 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 The Collapse plug-in that Bootstrap must learn every day_javascript skills
The Collapse plug-in that Bootstrap must learn every day_javascript skills
The Collapse plug-in that Bootstrap must learn every day_javascript skills
The Collapse plugin makes it easy to collapse page areas. Whether you use it to create accordion navigation or content panels, it allows for a lot of content options.
If you want to reference the plugin's functionality alone, then you need to reference collapse.js, or, as mentioned in the chapter Bootstrap Plugin Overview , you can reference bootstrap.js Or a compressed version of bootstrap.min.js.
1. Usage
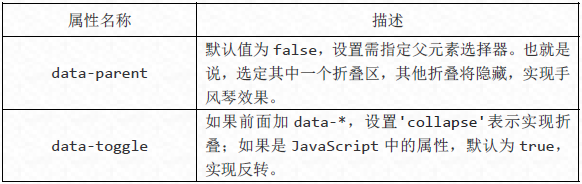
The following table lists the classes used by the Collapse plugin to handle heavy scaling:

You can use the Collapse plugin in the following two ways:
Automatically assign control for collapsible elements by adding data-toggle="collapse" and data-target to the element via the data attribute: . The data-target attribute accepts a CSS selector and will apply a collapse effect to it. Make sure to add class .collapse to the collapsible element. If you want it to be on by default, add an extra class .in.
To add accordion-like grouping management to a collapsible control, add the data attribute data-parent="#selector".
Via JavaScript: The collapse method can be activated via JavaScript as follows:
$('.collapse').collapse()
2. Examples
Collapse content by clicking on it.
//Basic example
<button class="btn btn-primary" data-toggle="collapse" data-target="#content"> Bootstrap </button> <div class="collapse" id="content"> <div class="well"> Bootstrap 是 Twitter 推出的一个用于前端开发的开源工具包。它由 Twitter 的设计师 Mark Otto 和 Jacob Thornton 合作开发,是一个 CSS/HTML 框架。目前,Bootstrap 最新版本为 3.0 。 </div> </div>
//Accordion fold
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseOne" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第一部分</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">
这里是第一部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseTwo" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第二部分</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">
这里是第二部分。
</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#collapseThree" data-toggle="collapse"
data-parent="#accordion">点击我进行展示,再点击我进行折叠,第三部分</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">
这里是第三部分。
</div>
</div>
</div>
</div>

//Accordion effect
$('#collapseOne, #collapseTwo,#collapseThree, #collapseFour').collapse({
parent : '#accordion',
toggle : false,
});
//Manual call
$('button').on('click', function() {
$('#collapseOne').collapse({
toggle : true,
});
});
//The collapse method also provides three parameters: hide, show, toggle.
$('#collapseOne').collapse('hide');
$('#collapseTwo').collapse('show');
$('button').on('click', function() {
$('#collapseOne').collapse('toggle');
});
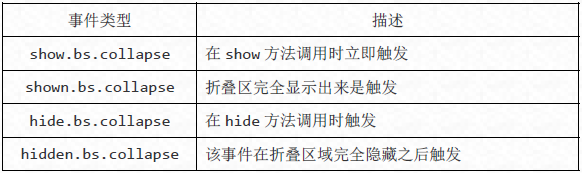
There are four types of events in the Collapse plug-in.

//Event, other similar
$('#collapseOne').on('show.bs.collapse', function() {
alert('当 show 方法调用时触发');
});
I hope this article will be helpful and inspiring for everyone to learn the Bootstrap Collapse plug-in.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...



