 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS/FLASH implements copying code to the clipboard (compatible with all browsers)_javascript skills
JS/FLASH implements copying code to the clipboard (compatible with all browsers)_javascript skills
JS/FLASH implements copying code to the clipboard (compatible with all browsers)_javascript skills
Currently, if you use JavaScript to write code copied to the clipboard, it is generally incompatible with browsers. So use flash to simulate a layer and then copy it, so that it can be applied to all browsers~
You need to download a swf file and a js file. Put these two files together with htm.
Icon:

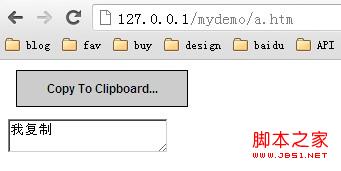
Must be used on the server side.
Icon:

JS code:
ZeroClipboard.js
// Simple Set Clipboard System
// Author: Joseph Huckaby
var ZeroClipboard = {
version: "1.0.7",
clients: {}, // registered upload clients on page, indexed by id
moviePath: 'ZeroClipboard.swf', // URL to movie
nextId: 1, // ID of next movie
$: function(thingy) {
// simple DOM lookup utility function
if (typeof(thingy) == 'string') thingy = document.getElementById(thingy);
if (!thingy.addClass) {
// extend element with a few useful methods
thingy.hide = function() { this.style.display = 'none'; };
thingy.show = function() { this.style.display = ''; };
thingy.addClass = function(name) { this.removeClass(name); this.className = ' ' name; };
thingy.removeClass = function(name) {
var classes = this.className.split(/s /);
var idx = -1;
for (var k = 0; k < classes.length; k ) {
if (classes[k] == name) { idx = k; k = classes.length; }
}
if (idx > -1) {
classes.splice( idx, 1 );
this.className = classes.join(' ');
}
return this;
};
thingy.hasClass = function(name) {
return !!this.className.match( new RegExp("\s*" name "\s*") );
};
}
return thingy;
},
setMoviePath: function(path) {
// set path to ZeroClipboard.swf
this.moviePath = path;
},
dispatch: function(id, eventName, args) {
// receive event from flash movie, send to client
var client = this.clients[id];
if (client) {
client.receiveEvent(eventName, args);
}
},
register: function(id, client) {
// register new client to receive events
this.clients[id] = client;
},
getDOMObjectPosition: function(obj, stopObj) {
// get absolute coordinates for dom element
var info = {
left: 0,
top: 0,
width: obj.width ? obj.width : obj.offsetWidth,
height: obj.height ? obj.height : obj.offsetHeight
};
while (obj && (obj != stopObj)) {
info.left = obj.offsetLeft;
info.top = obj.offsetTop;
obj = obj.offsetParent;
}
return info;
},
Client: function(elem) {
// constructor for new simple upload client
this.handlers = {};
// unique ID
this.id = ZeroClipboard.nextId ;
this.movieId = 'ZeroClipboardMovie_' this.id;
// register client with singleton to receive flash events
ZeroClipboard.register(this.id, this);
// create movie
if (elem) this.glue(elem);
}
};
ZeroClipboard.Client.prototype = {
id: 0, // unique ID for us
ready: false, // whether movie is ready to receive events or not
movie: null, // reference to movie object
clipText: '', // text to copy to clipboard
handCursorEnabled: true, // whether to show hand cursor, or default pointer cursor
cssEffects: true, // enable CSS mouse effects on dom container
handlers: null, // user event handlers
glue: function(elem, appendElem, stylesToAdd) {
// glue to DOM element
// elem can be ID or actual DOM element object
this.domElement = ZeroClipboard.$(elem);
// float just above object, or zIndex 99 if dom element isn't set
var zIndex = 99;
if (this.domElement.style.zIndex) {
zIndex = parseInt(this.domElement.style.zIndex, 10) 1;
}
if (typeof(appendElem) == 'string') {
appendElem = ZeroClipboard.$(appendElem);
}
else if (typeof(appendElem) == 'undefined') {
appendElem = document.getElementsByTagName('body')[0];
}
// find X/Y position of domElement
var box = ZeroClipboard.getDOMObjectPosition(this.domElement, appendElem);
// create floating DIV above element
this.div = document.createElement('div');
var style = this.div.style;
style.position = 'absolute';
style.left = '' box.left 'px';
style.top = '' box.top 'px';
style.width = '' box.width 'px';
style.height = '' box.height 'px';
style.zIndex = zIndex;
if (typeof(stylesToAdd) == 'object') {
for (addedStyle in stylesToAdd) {
style[addedStyle] = stylesToAdd[addedStyle];
}
}
// style.backgroundColor = '#f00'; // debug
appendElem.appendChild(this.div);
this.div.innerHTML = this.getHTML( box.width, box.height );
},
getHTML: function(width, height) {
// return HTML for movie
var html = '';
var flashvars = 'id=' this.id
'&width=' width
'&height=' height;
if (navigator.userAgent.match(/MSIE/)) {
// IE gets an OBJECT tag
var protocol = location.href.match(/^https/i) ? 'https://' : 'http://';
html = '';
}
else {
// all other browsers get an EMBED tag
html = '';
}
return html;
},
hide: function() {
// temporarily hide floater offscreen
if (this.div) {
this.div.style.left = '-2000px';
}
},
show: function() {
// show ourselves after a call to hide()
this.reposition();
},
destroy: function() {
// destroy control and floater
if (this.domElement && this.div) {
this.hide();
this.div.innerHTML = '';
var body = document.getElementsByTagName('body')[0];
try { body.removeChild( this.div ); } catch(e) {;}
this.domElement = null;
this.div = null;
}
},
reposition: function(elem) {
// reposition our floating div, optionally to new container
// warning: container CANNOT change size, only position
if (elem) {
this.domElement = ZeroClipboard.$(elem);
if (!this.domElement) this.hide();
}
if (this.domElement && this.div) {
var box = ZeroClipboard.getDOMObjectPosition(this.domElement);
var style = this.div.style;
style.left = '' box.left 'px';
style.top = '' box.top 'px';
}
},
setText: function(newText) {
// set text to be copied to clipboard
this.clipText = newText;
if (this.ready) this.movie.setText(newText);
},
addEventListener: function(eventName, func) {
// add user event listener for event
// event types: load, queueStart, fileStart, fileComplete, queueComplete, progress, error, cancel
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
if (!this.handlers[eventName]) this.handlers[eventName] = [];
this.handlers[eventName].push(func);
},
setHandCursor: function(enabled) {
// enable hand cursor (true), or default arrow cursor (false)
this.handCursorEnabled = enabled;
if (this.ready) this.movie.setHandCursor(enabled);
},
setCSSEffects: function(enabled) {
// enable or disable CSS effects on DOM container
this.cssEffects = !!enabled;
},
receiveEvent: function(eventName, args) {
// receive event from flash
eventName = eventName.toString().toLowerCase().replace(/^on/, '');
// special behavior for certain events
switch (eventName) {
case 'load':
// movie claims it is ready, but in IE this isn't always the case...
// bug fix: Cannot extend EMBED DOM elements in Firefox, must use traditional function
this.movie = document.getElementById(this.movieId);
if (!this.movie) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 1 );
return;
}
// firefox on pc needs a "kick" in order to set these in certain cases
if (!this.ready && navigator.userAgent.match(/Firefox/) && navigator.userAgent.match(/Windows/)) {
var self = this;
setTimeout( function() { self.receiveEvent('load', null); }, 100 );
this.ready = true;
return;
}
this.ready = true;
this.movie.setText( this.clipText );
this.movie.setHandCursor( this.handCursorEnabled );
break;
case 'mouseover':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('hover');
if (this.recoverActive) this.domElement.addClass('active');
}
break;
case 'mouseout':
if (this.domElement && this.cssEffects) {
this.recoverActive = false;
if (this.domElement.hasClass('active')) {
this.domElement.removeClass('active');
this.recoverActive = true;
}
this.domElement.removeClass('hover');
}
break;
case 'mousedown':
if (this.domElement && this.cssEffects) {
this.domElement.addClass('active');
}
break;
case 'mouseup':
if (this.domElement && this.cssEffects) {
this.domElement.removeClass('active');
this.recoverActive = false;
}
break;
} // switch eventName
if (this.handlers[eventName]) {
for (var idx = 0, len = this.handlers[eventName].length; idx < len; idx ) {
var func = this.handlers[eventName][idx];
if (typeof(func) == 'function') {
// actual function reference
func(this, args);
}
else if ((typeof(func) == 'object') && (func.length == 2)) {
// PHP style object method, i.e. [myObject, 'myMethod']
func[0][ func[1] ](this, args);
}
else if (typeof(func) == 'string') {
// name of function
window[func](this, args);
}
} // foreach event handler defined
} // user defined handler for event
}
};
html代码:
a.htm
flash文件请自己到网上下载哈~

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
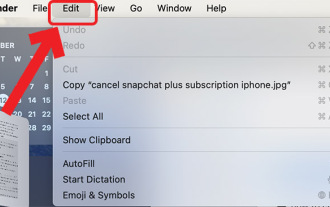
 How to view clipboard history on Mac
Sep 14, 2023 pm 12:09 PM
How to view clipboard history on Mac
Sep 14, 2023 pm 12:09 PM
View macOS Clipboard History from Finder When you copy anything on your Mac (text, images, files, URLs, etc.), it goes to the Clipboard. Here's how to see what was last copied on your Mac. Go to Finder and click "Edit" in the menu bar. Click "Show Clipboard". This will open a window showing the contents of the macOS clipboard. Get Clipboard History Containing Multiple Items in Mac Of course, native Mac Clipboard History isn't the most versatile tool you can have. It only shows the last thing you copied, so if you want to copy multiple things at once and then paste them all together, you simply can't do that. However, if you are looking for
 How to solve the problem of Windows + Shift + S not working properly?
May 08, 2023 pm 07:16 PM
How to solve the problem of Windows + Shift + S not working properly?
May 08, 2023 pm 07:16 PM
Check your keyboard If keyboard shortcuts don't work, there may be an issue with the keyboard itself. Make sure it is plugged in correctly and recognized by your PC. Have a laptop keyboard giving you trouble? If you have an extra keyboard, plug it in and see if it works. If so, it may be an issue with the keyboard itself. Using a wireless keyboard? Follow the manufacturer's instructions to re-pair. You should also check any cables for damage and make sure the keys are free of debris and pressed properly. For more information, check out these fixes for broken Windows 11 keyboard. Using the Print Screen Key If you desperately need a screenshot and don't have time to troubleshoot, you can use the workaround first. For a full photo of the desktop, click
 Clipboard on iPhone: How to access it?
May 16, 2023 am 10:46 AM
Clipboard on iPhone: How to access it?
May 16, 2023 am 10:46 AM
Where is the clipboard on iPhone? Since iOS is a closed ecosystem, the clipboard is an internal feature stored in virtual memory. By default, users cannot view the clipboard contents or edit them in any way. However, there are some ways to access the clipboard on iPhone. You can paste the clipboard into the Notes application (or any other text editor) and keep multiple copies of the clipboard there, editing them as needed. Alternatively, you can use the Shortcuts app to create a shortcut that displays the clipboard. Finally, you can use a third-party application such as Paste. How to access the clipboard on iPhone? Whether you prefer to use the built-in Notes app,
 How to fix Windows 11 copy and paste function unresponsive issue?
Apr 26, 2023 pm 08:55 PM
How to fix Windows 11 copy and paste function unresponsive issue?
Apr 26, 2023 pm 08:55 PM
Copying has always been a great way to save and share files. It allows you to create manual backups, perform simple transfers, and even make modifications that might damage the original file if not copied. However, this can sometimes be difficult if you have problems trying to use the clipboard on your Windows PC. Some Windows 11 users have recently been unable to use copy-paste on their systems. This issue can occur due to a number of reasons and if you are in the same boat, then you can fix it on your PC. How to Fix Copy-Paste on Windows 11 Since there are many issues that can cause copy-paste to malfunction on Windows, we have listed the most common solutions to fix this problem below. We recommend that you start with the first
 How to use clipboard history on Windows 11
Apr 19, 2023 pm 12:13 PM
How to use clipboard history on Windows 11
Apr 19, 2023 pm 12:13 PM
<h2>Using Clipboard History on Windows 11</h2><p>You can still use <strong>right-click>copy</strong> and <strong>right-click> Paste </strong> or use <strong>Ctrl+C</strong&
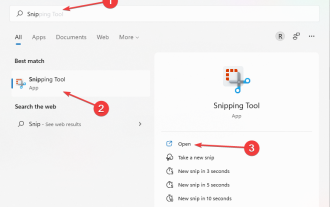
 Screenshots and screenshot location on Windows 11/10
May 16, 2023 pm 04:01 PM
Screenshots and screenshot location on Windows 11/10
May 16, 2023 pm 04:01 PM
Where are clippings and screenshots in Windows 11? This is a question we get from some of our readers who may have just installed a new operating system or used a snipping tool for the first time. This tool is designed to capture any or all parts of your computer screen. To put things in context, the PrintScreen key will take a complete snapshot of your screen, but the SnippingTool can be adjusted to grab just the area you like. Where are screenshots and screenshots on Windows 10/11? By default, clippings and screenshots are saved to your computer's clipboard. This means that to retrieve them you simply paste them into your desired application such as Microsoft Paint, Photo
 We take a closer look at the recommended action in Windows 11 and show you how to disable it
Apr 14, 2023 pm 03:10 PM
We take a closer look at the recommended action in Windows 11 and show you how to disable it
Apr 14, 2023 pm 03:10 PM
Microsoft released Windows 11InsiderPreviewBuild25115 to DevChannel. It introduces a new feature called suggested actions. Microsoft showed it off with two screenshots. Let's take a closer look at how it works. How to open any app and highlight text containing a phone number, date, or time in Windows 11 using the suggested actions. Use Ctrl+C or the right-click menu to copy selected text to the clipboard. A tooltip with a lightning bolt icon should pop up, which is the suggested action bar. Microsoft describes it as "embedded lightweight UI." This bar displays options that correspond to the contents of the clipboard. If you copied
 How to copy and paste text between Android and Windows platforms
Apr 25, 2023 pm 10:43 PM
How to copy and paste text between Android and Windows platforms
Apr 25, 2023 pm 10:43 PM
Copy and Paste Text Between Android and Windows 11 Note: For this article, we are using Windows 11, but the process is almost the same on Windows 10. First, you need to enable the clipboard history feature if you haven't already. You can enable it using the following steps: Click Start or press the Windows key to launch the Start menu and click Settings. When Settings opens, click System on the left. Scroll down to the list on the right and select the Clipboard option from the menu. Toggle the Clipboard History option On. In the same section, enable cross-device sync and select Automatically sync text I copy. Install Microsoft on Android



