 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 In Js code, the reason why a random number is added after the ajax request address to prevent browser caching_javascript skills
In Js code, the reason why a random number is added after the ajax request address to prevent browser caching_javascript skills
In Js code, the reason why a random number is added after the ajax request address to prevent browser caching_javascript skills
When I saw JS written by others, random parameters were added after the ajax request address, such as XXXX?t= new Date().getTime().
I didn’t understand why at first, so I checked the information online. The reason is to prevent browser caching.
In order to improve the speed of users accessing the same page, the browser will cache the page data. When the url request address remains unchanged,
Sometimes the browser does not send a request and reads the previous data directly from the cache.
If the data changes without adding random numbers, the data read will be the same as before.
Adding a random number is to deceive the browser into changing the url, and it will send a request to the server every time without reading the cache

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
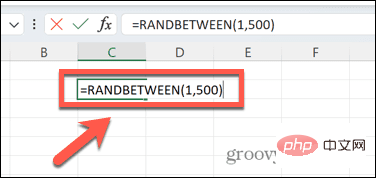
How to use RANDBETWEEN to generate random numbers in Excel If you want to generate random numbers within a specific range, the RANDBETWEEN function is a quick and easy way to do it. This allows you to generate random integers between any two values of your choice. Generate random numbers in Excel using RANDBETWEEN: Click the cell where you want the first random number to appear. Type =RANDBETWEEN(1,500) replacing "1" with the lowest random number you want to generate and "500" with
 Java random number generation performance optimization method
Jun 30, 2023 pm 12:25 PM
Java random number generation performance optimization method
Jun 30, 2023 pm 12:25 PM
How to optimize random number generation performance in Java development Random numbers are widely used in computer science, especially in cryptography, simulation, games and other fields. In Java development, we often need to generate random numbers to meet various needs. However, the performance of random number generation is often one of the concerns of developers. This article will explore how to optimize random number generation performance in Java development. ThreadLocalRandom class was introduced in Java7 using ThreadLocalRandom class
 Generate random numbers using the crypto/rand.Read function from the Go language documentation
Nov 04, 2023 pm 03:39 PM
Generate random numbers using the crypto/rand.Read function from the Go language documentation
Nov 04, 2023 pm 03:39 PM
Generate random numbers using Go language Go language is a modern, concise and efficient programming language that provides many built-in libraries for generating random numbers. Among them, the crypto/rand package provides a series of functions to generate secure random numbers. In this article, we will generate random numbers by using the Read function from the crypto/rand package. First, we need to import the crypto/rand package and create a byte array to store the random numbers. The code example is as follows: packagemain
 How to generate random numbers and verification codes using PHP arrays
Jul 16, 2023 am 08:31 AM
How to generate random numbers and verification codes using PHP arrays
Jul 16, 2023 am 08:31 AM
How to use PHP arrays to generate random numbers and verification codes Random numbers and verification codes are very common during the development of websites and applications. PHP provides various methods to generate random numbers and verification codes. This article will introduce how to use PHP arrays to generate random numbers and verification codes, with corresponding code examples. 1. Generate random numbers In PHP, we can use the rand() function to generate random numbers. The rand() function requires two parameters, the minimum value and the maximum value. The sample code is as follows: $min=1;$max=
 In-depth understanding of random number generation methods and applications in numpy
Jan 03, 2024 am 08:23 AM
In-depth understanding of random number generation methods and applications in numpy
Jan 03, 2024 am 08:23 AM
Explore the method and application of NumPy to generate random numbers. Introduction: Random numbers are widely used in computer science and statistics, such as simulation experiments, data generation and feature selection. In Python, the NumPy (NumericalPython) library is a powerful numerical computing library that provides many functions for generating random numbers. This article will explore the random number generation method in NumPy and give specific code examples. 1. NumPy’s random number generation function provided by NumPy
 How to avoid generating duplicate random numbers in Golang?
Jun 01, 2024 pm 04:46 PM
How to avoid generating duplicate random numbers in Golang?
Jun 01, 2024 pm 04:46 PM
How to avoid generating duplicate random numbers in Golang: Create a new random number generator rand.New(rand.Source). Use rand.NewSource(time.Now().UnixNano()) as the entropy source. Use rand.Intn(n) to generate random integers.
 How to generate random numbers in Golang lambda function?
Jun 05, 2024 pm 12:22 PM
How to generate random numbers in Golang lambda function?
Jun 05, 2024 pm 12:22 PM
To generate random numbers in the Golambda function, you need to use the math/rand library: import the library and set the seed to ensure different outputs. Use rand.Intn(max) to generate a random integer (range [0,max)). Use rand.Float64() to generate a random decimal (range [0.0,1.0)). Use rand.ReadStringN(n) to generate a random string (of length n).
 How to use Random.nextInt() method to generate random numbers in Java?
Nov 18, 2023 pm 03:44 PM
How to use Random.nextInt() method to generate random numbers in Java?
Nov 18, 2023 pm 03:44 PM
How to use Random.nextInt() method to generate random numbers in Java? Random numbers are widely used in computer science and can be used to generate passwords, random events in games, random sampling in data science, etc. Java provides the Random class to generate random numbers, and the nextInt() method can be used to generate a random integer. Below I will introduce how to use the Random.nextInt() method to generate random numbers and provide specific code examples. First, we need





