 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery imitates Jingdong navigation/imitation Taobao mall left category navigation drop-down menu effect_jquery
jquery imitates Jingdong navigation/imitation Taobao mall left category navigation drop-down menu effect_jquery
jquery imitates Jingdong navigation/imitation Taobao mall left category navigation drop-down menu effect_jquery
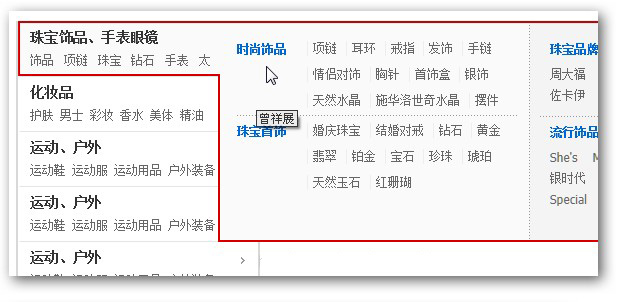
In website construction, especially for shopping malls and product websites, navigation pop-up menus are usually used, such as the imitation JD navigation menu written in jquery, a classic left-hand multi-level navigation menu, and the layout can be changed at will. The JD menu has been imitated by many JS front-end enthusiasts. Today Ant Network is sharing with you a multi-level product category menu imitating JD Mall. The streamlined version of the code
first takes a look at the jquery imitation JD navigation effect: 

The front-end html code is as follows:
js code:
< ;script type="text/javascript">
$(function(){
$("ul li").each(function(index){
$(this).mouseover(function( ){
var obj=$(this).offset();
var xobj=obj.left 190 "px";
var yobj=obj.top-50 "px";
$ (this).css({"width":"190px","z-index":"9999","border-right":"none","background":"#fff"});
$ ("ul > div:eq(" index ")").css({"left":xobj,"top":yobj}).show();
}).mouseout(function(){
$("ul > .tips").hide();
$(this).css({"width":"200px","z-index":"1","border": "1px solid #E5D1A1","background":"#FFFDD2"})
})
})
$("div").each(function(){
$ (this).mouseover(function(){
$(this).prev("li").css({"width":"190px","z-index":"9999","border-right ":"none","background":"#fff"})
$(this).show();
}).mouseout(function(){
$(this).hide( );
$(this).prev("li").css({"width":"200px","z-index":"1","border":"1px solid #E5D1A1"," background":"#FFFDD2"});
})
})
})
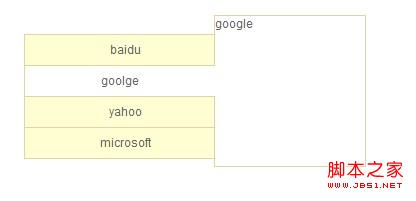
The rendering is as follows,


jQuery imitates the left menu effect of JD.com, which is suitable for shopping mall product navigation. It is not so detailed here. It just uses CSS combined with jQuery to complete the simple effect of the menu. If you need to beautify it, Please try it out yourself in actual applications. The compatibility is very good and everyone is welcome to use it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
Can PowerPoint run JavaScript?
Apr 01, 2025 pm 05:17 PM
JavaScript can be run in PowerPoint, and can be implemented by calling external JavaScript files or embedding HTML files through VBA. 1. To use VBA to call JavaScript files, you need to enable macros and have VBA programming knowledge. 2. Embed HTML files containing JavaScript, which are simple and easy to use but are subject to security restrictions. Advantages include extended functions and flexibility, while disadvantages involve security, compatibility and complexity. In practice, attention should be paid to security, compatibility, performance and user experience.
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.



