 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Drop-down box tree effect implemented by ComboBoxTree in Extjs (self-written)_extjs
Drop-down box tree effect implemented by ComboBoxTree in Extjs (self-written)_extjs
Drop-down box tree effect implemented by ComboBoxTree in Extjs (self-written)_extjs
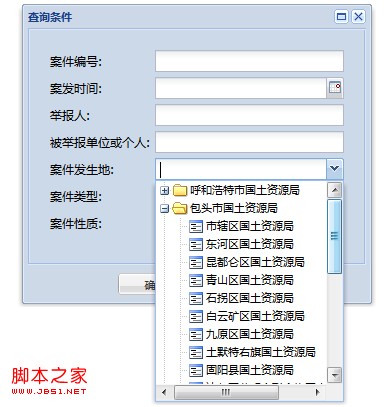
In a project recently involved, it is necessary to achieve the effect of ComboBoxTree. First, let’s take a look at the effect... 
There is no such effect in Extjs, so I have to write it myself and watch it on the Internet. After looking at other people’s information, I summarized it myself and modified it. The code is as follows:
Ext.ux.TreeCombo = Ext.extend(Ext.form.ComboBox, {
constructor: function (cfg) {
cfg = cfg || {};
Ext. ux.TreeCombo.superclass.constructor.call(this, Ext.apply({
maxHeight: 300,
editable: false,
mode: 'local',
triggerAction: 'all',
rootVisible: false,
selectMode: 'all'
}, cfg));
},
store: new Ext.data.SimpleStore({
fields: [],
data: [[]]
}),
// Rewrite onViewClick so that expanding the tree node does not close the drop-down box
onViewClick: function (doFocus) {
var index = this .view.getSelectedIndexes()[0], s = this.store, r = s.getAt(index);
if (r) {
this.onSelect(r, index);
}
if (doFocus !== false) {
this.el.focus();
}
},
tree: null,
// hidden value
hiddenValue: null,
getHiddenValue: function () {
return this.hiddenValue;
},
getValue: function () { //Increase applicability, same as the original combo component
return this. hiddenValue;
},
setHiddenValue: function (code, dispText) {
this.setValue(code);
Ext.form.ComboBox.superclass.setValue.call(this, dispText);
this.hiddenValue = code;
},
initComponent: function () {
var _this = this;
var tplRandomId = 'deptcombo_' Math.floor(Math.random() * 1000 ) this.tplId
this.tpl = ""
this.tree = new Ext.tree.TreePanel({
border: false,
enableDD: false,
enableDrag: false,
rootVisible: _this.rootVisible || false,
autoScroll: true,
trackMouseOver: true,
height: _this.maxHeight,
lines: true,
singleExpand: true,
root: new Ext.tree.AsyncTreeNode({
id: _this.rootId,
text: _this.rootText,
iconCls: 'ico-root',
expanded: true,
leaf: false,
border: false,
draggable: false,
singleClickExpand: false,
hide: true
}),
loader: new Ext.tree.TreeLoader({
nodeParameter: 'ID',
requestMethod: 'GET',
dataUrl: _this.url
})
});
this.tree.on('click', function (node) {
if ((_this.selectMode == 'leaf' && node .leaf == true) || _this.selectMode == 'all') {
if (_this.fireEvent('beforeselect', _this, node)) {
_this.fireEvent('select', _this, node);
}
}
});
this.on('select', function (obj, node) {
var dispText = node.text;
var code = node.id;
obj.setHiddenValue(code, dispText);
obj.collapse();
});
this.on('expand', function () {
this.tree.render(tplRandomId);
});
Ext.ux.TreeCombo.superclass.initComponent.call(this);
}
})
Ext.reg(" treecombo", Ext.ux.TreeCombo);
After that, add the Extjs class library
Among them, the code of login.js is as follows:
/* File Created: May 27, 2013 */
Ext.onReady(function () {
var _window = new Ext.Window({
title: "Query Condition" ,
renderTo: Ext.getBody(),
frame: true,
plain: true,
buttonAlign: "center",
closeAction: "hide",
maximizable: true ,
closable: true,
bodyStyle: "padding:20px",
width: 350,
height: 300,
layout: "form",
lableWidth: 110,
defaults: { xtype: "textfield", width: 180 },
items: [
{
fieldLabel: "Case Number",
anchor: "100%"
},
{
xtype: "datefield",
fieldLabel: "time of incident",
anchor: "100%"
},
{
fieldLabel: "reporter ",
anchor: "100%"
},
{
fieldLabel: "Reported unit or individual",
anchor: "100%"
},
{
xtype: "treecombo",
fieldLabel: "Where the case occurred",
anchor: "100%",
url: "http://localhost:1502/treeData.ashx"/ //
},
{
xtype: "treecombo",
fieldLabel: "case type",
anchor : "100%",
url: "http://localhost:1502/window/ajwflx.ashx"
},
{
xtype: "treecombo",
fieldLabel: " Nature of the case",
anchor: "100%",
url: "http://localhost:1502/window/ajwfxz.ashx"
}
],
buttons: [{ text: "OK" }, { text: "Cancel", handler: function () { _window.hide(); } }]
})
_window.show();
})
The content of treedata.ashxd is:
string strTreeNode = "["
"{'id':150100,'leaf':false,expanded:false,'text':'Hohhot Land and Resources Bureau','children':[ "
"{'id':150101,'leaf':true,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id':150102,' leaf':true,'children':null,'text':'Xincheng District Land and Resources Bureau'},"
"{'id':150103,'leaf':true,'children':null,'text ':'Huimin District Land and Resources Bureau'},"
"{'id':150104,'leaf':true,'children':null,'text':'Yuquan District Land and Resources Bureau'},"
"{'id':150105,'leaf':true,'children':null,'text':'Saihan District Land and Resources Bureau'},"
"{'id':150121,'leaf ':true,'children':null,'text':'Tumut Left Banner Land and Resources Bureau'},"
"{'id':150122,'leaf':true,'children':null, 'text':'Toketuo County Land and Resources Bureau'},"
"{'id':150123,'leaf':true,'children':null,'text':'Helinger County Land Resources Bureau'},"
"{'id':150124,'leaf':true,'children':null,'text':'Qingshuihe County Land and Resources Bureau'},"
"{' id':150125,'leaf':true,'children':null,'text':'Wuchuan County Land and Resources Bureau'}"
"]},"
"{'id':150200,' leaf':false,expanded:false,'text':'Baotou City Land and Resources Bureau','children':["
"{'id':150201,'leaf':true,'children':null, 'text':'Municipal District Land and Resources Bureau'},"
"{'id':150202,'leaf':true,'children':null,'text':'Donghe District Land and Resources Bureau'} ,"
"{'id':150203,'leaf':true,'children':null,'text':'Kundulun District Land and Resources Bureau'},"
"{'id': 150204,'leaf':true,'children':null,'text':'Qingshan District Land and Resources Bureau'},"
"{'id':150205,'leaf':true,'children':null ,'text':'Shiguai District Land and Resources Bureau'},"
"{'id':150206,'leaf':true,'children':null,'text':'Baiyun Mining District Land and Resources Bureau' },"
"{'id':150207,'leaf':true,'children':null,'text':'Jiuyuan District Land and Resources Bureau'},"
"{'id': 150221,'leaf':true,'children':null,'text':'Tumut Right Banner Land and Resources Bureau'},"
"{'id':150222,'leaf':true,'children ':null,'text':'Guyang County Land and Resources Bureau'},"
"{'id':150223,'leaf':true,'children':null,'text':'Darkhan Maoming Anlian United Banner Land and Resources Bureau'}"
"]},"
"{'id':150300,'leaf':false,expanded:false,'text':'Wuhai City Land and Resources Bureau' ,'children':["
"{'id':150301,'leaf':true,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{' id':150302,'leaf':true,'children':null,'text':'Haibo Bay District Land and Resources Bureau'},"
"{'id':150303,'leaf':true, 'children':null,'text':'Hainan District Land and Resources Bureau'},"
"{'id':150304,'leaf':true,'children':null,'text':'Wuda District Land and Resources Bureau'}"
"]},"
"{'id':150400,'leaf':false,expanded:false,'text':'Chifeng City Land and Resources Bureau','children ':["
"{'id':150401,'leaf':true,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id': 150402,'leaf':true,'children':null,'text':'Hongshan District Land and Resources Bureau'},"
"{'id':150403,'leaf':true,'children':null ,'text':'Yuanbaoshan District Land and Resources Bureau'},"
"{'id':150404,'leaf':true,'children':null,'text':'Songshan District Land and Resources Bureau'} ,"
"{'id':150421,'leaf':true,'children':null,'text':'Aruhorqin Banner Land and Resources Bureau'},"
"{'id': 150422,'leaf':true,'children':null,'text':'Bahrain Left Banner Land and Resources Bureau'},"
"{'id':150423,'leaf':true,'children': null,'text':'Bahrain Right Banner Land and Resources Bureau'},"
"{'id':150424,'leaf':true,'children':null,'text':'Linxi County Land and Resources Bureau'},"
"{'id':150425,'leaf':true,'children':null,'text':'Keshiketeng Banner Land and Resources Bureau'},"
"{ 'id':150426,'leaf':true,'children':null,'text':'Wengniute Banner Land and Resources Bureau'},"
"{'id':150428,'leaf':true ,'children':null,'text':'Haraqin Banner Land and Resources Bureau'},"
"{'id':150429,'leaf':true,'children':null,'text': 'Ningcheng County Land and Resources Bureau'},"
"{'id':150430,'leaf':true,'children':null,'text':'Aohan Banner Land and Resources Bureau'}"
"]},"
"{'id':150500,'leaf':false,expanded:false,'text':'Tongliao Municipal Bureau of Land and Resources','children':["
"{ 'id':150501,'leaf':true,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id':150502,'leaf':true,' children':null,'text':'Horqin District Land and Resources Bureau'},"
"{'id':150521,'leaf':true,'children':null,'text':'Horqin Left Wing Center Banner Land and Resources Bureau'},"
"{'id':150522,'leaf':true,'children':null,'text':'Horqin Left-wing Hou Banner Land and Resources Bureau'},"
"{'id':150523,'leaf':true,'children':null,'text':'Kailu County Land and Resources Bureau'},"
"{'id':150524,'leaf': true,'children':null,'text':'Kulun Banner Land and Resources Bureau'},"
"{'id':150525,'leaf':true,'children':null,'text':' Naiman Banner Land and Resources Bureau'},"
"{'id':150526,'leaf':true,'children':null,'text':'Zalut Banner Land and Resources Bureau'},"
" {'id':150581,'leaf':true,'children':null,'text':'Holingol City Land and Resources Bureau'}"
"]},"
"{'id ':150600,'leaf':false,expanded:false,'text':'Ordos Land and Resources Bureau','children':["
"{'id':150602,'leaf':true,' children':null,'text':'Dongsheng District Land and Resources Bureau'},"
"{'id':150621,'leaf':true,'children':null,'text':'Dala Special Banner Land and Resources Bureau'},"
"{'id':150622,'leaf':true,'children':null,'text':'Zhungar Banner Land and Resources Bureau'},"
"{'id':150623,'leaf':true,'children':null,'text':'Otok Qian Banner Land and Resources Bureau'},"
"{'id' :150624,'leaf':true,'children':null,'text':'Otuoke Banner Land and Resources Bureau'},"
"{'id':150625,'leaf':true,'children ':null,'text':'Hangjin Banner Land and Resources Bureau'},"
"{'id':150626,'leaf':true,'children':null,'text':'Wushen Banner Land Resources Bureau'},"
"{'id':150627,'leaf':true,'children':null,'text':'Ejinholo Banner Land and Resources Bureau'}"
"] },"
"{'id':150700,'leaf':false,expanded:false,'text':'Hulunbuir City Land and Resources Bureau','children':["
"{'id' :150701,'leaf':true,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id':150702,'leaf':true,'children': null,'text':'Hailaer District Land and Resources Bureau'},"
"{'id':150721,'leaf':true,'children':null,'text':'Arong Banner Land and Resources Bureau'} ,"
"{'id':150722,'leaf':true,'children':null,'text':'Moridawa Daur Autonomous Banner Land and Resources Bureau'},"
"{ 'id':150723,'leaf':true,'children':null,'text':'Oroqen Autonomous Banner Land and Resources Bureau'},"
"{'id':150724,'leaf':true, 'children':null,'text':'Ewenki Autonomous Banner Land and Resources Bureau'},"
"{'id':150725,'leaf':true,'children':null,'text':' Chen Barhu Banner Land and Resources Bureau'},"
"{'id':150726,'leaf':true,'children':null,'text':'New Barhu Left Banner Land and Resources Bureau'}, "
"{'id':150727,'leaf':true,'children':null,'text':'New Barhu Right Banner Land and Resources Bureau'},"
"{'id': 150781,'leaf':true,'children':null,'text':'Manzhouli Land and Resources Bureau'},"
"{'id':150782,'leaf':true,'children':null ,'text':'Yakeshi City Land and Resources Bureau'},"
"{'id':150783,'leaf':true,'children':null,'text':'Zhalantun City Land and Resources Resources Bureau'},"
"{'id':150784,'leaf':true,'children':null,'text':'Ergun City Land and Resources Bureau'},"
" {'id':150785,'leaf':true,'children':null,'text':'Genhe City Land and Resources Bureau'}"
"]},"
"{'id': 150800,'leaf':false,expanded:false,'text':'Bayannur City Land and Resources Bureau','children':["
"{'id':150801,'leaf':true,' children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id':150802,'leaf':true,'children':null,'text':'Linhe District Land and Resources Resources Bureau'},"
"{'id':150821,'leaf':true,'children':null,'text':'Wuyuan County Land and Resources Bureau'},"
"{' id':150822,'leaf':true,'children':null,'text':'Dengkou County Land and Resources Bureau'},"
"{'id':150823,'leaf':true,' children':null,'text':'Urad Front Banner Land and Resources Bureau'},"
"{'id':150824,'leaf':true,'children':null,'text':'Urad Tezhong Banner Land and Resources Bureau'},"
"{'id':150825,'leaf':true,'children':null,'text':'Uradhou Banner Land and Resources Bureau'},"
"{'id':150826,'leaf':true,'children':null,'text':'Hangjinhouqi Land and Resources Bureau'}"
"]},"
"{'id' :150900,'leaf':false,expanded:false,'text':'Ulanqab City Land and Resources Bureau','children':["
"{'id':150901,'leaf':true ,'children':null,'text':'Municipal District Land and Resources Bureau'},"
"{'id':150902,'leaf':true,'children':null,'text':'set Ning District Land and Resources Bureau'},"
"{'id':150921,'leaf':true,'children':null,'text':'Zhuozi County Land and Resources Bureau'},"
"{'id':150922,'leaf':true,'children':null,'text':'Huade County Land and Resources Bureau'},"
"{'id':150923,'leaf': true,'children':null,'text':'Shangdu County Land and Resources Bureau'},"
"{'id':150924,'leaf':true,'children':null,'text':' Xinghe County Land and Resources Bureau'},"
"{'id':150925,'leaf':true,'children':null,'text':'Liangcheng County Land and Resources Bureau'},"
"{'id':150926,'leaf':true,'children':null,'text':'Chahar Right Front Banner Land and Resources Bureau'},"
"{'id':150927, 'leaf':true,'children':null,'text':'Chahar Right Middle Banner Land and Resources Bureau'},"
"{'id':150928,'leaf':true,'children' :null,'text':'Chahar Right Back Banner Land and Resources Bureau'},"
"{'id':150929,'leaf':true,'children':null,'text':'Siziwang Banner Bureau of Land and Resources'},"
"{'id':150981,'leaf':true,'children':null,'text':'Fengzhen Municipal Bureau of Land and Resources'}"
"]} ,"
"{'id':152200,'leaf':false,expanded:false,'text':'Xing'an League Land and Resources Bureau','children':["
"{'id': 152201,'leaf':true,'children':null,'text':'Ulanhot Land and Resources Bureau'},"
"{'id':152202,'leaf':true,'children':null ,'text':'Aershan City Land and Resources Bureau'},"
"{'id':152221,'leaf':true,'children':null,'text':'Horqin Right Front Banner Land and Resources Bureau'},"
"{'id':152222,'leaf':true,'children':null,'text':'Horqin Right Wing Middle Banner Land and Resources Bureau'},"
"{' id':152223,'leaf':true,'children':null,'text':'Zhalaite Banner Land and Resources Bureau'},"
"{'id':152224,'leaf':true, 'children':null,'text':'Tuquan County Land and Resources Bureau'}"
"]},"
"{'id':152500,'leaf':false,expanded:false,' text':'Xilingol League Land and Resources Bureau','children':["
"{'id':152501,'leaf':true,'children':null,'text':'Erenhot City Land and Resources Bureau '},"
"{'id':152502,'leaf':true,'children':null,'text':'Xilinhot City Land and Resources Bureau'},"
"{'id': 152522,'leaf':true,'children':null,'text':'Abaga Banner Land and Resources Bureau'},"
"{'id':152523,'leaf':true,'children' :null,'text':'Sunit Left Banner Land and Resources Bureau'},"
"{'id':152524,'leaf':true,'children':null,'text':'Sunit Right Banner Land and Resource Bureau'},"
"{'id' : 152525,'leaf':true,'children':null,'text':'東ウジムチンバナー土地資源局'},"
"{'id':152526,'leaf':true, 'children' :null,'text':'西ウジムチンバナー土地資源局'},"
"{'id':152527,'leaf':true,'children':null,'text' :'タイプシバナーランドおよび資源局'},"
"{'id':152528,'leaf':true,'children':null,'text':'仙皇バナー土地資源局'},"
"{ 'id':152529,'leaf':true,'children':null,'text':'鄭祥白旗土地資源局'},"
"{'id':152530,'leaf': true,' Children':null,'text':'正蘭バナー土地資源局'},"
"{'id':152531,'leaf':true,'children':null,'text': '多潤県土地資源局'}"
"]},"
"{'id':152900,'leaf':false,expanded:false,'text':'アルクサリーグ土地資源局 ', 'children':["
"{'id':152921,'leaf':true,'children':null,'text':'アルクサ レフト バナー土地資源局'},"
"{ 'id':152922,'leaf':true,'children':null,'text':'アルクサ右バナー土地資源局'},"
"{'id':152923,'leaf' : true,'children':null,'text':'エジナバナー土地資源局'}"
"]}"
"]";
context.Response.Write(strTreeNode);
このようにして、上記の効果が達成されます...

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1393
1393
 52
52
 1209
1209
 24
24
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
How to implement panel drag and drop adjustment function similar to VSCode in front-end development?
Apr 04, 2025 pm 02:06 PM
Explore the implementation of panel drag and drop adjustment function similar to VSCode in the front-end. In front-end development, how to implement VSCode similar to VSCode...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



