jQuery Instructions on the use of pseudo-class selectors_jquery
The power of the jQuery selector is not only that the selector supports basic css selectors, but also supports many CSS pseudo-class selectors, and you can even customize the selectors. Let’s take a look at some pseudo-class selectors
:Usage of nth-child
nth-child is a css3 pseudo-class selector, which is implemented in jQuery. The definition of nth-child in the Jquery API is: "match the first element under its parent element N sub-or odd-even elements". It feels a bit convoluted when reading, so let us illustrate it with an example:
🎜>
< /ul>
, "blue");
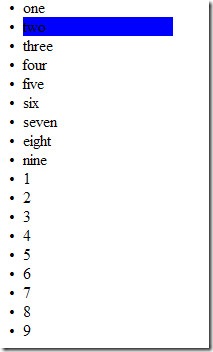
The operation effect is as follows:
Matching its parents in the API definition means that if the parent elements of the selected elements are different, they will be selected separately. In the above example, although a total of 18
- , so two will be selected. If they are put into the same
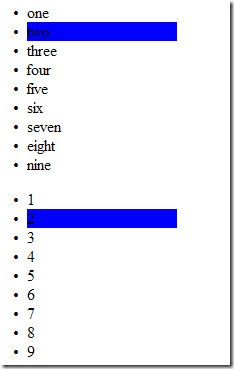
- , if Put the same
- to execute the above code, then:
After understanding the above matching parent elements, let’s talk about the usage of this selector parameter. Give the selected position directly as above, but note here that this position starts with 1, not 0 n multiple selection methods, for example, you can make 3n 1, -3n 1, 4n, etc., match Multiples of n present on all pages
Give the selected position directly as above, but note here that this position starts with 1, not 0 n multiple selection methods, for example, you can make 3n 1, -3n 1, 4n, etc., match Multiples of n present on all pages
Example:
The code is as follows:Effect:
It can be seen that the corresponding elements are matched
3. Another usage is the well-known odd and even, which are odd and even numbers, as follows:
Effect:
:first-child&last-child
From the nth-child above, you can see the meaning of "matching the parent class". The same is true for first-child and last-child. They can be regarded as encapsulation of nth-child:
first-child and nth-child(1) are equivalent, so I won’t go into details here.
As for first-child, I can’t find the equivalent nth-child expression yet, which matches the last child element under the parent class:
Effect:
: input does not just match input
I think everyone is familiar with the selector, but please note that the input pseudo-class selector not only matches the tag, but also matches
You can see that not only is selected,