js filtering ideas and codes for HTML tags and spaces_jquery
function setContent(str) {
str = str .replace(/]*>/g,''); //Remove HTML tag
str.value = str.replace(/[ | ]*n/g,'n '); //Remove trailing blank lines
//str = str.replace(/n[s| | ]*r/g,'n'); //Remove extra blank lines
return str;
}
During testing, I found that this code cannot filter out space characters (i.e.: ) in web pages. So I modified it again:
function removeHTMLTag(str) {
‐ ’ s ’ using ’ s ’ s ’ ‐ ‐ ‐ ‐ ‐ ‐ ‐ str = str.replace(/]*> /g,'n'); //Remove trailing blanks
//str = str.replace(/n[s| | ]*r/g,'n'); //Remove redundant blank lines
str=str.replace(/ /ig,'');//Remove
return str;
}
Now let’s briefly explain the three regular expressions used (it should be noted that because I am new to it, maybe my explanation is not correct, it is for reference only):
First one:/]*>/g
In js, regular expressions start with "/", and the following /g means a global pattern, which means that the matching pattern is applied to the entire string, not after the first match. The matching stopped.
]*> This is explained separately. The second character "" is a transfer character, used to transfer the following "/" character. ? matches 0 or 1 characters immediately before it. Note: This metacharacter is not supported by all software. So Let’s talk about [^>]*>. [] means:

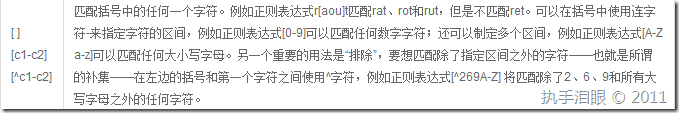
The meaning of
* is: match 0 or more characters just before it. For example, regular expressions. *means able to match any number of any charactersSo [^>]* means matching characters other than >. So the pattern that [^>] can match can be as follows:
div
The text I need
The text I need
div>The text I needp>The text I needbr /
Add the following > to match the following characters:
div>The text I need
p>The text I need
br />
This completes the matching of a pair of HTML tags. (More words, I always feel that this matching is a bit verbose, but I don’t know where the verbosity lies)
The second one: /[ | ]*n/g: I don’t understand it either
The third one: // /ig: It is to directly search for characters. The meaning of the following /ig is to perform a case-insensitive search in global mode. g stands for global and i stands for case-insensitive.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an




