 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analyzing waterfall flow layout: JS absolute positioning implementation_javascript skills
Analyzing waterfall flow layout: JS absolute positioning implementation_javascript skills
Analyzing waterfall flow layout: JS absolute positioning implementation_javascript skills
Waterfall layout with absolute positioning:
1. Layout
1. Container surrounding the block box:
... ...
2. A block box:
div>
3. Initialize the first row/5 block boxes:
.box{
padding: 10px ;
border:1px solid #ccc;}
.box img{
width:192px;
height:auto;}
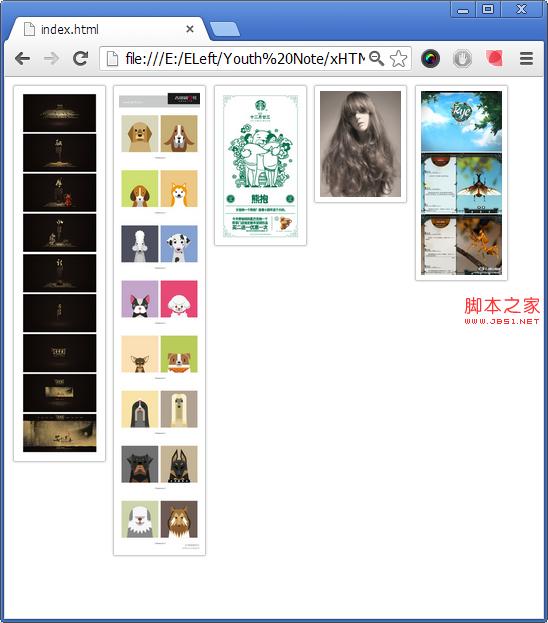
Effect:

2. Ideas:
1. Set the style of the parent main: horizontally centered. 2. Set the style of each block box pin: absolute positioning.
3. Set the listening function for the window scroll event: read the data and add a block box.
JS implementation:
1-①: Get the parent oParent: 1-②: Create the function getClassObj() - get the array containing the block box through the parent id and block box class name.
oParent.style.cssText='width:' iPinW*num 'px;margin:0 auto;';//Use the cssText attribute to add a centered style to the parent main: fixed-width automatic horizontal margins
for (var i =0;i
};
return pinS;} block box aPin[i], assign the first num block boxes to the array pinHArr, and absolutely position the block boxes that exceed the number num of block boxes that can be accommodated in one line.
2-③: Use the creation function getminHIndex() to return the minimum value in an array
The code is as follows:
var pinHArr=[];//Used to store the combined height of all block boxes in each column [The length of this array also changes with the number of columns]
for(var i=0;i
if(i
}else{
var minH=Math.min.apply(null,pinHArr);//Calculate the minimum value minH
in the array pinHArr var minHIndex=getminHIndex(pinHArr,minH);//Get the minimum value minH through the created getminHIndex()- Index minHIndex
in the array pinHArr aPin[i].style.position='absolute';//Set the absolute displacement
aPin[i].style.top=minH 'px';
aPin[ i] .style.left = apin [minhindex] .ofSetLeft 'px'; // The Apin [i] block of the minimum high element in the array of the array
Pinharr [minhindex] = apin [i]. //Update the column height after adding the block box The code is as follows:
function getminHIndex(arr,minH){
if(arr[i]==minH)return i;
Copy code
The code is as follows:
//Define the window scroll event listening function below
window.onscroll=function(){
oBox.appendChild(oImg);
waterfall('main', 'pin');//Encapsulate ①② into the function waterfall(), and add and position the added node to the document.
};
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin .length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//Create the height of [triggering the added block box function waterfall()]: the distance of the last block box from the top of the web page itself Half of the height (enables loading before scrolling to the bottom)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//Pay attention to solving compatibility
var documentH=document.documentElement.clientHeight;/ /Window height
return (lastPinH
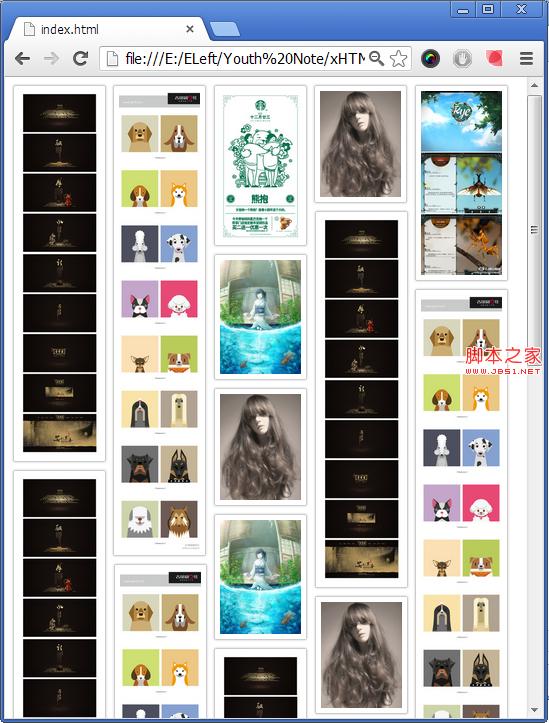
3. Final effect:

4. Summary: This is to let you sort out your thoughts. The expression is not very careful and coherent, and is for reference only.
5. Completed html file and js file:
html: index.html
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
js:waterfall.js 1 window.onload=function(){
waterfall('main','pin');
var dataInt={'data':[{'src':'g (1).jpg'},{'src':' g (9).jpg'},{'src':'g (2).jpg'},{'src':'g (4).jpg'}]};
window.onscroll = Function () {
if (CheckscrollSide ()) {
var oparent = document.GetelementByid ('Main'); // The parent -level object
for (var I = 0; data; datait.data .length;i ){
var oPin=document.createElement('div'); //Add element node
.appendChild (oPin); 🎜> var oImg =document.createElement('img');
oImg.src='./images/' dataInt.data[i].src;
oBox.appendChild(oImg);
}
waterfall ('main','pin');
};
}
}
/*
parend parent id
pin element id
*/
function waterfall(parent,pin){
var oParent=document.getElementById(parent);// Parent object
var aPin=getClassObj(oParent,pin);// Get the array that stores the block box pin aPin
var iPinW=aPin[0].offsetWidth;//The width of a block frame pin
var num=Math.floor(document.documentElement.clientWidth/iPinW);//The pins that can be accommodated in each row Number [window width divided by the width of a block box]
oParent.style.cssText='width:' iPinW*num 'px;ma rgin:0 auto;';//Set the parent centering style: fixed-width automatic Horizontal margin
var pinHArr=[];//Used to store the combined height of all block boxes in each column.
for(var i=0;i
if(i< num){
through num through to use use using use using using using so so so so so so so so so so so so so so so so so so to so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so so long so so so so so so long so so so so so so so so so so so so so so so so so so so so so so so so pinHArr);//The minimum value minH
in the array pinHArr var minHIndex=getminHIndex(pinHArr,minH);
aPin[i].style.position='absolute';//Set the absolute displacement
[i].style.top=minH 'px';
aPin[i].style.left=aPin[minHIndex].offsetLeft 'px'; [i] Block box height
pinHArr[minHIndex] = aPin[i].offsetHeight;//Update the column height after adding the block box . **
*Get the array of child elements of the same type through the class of the parent and child elements
*/
function getClassObj(parent,className){
var obj=parent.getElementsByTagName('*');//Get all subsets of the parent
var pinS=[];/ /Create an array to collect sub-elements
className==className){
🎝>*/
function getminHIndex(arr,minH){
for(var i in arr){
if(arr[i]==minH){
return i;
}
}
}
function checkscrollside(){
var oParent=document.getElementById('main');
var aPin=getClassObj(oParent,'pin');
var lastPinH=aPin[aPin.length-1].offsetTop Math.floor(aPin[aPin.length-1].offsetHeight/2);//Create the height of [triggering the adding block box function waterfall()]: the last block The distance between the box and the top of the webpage is half of its height (to start loading before scrolling to the bottom)
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;//Pay attention to solving compatibility
var documentH=document .documentElement.clientHeight;//Page height
return (lastPinH

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1381
1381
 52
52
 How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Maps to implement map pan function
Nov 21, 2023 am 10:00 AM
How to use JS and Baidu Map to implement map pan function Baidu Map is a widely used map service platform, which is often used in web development to display geographical information, positioning and other functions. This article will introduce how to use JS and Baidu Map API to implement the map pan function, and provide specific code examples. 1. Preparation Before using Baidu Map API, you first need to apply for a developer account on Baidu Map Open Platform (http://lbsyun.baidu.com/) and create an application. Creation completed
 Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Recommended: Excellent JS open source face detection and recognition project
Apr 03, 2024 am 11:55 AM
Face detection and recognition technology is already a relatively mature and widely used technology. Currently, the most widely used Internet application language is JS. Implementing face detection and recognition on the Web front-end has advantages and disadvantages compared to back-end face recognition. Advantages include reducing network interaction and real-time recognition, which greatly shortens user waiting time and improves user experience; disadvantages include: being limited by model size, the accuracy is also limited. How to use js to implement face detection on the web? In order to implement face recognition on the Web, you need to be familiar with related programming languages and technologies, such as JavaScript, HTML, CSS, WebRTC, etc. At the same time, you also need to master relevant computer vision and artificial intelligence technologies. It is worth noting that due to the design of the Web side
 Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts with PHP and JS
Dec 17, 2023 pm 06:55 PM
Essential tools for stock analysis: Learn the steps to draw candle charts in PHP and JS. Specific code examples are required. With the rapid development of the Internet and technology, stock trading has become one of the important ways for many investors. Stock analysis is an important part of investor decision-making, and candle charts are widely used in technical analysis. Learning how to draw candle charts using PHP and JS will provide investors with more intuitive information to help them make better decisions. A candlestick chart is a technical chart that displays stock prices in the form of candlesticks. It shows the stock price
 How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to create a stock candlestick chart using PHP and JS
Dec 17, 2023 am 08:08 AM
How to use PHP and JS to create a stock candle chart. A stock candle chart is a common technical analysis graphic in the stock market. It helps investors understand stocks more intuitively by drawing data such as the opening price, closing price, highest price and lowest price of the stock. price fluctuations. This article will teach you how to create stock candle charts using PHP and JS, with specific code examples. 1. Preparation Before starting, we need to prepare the following environment: 1. A server running PHP 2. A browser that supports HTML5 and Canvas 3
 How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement map heat map function
Nov 21, 2023 am 09:33 AM
How to use JS and Baidu Maps to implement the map heat map function Introduction: With the rapid development of the Internet and mobile devices, maps have become a common application scenario. As a visual display method, heat maps can help us understand the distribution of data more intuitively. This article will introduce how to use JS and Baidu Map API to implement the map heat map function, and provide specific code examples. Preparation work: Before starting, you need to prepare the following items: a Baidu developer account, create an application, and obtain the corresponding AP
 How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
How to use JS and Baidu Map to implement map click event processing function
Nov 21, 2023 am 11:11 AM
Overview of how to use JS and Baidu Maps to implement map click event processing: In web development, it is often necessary to use map functions to display geographical location and geographical information. Click event processing on the map is a commonly used and important part of the map function. This article will introduce how to use JS and Baidu Map API to implement the click event processing function of the map, and give specific code examples. Steps: Import the API file of Baidu Map. First, import the file of Baidu Map API in the HTML file. This can be achieved through the following code:
 PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
PHP and JS Development Tips: Master the Method of Drawing Stock Candle Charts
Dec 18, 2023 pm 03:39 PM
With the rapid development of Internet finance, stock investment has become the choice of more and more people. In stock trading, candle charts are a commonly used technical analysis method. It can show the changing trend of stock prices and help investors make more accurate decisions. This article will introduce the development skills of PHP and JS, lead readers to understand how to draw stock candle charts, and provide specific code examples. 1. Understanding Stock Candle Charts Before introducing how to draw stock candle charts, we first need to understand what a candle chart is. Candlestick charts were developed by the Japanese
 How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function
Nov 21, 2023 am 10:53 AM
How to use JS and Baidu Maps to implement map polygon drawing function. In modern web development, map applications have become one of the common functions. Drawing polygons on the map can help us mark specific areas for users to view and analyze. This article will introduce how to use JS and Baidu Map API to implement map polygon drawing function, and provide specific code examples. First, we need to introduce Baidu Map API. You can use the following code to import the JavaScript of Baidu Map API in an HTML file



