 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jquery
jQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jquery
jQuery traversal - introduction to the use of nextUntil() method and prevUntil() method_jquery
nextUntil() obtains all following sibling elements of each element. When there are parameters, the search will stop until an element matching the parameters of this method is encountered. The new jQuery object returned contains all following sibling elements, but does not include elements matched by the selector, DOM node, or passed jQuery object. If there are no parameters, all following sibling elements will be selected, which is the same as the .nextAll() method.
Syntax 1:
.nextUntil(selector,filter)
Syntax 2:
.nextUntil(element,filter)
Detailed description
If a jQuery representing a collection of DOM elements is given Object, the .nextUntil() method allows us to search for sibling elements following an element in the DOM tree. The search will stop when an element matched by the method's parameters is encountered. The new jQuery object returned contains all following sibling elements, but does not contain the element matched by the parameter.
If the selector does not match or no selector is specified, all following siblings will be selected, and the elements selected by this method are the same as the .nextAll() method.
As of jQuery 1.6, a DOM node or jQuery object, instead of a selector, can be passed to the .nextUntil() method.
This method accepts an optional selector expression as its second parameter. If this parameter is specified, elements will be filtered by detecting whether they match this selector.
Look at the example first:
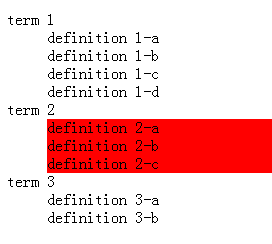
- term 1
- definition 1-a
- definition 1-b
- definition 1-c
- definition 1-d
- definition 2-b ;definition 2-c
- term 3
- definition 3-a
< dd>definition 3-b
The results are as follows:
Note: 
2. Exclude elements matched by parameter 1. That is, remove the head and tail.
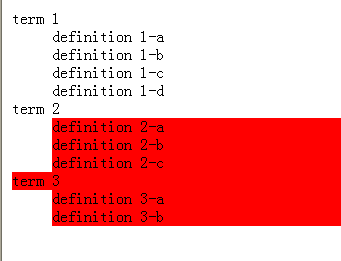
3. If the selector does not match or no selector is specified, all following compatriots will be selected; for example:
I changed the above selector from the original dt to dts, and the results are as follows:
$("#term-2").nextUntil("dts").css("background-color", "red");

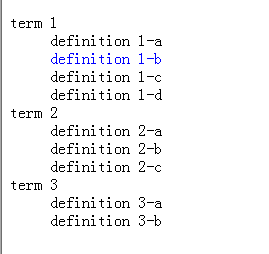
//$("#term-1").nextUntil(term3, "dd").css("color", "blue");

$("#term-1").nextUntil("#term-3", ".abc").css("color", "blue");
The results are as follows:
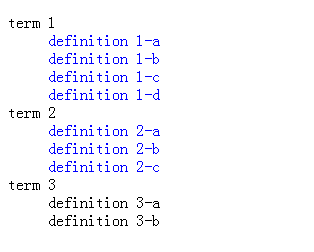
Let’s look at an example of a selector that does not provide filtering
The result is as shown below:
$("#term-1").nextUntil("#term-3").css("color", "blue");
The prevUntil() method is similar to the nextUntil() method, the difference is that one goes up and the other goes down. 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Java how to loop through a folder and get all file names
Mar 29, 2024 pm 01:24 PM
Java how to loop through a folder and get all file names
Mar 29, 2024 pm 01:24 PM
Java is a popular programming language with powerful file handling capabilities. In Java, traversing a folder and getting all file names is a common operation, which can help us quickly locate and process files in a specific directory. This article will introduce how to implement a method of traversing a folder and getting all file names in Java, and provide specific code examples. 1. Use the recursive method to traverse the folder. We can use the recursive method to traverse the folder. The recursive method is a way of calling itself, which can effectively traverse the folder.
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



