js tool method pop-up mask_javascript skills
//工具方法弹出蒙版 add by dning 2012-11-4
var maskShow = (function () {
var mask = null;
var curr = null;
var free = false;
var func = {
onresize: null,
onscroll: null
};
return function (el, fre, Type) {
if (!mask) {
initMask();
}
free = !!fre;
if (el == null) {
show(curr, false);
show(mask, false);
showSelects(true); //for ie6
curr = null;
if (!free) for (var s in func) {
window[s] = func[s];
func[s] = null;
}
} else {
if (curr)
show(curr, false);
curr = $(el)[0];
checkVisib(curr);
rePos();
mask.style.zIndex = maskShow.zIndexBack || 15;
curr.style.zIndex = maskShow.zIndexFore || 20;
show(curr, true);
show(mask, true);
showSelects(false, el); //for ie6
if (!free) for (var s in func) {
func[s] = window[s];
window[s] = rePos;
}
}
if (Type == 0) {
mask.style.width = document.body.clientWidth 'px';
mask.style.height = document.body.clientHeight 'px';
if (el) el.style.position = "fixed";
} else {
mask.style.width = "0px";
mask.style.height = "0px";
if (el) el.style.position = "absolute";
}
};
function showSelects(b, box) {
if (!browser.IE6) return;
var sel = document.getElementsByTagName('select');
var vis = b ? 'visible' : 'hidden';
for (var i = 0; i < sel.length; i ) {
if ((b || !childOf(sel[i], box)) && sel[i].currentStyle.visibility != vis) sel[i].style.visibility = vis;
}
}
function childOf(a, b) {
while (a && a != b) a = a.parentNode;
return a == b;
}
function initMask() {
/*
mask=document.createElement('iframe');
mask.src='://0';
*/
mask = document.createElement('div');
mask.style.cssText = 'background-color:{$c};border:none;position:absolute;visibility:hidden;opacity:{$a};filter:alpha(opacity={$A})'.replaceWith({
c: maskShow.bgColor || '#000',
a: maskShow.bgAlpha || '0.5',
A: maskShow.bgAlpha ? parseInt(maskShow.bgAlpha * 100) : '50'
});
document.body.appendChild(mask);
maskShow.mask = mask;
}
function checkVisib(el) {
var sty = el.style;
sty.position = 'absolute';
sty.left = '-10000px';
sty.top = '-10000px';
sty.visibility = 'visible';
sty.display = 'block';
sty.zIndex = 10;
}
function rePos() {
if (!curr) return;
var ps = $pageSize('doc');
setRect(mask, ps);
var rc = centerPos(ps, curr.offsetWidth, curr.offsetHeight);
if (rc.left < ps.scrollLeft) rc.left = ps.scrollLeft;
if (rc.top < ps.scrollTop) rc.top = ps.scrollTop;
setRect(curr, rc);
}
function centerPos(ps, cw, ch) {
return {
left: ((ps.winWidth - cw) >> 1) ps.scrollLeft (maskShow.adjustX || 0),
top: ((ps.winHeight - ch) >> 1) ps.scrollTop (maskShow.adjustY || 0)
};
}
function setRect(el, rect) {
var sty = el.style;
sty.left = (rect.left || 0) 'px';
sty.top = (rect.top || 0) 'px';
if ('width' in rect)
sty.width = rect.width 'px';
if ('height' in rect)
sty.height = rect.height 'px';
}
function show(el, b) {
if (!el) return;
el.style.visibility = 'visible';
if (!b) {
el.style.left = -el.offsetWidth - 100 'px';
el.style.top = -el.offsetHeight - 100 'px';
}
}
})();

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement image template and mask processing in Vue?
Aug 17, 2023 am 08:49 AM
How to implement image template and mask processing in Vue?
Aug 17, 2023 am 08:49 AM
How to implement image template and mask processing in Vue? In Vue, we often need to perform some special processing on images, such as adding template effects or masks. This article will introduce how to use Vue to achieve these two image processing effects. 1. Image template processing When using Vue to process images, we can use the filter attribute of CSS to achieve template effects. The filter attribute adds graphic effects to the element, and the brightness filter can change the brightness of the picture. we can change
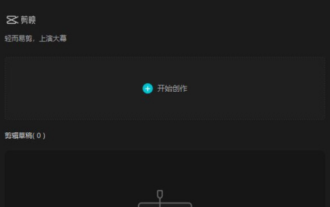
 Where is the mask in the computer version of Cutout - How to find the mask in the computer version of Cutout
Mar 05, 2024 am 08:34 AM
Where is the mask in the computer version of Cutout - How to find the mask in the computer version of Cutout
Mar 05, 2024 am 08:34 AM
Recently, many users are not very familiar with where the mask of the computer version of the computer version is when using the computer version of the computer version. Next, the editor will bring you the specific operation of finding the mask in the computer version of the computer version. Those who are interested Users, please come and take a look below. First, open the computer version of the editing software and click the Start Creating button. Click the Import Material button, select the material file to be edited, and click Add. Add the video clip to the editing track and the mask will appear in the upper right corner.
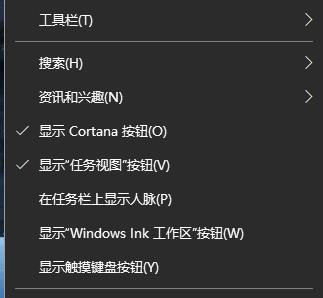
 How to close the search box automatically pop-up in Windows 10
Jan 03, 2024 pm 12:45 PM
How to close the search box automatically pop-up in Windows 10
Jan 03, 2024 pm 12:45 PM
Some friends are always affected by the pop-up search box when using the system, and they don’t know how to close the automatic pop-up search box in Win10. For this reason, a detailed closing method is provided, which can help everyone not to be harassed. How to turn off the automatic pop-up of the search box in win10: 1. First, right-click the pop-up search box and enter the menu. 2. Then click "Search". 3. Then click "Hide" in the pop-up menu. 4. If you want to use it but don’t want to be disturbed, you can click “Show search icon”.
 How to solve the problem that realtek audio manager always pops up when playing games in win7
Jul 18, 2023 pm 08:45 PM
How to solve the problem that realtek audio manager always pops up when playing games in win7
Jul 18, 2023 pm 08:45 PM
Recently, when many win7 system users play games on their computers, they report that they always pop up the realtek audio manager automatically, which makes the game's automatic return to the desktop interruption very annoying. How to deal with such a problem? In response to this problem, the editor will introduce to you the detailed solution to the problem that realtek audio manager always pops up when playing games in win7 system. How to solve the problem that realtek audio manager always pops up when playing games in win7? 1. We can click the button on the desktop, which is the lower left corner of the computer. 2. We find an action option there and we can click on it. It will enter the operation interface. 3. In the operation interface, we need to enter msconfig. After entering, tap the action or direct key. 4. in
 PHP function introduction—array_shift(): Pop out the elements at the beginning of the array
Jul 27, 2023 pm 10:57 PM
PHP function introduction—array_shift(): Pop out the elements at the beginning of the array
Jul 27, 2023 pm 10:57 PM
PHP function introduction—array_shift(): Pop the element at the beginning of the array PHP is a widely used scripting language, especially suitable for web development. In PHP, many powerful array functions are provided, one of which is the array_shift() function. This function removes and returns the first element from the beginning of the array, while updating the original array's key value. The syntax of the array_shift() function is as follows: mixedarray_shift(arra
 Tips and methods for using CSS to achieve pop-up effects when the mouse is hovering
Oct 26, 2023 am 08:42 AM
Tips and methods for using CSS to achieve pop-up effects when the mouse is hovering
Oct 26, 2023 am 08:42 AM
Techniques and methods of using CSS to implement pop-up special effects when the mouse is hovering. In the design of web pages, we often encounter the need for pop-up special effects when the mouse is hovering. This special effect can improve the user experience and page interactivity. This article will introduce the techniques and methods of using CSS to achieve pop-up effects when the mouse is hovering, and provide specific code examples. 1. Use the transition attribute of CSS3 to realize gradient animation. The transition attribute of CSS3 can realize the gradient animation of elements by setting the appropriate transition time and transition.
 How to deal with various problems that pop up when pressing the keyboard in Win10?
Jan 03, 2024 am 08:17 AM
How to deal with various problems that pop up when pressing the keyboard in Win10?
Jan 03, 2024 am 08:17 AM
Recently, many friends have encountered that when using the keyboard, no matter what keys are pressed, various contents will pop up, and games cannot be played. What is the situation? Let’s take a look at the specific solutions below. Various pop-up solutions for Windows 10 keyboard 1. First, rule out hardware problems, that is, whether your window key or other pop-up keys are inexplicably touched or pressed, or the keys malfunction or the keys are pressed automatically. These are not the case. If so, proceed with the following software operations. 2. Then we use the window+r key to open the command line, and then enter services.msc3. After that, click the box on the right and find ProgramCompatibilityAssistantSer inside.
 How to use the ps mask tool-How to use the ps mask tool
Mar 05, 2024 am 08:52 AM
How to use the ps mask tool-How to use the ps mask tool
Mar 05, 2024 am 08:52 AM
Many friends don’t know how to use the PS mask tool, so the editor below will share the tutorial on how to use the PS mask tool. Let’s take a look. I believe it will be helpful to everyone. In the Photoshop software interface, after importing your picture, click the background layer in the layer area on the right, and then move the mouse to the copy button below to copy an identical background layer. After entering the image interface where you need to set the mask, use the quick selection tool on the left, and then select the image you want to use as the mask (as shown in the picture). 3. After selecting, click the move tool on the left, click on the selected image, and move the image to the mask background image (as shown in the picture). 4. Create a new mask, click the brush tool in the left toolbar, and select it above




