 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Specific implementation of loading the right TabPanel through Tree in Extjs_extjs
Specific implementation of loading the right TabPanel through Tree in Extjs_extjs
Specific implementation of loading the right TabPanel through Tree in Extjs_extjs
Recently I was working on a logistics management project, and the company required the use of Extjs4.1 for the interface. Since I had never been exposed to it before, I encountered many difficulties during the development process. At the same time, there is relatively little information about Extjs4.1 on the Internet. Okay, without further ado, let’s get on with the code:
1. Function tree on the left
Ext.define("AM.view.SystemTree", {
extend : 'Ext.tree.Panel',
alias : 'widget.systemTree',
rootVisible : false, // Do not display ROOT
displayField : 'text',
// title: 'Logistics and transportation system',
viewConfig : { // With drag and drop function
plugins : {
ptype : 'treeviewdragdrop'
},
listeners : { // Drag
drop : function(node, data, overModel, dropPosition, options) {
alert("Put : " data.records[0].get('text') " Moved to: "
overModel.get('text'));
}
}
},
dockedItems : [ {
xtype : 'toolbar',
items : [ {
xtype : 'button',
id : 'allopen',
icon : 'resources/img/lock_open.png ',
text : 'Expand all'
}, {
xtype : 'button',
id : 'allclose',
icon : 'resources/img/lock.png',
text : 'Collapse all'
} ]
} ],
root : {
text : 'root',
leaf : false,
id : '0 ',
children : [ {
text : 'Transportation Management',
checked : false, // Display selected
leaf : false, // Whether it is a leaf node
icon : ' resources/img/folder_user.png',
id : '01',
children : [ {
text : 'Vehicle Information Management',
checked : false,
icon : 'resources /img/report_edit.png',
leaf : true,
id : 'vehiclelist', //The main point is here, the id here should be specified as the alias of the view you want to open
} ]
}]
}
});
Key points :
•Tree must not forget to add alias alias
•Settings The id value of the child node of the tree structure is the alias of the view you need to display on the right (important) ------Please refer to the view code below
2. The corresponding view that needs to be opened
Ext.define("AM.view. transportation.VehicleList",{
extend:'Ext.grid.Panel',
alias:'widget.vehiclelist', //The alias must be set here
id:'vehiclelist',
store :'VehicleStore',
...The intermediate code is omitted
columns: [
{text:'Vehicle Number', dataIndex: 'vehicleNo',
field:{
xtype :'textfield',
allowBlank:false
}
},
{text:'Vehicle description',xtype:'templatecolumn',
tpl:'The number of the vehicle is {vehicleNo} The area is {vehicleArea}'
}
],
initComponent:function(){
this.callParent(arguments);
}
});
3. Create a TabPanel on the right
Ext.define('AM.view.TabPanel',{ //The tab panel of the main page
extend: 'Ext.tab.Panel',
alias:'widget.tabpanel',
closeAction: ' destroy',
defaults :{
bodyPadding: 10
},
items: [{
title: 'Homepage',
autoLoad:'content.jsp' //Only one Basic panel
}],
});
4. Set the trigger event for clicking the tree
'systemTree':{
itemclick:function(tree,record,item,index,e,options){
var tabs = tree.ownerCt.ownerCt.ownerCt
.child('#center-grid').child("#tabpanel");
//Get the currently clicked node
var treeNode=record.raw;
var id = treeNode.id;
var text=treeNode.text;
//Get the same tab label of the clicked tree node
var tab = tabs.getComponent(id);
if(!tab){//If it does not exist
tabs.add({//Create a new tab using the ID and text of the node clicked on the tree
id:id,
closable: true,
title:text,
iconCls:id,
xtype:id //Put the id corresponding to the tree set into the TabPanel, which is equivalent to filling the corresponding view into the TabPanel
}).show() ;
}else{//If exists
tabs.setActiveTab(tab);//Active
}
}
},
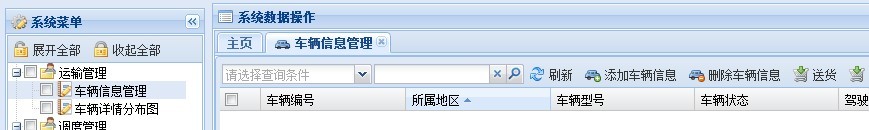
結果のレンダリング:

概要: Extjs によって生成される効果は確かに非常に素晴らしいですが、特に新しいバージョンをオンラインで学習するのは困難です。良いチュートリアルを見つけるのは難しい。幸いなことに、API があるので、API の例を使用してさらに練習できるので、すぐにマスターできます。私は最近 Extjs に出会ったばかりですが、文句を言わないでください。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
This article outlines ten simple steps to significantly boost your script's performance. These techniques are straightforward and applicable to all skill levels. Stay Updated: Utilize a package manager like NPM with a bundler such as Vite to ensure
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Sequelize is a promise-based Node.js ORM. It can be used with PostgreSQL, MySQL, MariaDB, SQLite, and MSSQL. In this tutorial, we will be implementing authentication for users of a web app. And we will use Passport, the popular authentication middlew



