Sample code:
var xxxVar1 = 1;
var outer = function(){
var xxxVar2 = 2;
var results = [];
for(var i = 0; i< 3; i )
{
var inner = function(){
var xxxVar3 = 3;
return xxxVar3 xxxVar2 xxxVar1 i;
}
results .push(inner);
}
return results;
}
var xxxVar1 = 100;
var xxxVar2 = 200;
var xxxVar3 = 300;
var results = outer();
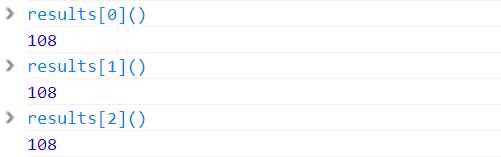
results[0 ]();
results[1]();
results[2]();
Execution results

What happened? Many people may know the execution result of the above example, but not everyone understands why this is the result, including myself. Noun explanation active object: At the beginning of a function call, the JavaScript interpreter will collect all local variables (variables declared in the form of var) in the function body and store these local variables in an object called an "active object". All variables are initially undefined.
Code example
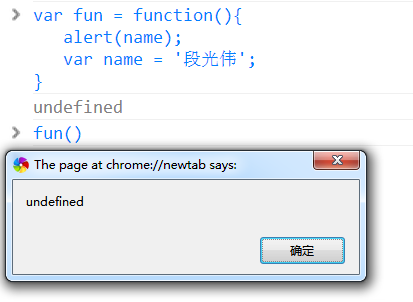
var fun = function(){
alert(name);
var name = 'Duan Guangwei';
}
When executing this function (fun()), the function body has not been executed yet. The current active object is [{ name: undefined }], so the result of fun() execution is:
 [scope] attribute of function: Each function is assigned a [scope] attribute when it is defined (when generating a function instance), which points to the current "scope chain". This attribute is not accessible to developers, only javascript can access it.
Scope chain: When a function is called, the JavaScript engine will maintain a scope chain for this call. This scope chain is the scope chain pointed to by [scope] of the function plus the active object when the function is called, in the form Such as [active object, scope chain when function is defined].
[scope] attribute of function: Each function is assigned a [scope] attribute when it is defined (when generating a function instance), which points to the current "scope chain". This attribute is not accessible to developers, only javascript can access it.
Scope chain: When a function is called, the JavaScript engine will maintain a scope chain for this call. This scope chain is the scope chain pointed to by [scope] of the function plus the active object when the function is called, in the form Such as [active object, scope chain when function is defined].
Code example
var a = 1;
//Step 1: [ { a: 1, outer: undefined } ]
var outer = function(){
//Step 3: [ { b: undefined, inner: undefined } ,{ a: 1, outer: function } ]
var b = 2;
var inner = function(){
//Step 5: [ {}, { b: 2, inner: function } ,{ a: 1, outer: function } ]
]
return inner();
}
//Step 2: [ { a: 1, outer: function } ]
outer();
Scope Chain Rule Rule 1
Javascript generally runs in a certain host. Each host will provide a "global object", or "global active object". This global object is the root node of all scope chains. Rule 2
The rule for "value operations" (such as: alert(xxxVar)) is to search for variables named "xxxVar" along the scope chain, return the first found value, and throw if not found Exception (ReferenceError: xxxVar is not defined). Rule 3
The rule of "assignment operation" (such as: xxxVar = 'Duan Guangwei') is to search for variables named "xxxVar" along the scope chain and overwrite the first found value. If not found, " xxxVar" is added to the global object. Note: The concept of "closure" is implemented through "scope chain", while C# is implemented through the compiler, and .NET does not support it.