 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Jquery multi-select drop-down list plug-in jquery multiselect function introduction and use_jquery
Jquery multi-select drop-down list plug-in jquery multiselect function introduction and use_jquery
Jquery multi-select drop-down list plug-in jquery multiselect function introduction and use_jquery
There is a need for multi-select, and I found this plug-in on the Internet: multiselect
https://github.com/ehynds/jquery-ui-multiselect-widget
There is an introduction to this plug-in on the csdn blog, and many children's shoes Everyone has asked this question, how to get the selected value? What a good question, because I also discovered this problem when watching the demo, haha!
Let’s briefly talk about this plug-in:
jquery-multiselect is based on the Jquery-ui component system.
So when using it, you must first import the js and css related to jquery-ui.
Features
•Support clicking the label to select the checkbox group.
•Header options, such as select all/cancel Select all/close function.
•Supports keyboard selection.
•Supports 5 different event callback functions.
•Displays selected items in list mode, and can set the maximum display value.
•Convenient Change the position, gradient speed, scroll container height, link text, text box default content, etc.
The effect is as shown below:

The code for the above image effect:
html code:
Code to call multiselect plug-in:
$(function(){
$("select").multiselect({
noneSelectedText: "==Please select==",
checkAllText: "Select all" ,
uncheckAllText: 'Unselect all',
selectedList:4
});
});
There are many parameters when calling multiselect, I think it is official The document is very detailed, students who know E-text can read it.
Okay, here is the question we are most concerned about, how to get the selected value?
The official documentation does not find a method to obtain the value of the selected item in the select control. I read its source code and it is version 1.14pre. Really not found.
But we can DIY this plug-in ourselves! Quite simply!
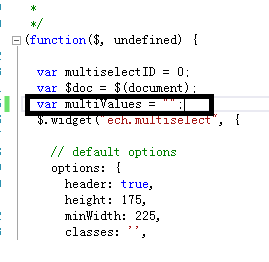
First declare a variable to record the selected value list. Take a screenshot:

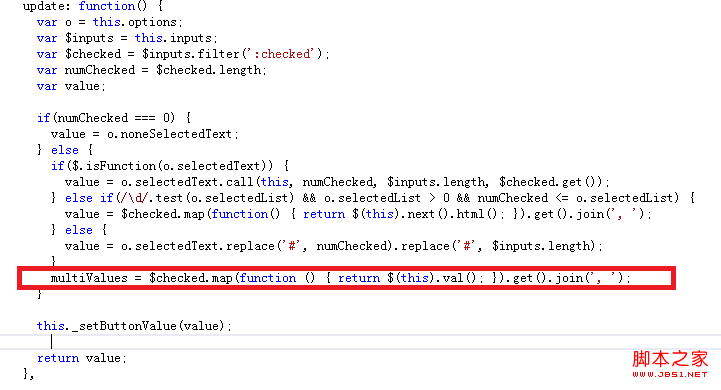
Then we will find that there is an update method in the source code. This method is used to obtain the text of the user-selected item. , haha, so we thought of a simple DIY:

Then add a method in the code:
MyValues:function(){
return multiValues;
}
ok, the DIY of the plug-in is completed. The following is the call on the page:
function showValues() {
var valuestr = $("#sela").multiselect("MyValues");
alert(valuestr);
}
Yeah, OK!
Please see the attachment for DIY code and demo.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
This tutorial shows you how to integrate a custom Google Search API into your blog or website, offering a more refined search experience than standard WordPress theme search functions. It's surprisingly easy! You'll be able to restrict searches to y
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
What is 'this' in JavaScript?
Mar 04, 2025 am 01:15 AM
Core points This in JavaScript usually refers to an object that "owns" the method, but it depends on how the function is called. When there is no current object, this refers to the global object. In a web browser, it is represented by window. When calling a function, this maintains the global object; but when calling an object constructor or any of its methods, this refers to an instance of the object. You can change the context of this using methods such as call(), apply(), and bind(). These methods call the function using the given this value and parameters. JavaScript is an excellent programming language. A few years ago, this sentence was
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.





