toLocaleTimeString() Converts the time part of the Date object into a string according to the local time format.
toLocaleDateString() Converts the date part of the Date object to a string according to the local time format.
UTC() Returns the number of milliseconds from January 1, 1997 to the specified date according to universal time.
valueOf() returns the original value of the Date object.
var objDate=new Date([arguments list]);
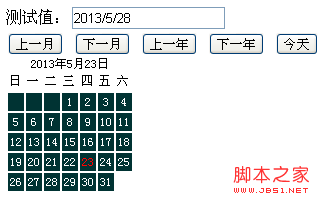
Simple calendar implementation:
Effect:

Code:
测试值:
<script> <br><br>var Calendar=function(year,monthNum,parent){ <br>this.year=year; <br>this.parent=parent; <br>this.monthNum=monthNum-1; <br>function isLeapYear(y){ <br>return (y>0)&&!(y%4)&&((y0)||!(y@0)); <br>} <br>this.numDays=[31,isLeapYear(this.year)?29:28,31,30,31,30,31,31,30,31,30,31][this.monthNum]; <br>this.weekDays=["日","一","二","三","四","五","六"]; <br>this.nowDate=new Date; <br>this.init(); <br>} <br><br>Calendar.prototype={ <br>setMonthNum:function(monthNum){ <br>this.monthNum=monthNum-1; <br>}, <br>getMonthNum:function(){ <br>return this.monthNum 1; <br>}, <br>setYearNum:function(year){ <br>this.year=year; <br>}, <br>getYearNum:function(){ <br>return this.year; <br>}, <br>init:function(){ <br>this.setup(this.parent); <br>}, <br>reflesh:function(){ <br>this.setup(this.parent); <br>}, <br>setup:function(id){ <br>var date=this.nowDate; <br>var cal=document.getElementById(id); <br>cal.innerHTML=""; <br>var calDiv=document.createElement("div"); <br>var tab=document.createElement("table"); <br>cal.appendChild(calDiv); <br>calDiv.innerHTML=this.getSummary(); <br>cal.appendChild(tab); <br>calDiv.className="detail" <br>this.thead=document.createElement("thead"); <br>this.tbody=document.createElement("tbody"); <br>this.tfoot=document.createElement("tfoot"); <br>this.tr=document.createElement("tr"); <br>this.td=document.createElement("td"); <br><br>tab.appendChild(this.thead); <br>tab.appendChild(this.tbody); <br>this.setThead(); <br>this.create(); <br><br>}, <br>setThead:function(){ <br>var day=this.weekDays; <br>var tr=this.tr.cloneNode(true); <br>this.thead.appendChild(tr); <br>for(var i=0;i<7;i ){ <BR>var td=this.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=day[i]; <BR>} <BR>}, <BR>create:function(){ <BR>var day=new Date(this.year,this.monthNum,1); <BR>var tr=this.tr.cloneNode(true); <BR>var dayCount=this.numDays; <BR>var that=this; <br><br>that.tbody.appendChild(tr); <BR>for(var j=0;j<day.getDay();j ){ <BR>var td=that.td.cloneNode(true); <BR>tr.appendChild(td); <BR>td.innerHTML=" "; <BR>} <BR>for(var i=1;i<=dayCount;i ){ <BR>if((j i)%7-1==0){ <BR>tr=that.tr.cloneNode(true); <BR>that.tbody.appendChild(tr); <BR>} <BR>var td=that.td.cloneNode(true); <BR>var s=i; <BR>if(i==that.nowDate.getDate()){ <BR>s="<font color='red'>" i "</font>"; <br>} <br>td.innerHTML=s; <br>td.style.cursor="pointer"; <br>td.onclick=function(){ <br>document.getElementById("calendar_value").value=(that.getYearNum() "/" that.getMonthNum() "/" this.innerHTML) <br>} <br>td.onmouseover=function(){ <br>this.style.background="#fff"; <br>this.style.color="#033" <br>} <br>td.onmouseout=function(){ <br>this.style.background=""; <br>this.style.color="#fff" <br>} <br>tr.appendChild(td); <br>} <br>}, <br>getSummary:function(){ <br>var date=this.nowDate; <br>return this.year "年" (this.monthNum 1) "月" date.getDate() "日"; <br>} <br>} <br>var cal=new Calendar(2013,5,"calendar"); <br>cal.init(); <br><br>document.getElementById("cal_prev").onclick=function(){ <br>cal.monthNum--; <br>if(cal.getMonthNum()<1){ <BR>cal.setMonthNum(12); <BR>cal.year--; <BR>} <BR>cal.reflesh(); <BR>} <BR>document.getElementById("cal_next").onclick=function(){ <BR>cal.monthNum <BR>if(cal.getMonthNum()>12){ <br>cal.setMonthNum(1); <br>cal.year ; <br>} <br>cal.reflesh(); <br>} <br>document.getElementById("cal_today").onclick=function(){ <br>cal.setYearNum((new Date).getFullYear()); <br>cal.setMonthNum((new Date).getMonth() 1) <br>cal.reflesh(); <br>} <br>document.getElementById("cal_preyear").onclick=function(){ <br>cal.setYearNum(cal.getYearNum()-1); <br>cal.reflesh(); <br>} <br>document.getElementById("cal_nextyear").onclick=function(){ <br>cal.setYearNum(cal.getYearNum() 1); <br>cal.reflesh(); <br>} <br></script>
总结:
以上代码未加注释,写得有点急。以后再整理一下,许多功能未实现。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 What should I do if the win11 dual-screen calendar does not exist on the second monitor?
Jun 12, 2024 pm 05:47 PM
What should I do if the win11 dual-screen calendar does not exist on the second monitor?
Jun 12, 2024 pm 05:47 PM
An important tool for organizing your daily work and routine in Windows 11 is the display of time and date in the taskbar. This feature is usually located in the lower right corner of the screen and gives you instant access to the time and date. By clicking this area, you can bring up your calendar, making it easier to check upcoming appointments and dates without having to open a separate app. However, if you use multiple monitors, you may run into issues with this feature. Specifically, while the clock and date appear on the taskbar on all connected monitors, the ability to click the date and time on a second monitor to display the calendar is unavailable. As of now, this feature only works on the main display - it's unlike Windows 10, where clicking on any
 Win10 calendar displays week numbers
Jan 04, 2024 am 08:41 AM
Win10 calendar displays week numbers
Jan 04, 2024 am 08:41 AM
Many users want to use the win10 calendar tool to check the current number of days, but the calendar does not automatically display this function. In fact, we only need to make simple settings to see the cumulative number of weeks this year ~ win10 calendar displays weeks Digital setting tutorial: 1. Enter calendar in the search in the lower left corner of the desktop and open the application. 2. In the open calendar application, click the "gear" icon in the lower left corner, and the settings will pop up on the right. We click "Calendar Settings" 3. Continue in the open calendar settings, find "Week Number" and then change the week Just adjust the number option to "the first day of the year". 4. After completing the above settings, click "Week" to see this year's week number statistics.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 Outlook calendar not syncing;
Mar 26, 2024 am 09:36 AM
Outlook calendar not syncing;
Mar 26, 2024 am 09:36 AM
If your Outlook calendar cannot sync with Google Calendar, Teams, iPhone, Android, Zoom, Office account, etc., please follow the steps below to resolve the issue. The calendar app can be connected to other calendar services such as Google Calendar, iPhone, Android, Microsoft Office 365, etc. This is very useful because it can sync automatically. But what if OutlookCalendar fails to sync with third-party calendars? Possible reasons could be selecting the wrong calendar for synchronization, calendar not visible, background application interference, outdated Outlook application or calendar application, etc. Preliminary fix for Outlook calendar not syncing
 What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
The calendar can help users record your schedule and even set reminders. However, many users are asking what to do if calendar event reminders do not pop up in Windows 10? Users can first check the Windows update status or clear the Windows App Store cache to perform the operation. Let this site carefully introduce to users the analysis of the problem of Win10 calendar event reminder not popping up. To add calendar events, click the "Calendar" program in the system menu. Click the left mouse button on a date in the calendar. Enter the event name and reminder time in the editing window, and click the "Save" button to add the event. Solving the problem of win10 calendar event reminder not popping up
 Can't open the calendar in the lower right corner of win10
Dec 26, 2023 pm 05:07 PM
Can't open the calendar in the lower right corner of win10
Dec 26, 2023 pm 05:07 PM
Some friends who use the win0 system have encountered the situation where the win10 calendar cannot be opened. This is just a normal computer glitch. It can be solved in the privacy settings of the win10 system. Today, the editor has brought a detailed solution. Below Let’s take a look. Solution to the problem that the calendar cannot be opened in the lower right corner of win10 1. Click Start in the win10 system → click the program list button above → find Pinyin (Chinese) R → Calendar 2. When using it for the first time, new events may not be opened (mouse If you lean up, there will be no dark blue selected), you can set it in privacy. Click the three-bar icon in the upper left corner of the desktop → there will be a settings menu at the bottom; 3. Click Privacy in the pop-up interface; 4. If you have used settings before, you can click on the left
 No Period Lost Purchasing Office: New calendar and birthday series peripherals!
Feb 29, 2024 pm 12:00 PM
No Period Lost Purchasing Office: New calendar and birthday series peripherals!
Feb 29, 2024 pm 12:00 PM
The Lost Purchasing Office is confirmed to be updated at 11 am on February 28th. Players can go to Taobao to search the Purchasing Office and select the store category to purchase. This time we bring you the MBCC birthday party series and 2024 Desk Calendar peripherals. Come together. Take a look at the product details this time. No Period Lost Purchasing Office: New calendar and birthday series peripherals! There is something new in the Lost Procurement Office! - Pre-sale time: February 28, 2024 11:00 - March 13, 2024 23:59 Purchase address: Taobao search [Unexpected Lost Purchasing Office] Select [Store] category to enter the store for purchase; peripheral introduction: The new peripherals released this time are MBCC birthday party series and 2024 desk calendar peripherals. Please click on the long image for details. The Purchasing Office introduces new peripherals—MBCC students
 How to solve the problem that the time in win11 is always inaccurate? Win11 time adjustment tutorial quickly solves the problem of inaccurate time
Apr 19, 2024 am 09:31 AM
How to solve the problem that the time in win11 is always inaccurate? Win11 time adjustment tutorial quickly solves the problem of inaccurate time
Apr 19, 2024 am 09:31 AM
If your Windows 11 computer displays the wrong time, it can cause a lot of problems and even prevent you from connecting to the internet. In fact, some applications refuse to open or run when the system displays an incorrect date and time. So how should this problem be solved? Let’s take a look below! Method 1: 1. We first right-click on the blank space of the taskbar below and select Taskbar Settings 2. Find taskbarcorneroverflow3 on the right in the taskbar settings, then find clock or clock above it and select to turn it on. Method 2: 1. Press the keyboard shortcut win+r to call up run, enter regedit and press Enter to confirm. 2. Open the Registry Editor and find HKEY in it



