 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery implements textarea input character control (imitation Weibo input control characters)_jquery
jquery implements textarea input character control (imitation Weibo input control characters)_jquery
jquery implements textarea input character control (imitation Weibo input control characters)_jquery
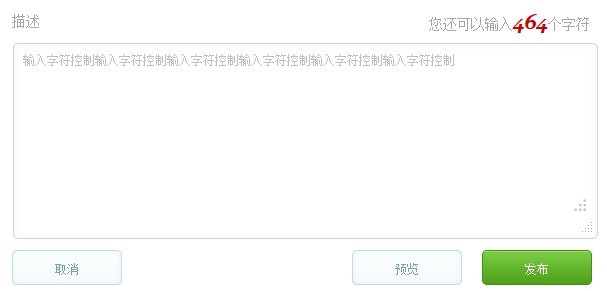
The rendering is as follows: 
JQUERY code:
var text=$(".release textarea").val();//Get the value of the input box
var counter=text.length; //Get the value of the input box
$(" #numtj em").text(500-counter);
$(document).keyup(function() {
var text=$(".release textarea").val();
var counter=text.length;
$("#numtj em").text(500-counter);
if(counter>500){ //If the number of words is greater than 500
$(".public" ).addClass("public01").attr("disabled","true") //Publish button is disabled
}
else{
$(".public").removeClass("public01") .removeAttr("disabled") //Publish button enabled
}
});
Word count style:
#numtj em {
font-weight: 700;
font-size: 22px;
font- style: italic;
font-family: Constantia, Georgia;
color:#C00;
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Using PHP to control the camera: analysis of the entire process from connection to shooting
Jul 30, 2023 pm 03:21 PM
Use PHP to control the camera: Analyze the entire process from connection to shooting. Camera applications are becoming more and more widespread, such as video calls, surveillance systems, etc. In web applications, we often need to control and operate cameras through PHP. This article will introduce how to use PHP to realize the entire process from camera connection to shooting. Confirm the connection status of the camera. Before starting to operate the camera, we first need to confirm the connection status of the camera. PHP provides an extension library video to operate the camera. We can pass the following code
![How to disable media volume control popups [permanently]](https://img.php.cn/upload/article/000/000/164/168493981948502.png?x-oss-process=image/resize,m_fill,h_207,w_330) How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
How to disable media volume control popups [permanently]
May 24, 2023 pm 10:50 PM
When you use the corresponding shortcut key to fine-tune the volume level, a media volume control pop-up will appear on the screen. This can be annoying, so read on to find out different ways to permanently disable media volume control pop-ups. How to disable media volume control popup? 1. Click the Windows icon on the taskbar in Google Chrome, type chrome in the search bar at the top, and select the relevant search results to launch Google Chrome. Type or copy-paste the following into the address bar and press the key. Enterchrome://flags type media keys in the search box at the top and select Disable in the Hardware Media Key Handling drop-down list. Now exit the Google Chrome app and relaunch it. Google
 Control Center not working in iPhone: Fix
Apr 17, 2024 am 08:16 AM
Control Center not working in iPhone: Fix
Apr 17, 2024 am 08:16 AM
Imagine an iPhone without a functioning Control Center. You can't, right? If the buttons on the Control Center don't work properly, you won't be able to use your iPhone properly. The main idea of Control Center is to easily access certain features directly from anywhere on your phone. In this case, these solutions will help to resolve the issue on your phone. Fix 1 – Use a Cloth to Clean Your Phone Sometimes the upper part of the display gets dirty from regular use. This may cause the Control Center to not function properly. Step 1 – Take a soft, clean microfiber cloth and clean the top half of your iPhone screen. You can also use any screen cleaning solution. Step 2 – Make sure to remove any dust, oil, or anything else from your phone’s display. After clearing phone screen
 How to implement robot control using Java
Jun 16, 2023 am 10:36 AM
How to implement robot control using Java
Jun 16, 2023 am 10:36 AM
In recent years, robotic technology has been widely used, which shows its importance in the field of science and technology. Robot control is also one of the core parts of robot development. Using Java language to realize robot control can achieve fast robot control and provide strong support for the further development of robots. Java is a high-level language that has become a widely used programming language due to its good cross-platform, efficiency and security. It also provides good support in implementing robot control. First of all, you need to understand the robot control
 How to implement API versioning in FastAPI
Jul 29, 2023 am 11:33 AM
How to implement API versioning in FastAPI
Jul 29, 2023 am 11:33 AM
How to implement API version control in FastAPI Introduction: With the rapid development of software development, API version control has become more and more important. As our applications continue to evolve and improve, we often need to make updates and modifications to the API. This requires us to be able to smoothly introduce new API versions without affecting the old versions. In this article, we will discuss how to implement API versioning in FastAPI. FastAPI is a modern web framework based on Python that provides fast
 How to set textarea read-only
Sep 28, 2023 am 11:17 AM
How to set textarea read-only
Sep 28, 2023 am 11:17 AM
You can use the readonly attribute, disabled and readwrite attributes to set the textarea read-only. Detailed introduction: 1. readonly attribute, the value of the readonly attribute is readonly; 2. disabled attribute, the content of the <textarea> element cannot be changed, because the value of the disabled attribute is disabled; 3. readwrite attribute, the content of the <textarea> element can Changes and more.
 How to solve distributed locks and concurrency control in PHP development
Oct 10, 2023 am 08:34 AM
How to solve distributed locks and concurrency control in PHP development
Oct 10, 2023 am 08:34 AM
How to solve distributed locks and concurrency control in PHP development Introduction: In PHP development, it is often necessary to solve the problem of multiple processes or multiple servers operating shared resources at the same time. In this case, distributed locks and concurrency control need to be used to ensure data consistency and reliability. This article will introduce how to solve the problems of distributed locks and concurrency control in PHP development, and give specific code examples. 1. Implementation of distributed locks: In PHP development, the most common way to implement distributed locks is to use Redis. Red
 Don't know where to put your Apple Watch? iOS 17 new features help you call it!
Oct 14, 2023 am 08:17 AM
Don't know where to put your Apple Watch? iOS 17 new features help you call it!
Oct 14, 2023 am 08:17 AM
Teach you how to set up the function of calling AppleWatch 1: First enter the "Control Center" in "Settings". 2: "Call My Apple Watch" can be found in more control items and added to the control center. 3: Expand the control center. Now there is a "Call My AppleWatch" button. Press it and your AppleWatch will automatically sound a prompt. Note that your Apple Watch must be connected to your iPhone, so it cannot be too far away from it, and it must be within its Bluetooth reception range before it can make a sound.



