First, let’s look at the following very common event binding code:
//example
$('#dom').click(function(e){
//do something
});
$('#dom2 ').click(function(e){
//do something
});
This code has some flaws in event binding processing:
Excessive event binding will consume memory
Later generated HTML will have no event binding and needs to be re-binded
The syntax is too complicated
Solution
For solutions to points 1 and 2, let’s first learn about jQuery’s event binding
jQuery’s event binding has multiple methods that can be called, take the click event as an example:
click method
bind method
delegate method
on method
No matter which method you use (click / bind / delegate), ultimately The bottom layer of jQuery always calls the on method to complete the final event binding. Therefore, from a certain point of view, in addition to choosing based on the convenience of writing and habits, it is better to directly use the on method to be happy and direct.
For detailed explanations and use cases of the methods, please visit the jQuery official website directly. I will not explain them one by one here. api.jquery.com
Performance First we need to have a clear understanding of the memory usage gap between different event binding methods.
For performance analysis, Chrome’s Developer Tools will be used.
Profiles --> Take Heap Snapshot, using this tool we can see the memory occupied by Javascript and analyze performance issues.

DEMO HTML
Method 1
$(function(){
$('.ul a').click(function(e){
alert(' click event');
});
});
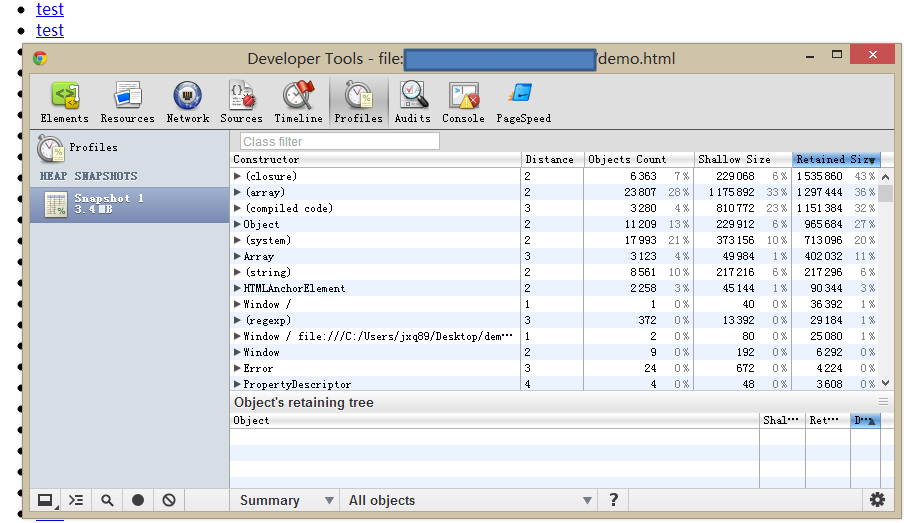
The following is the memory analysis chart of Method 1
The memory usage is about 3.4M

Method 2
$ (function(){
$('.ul').on('click', 'a', function(e){
alert('click event');
});
});
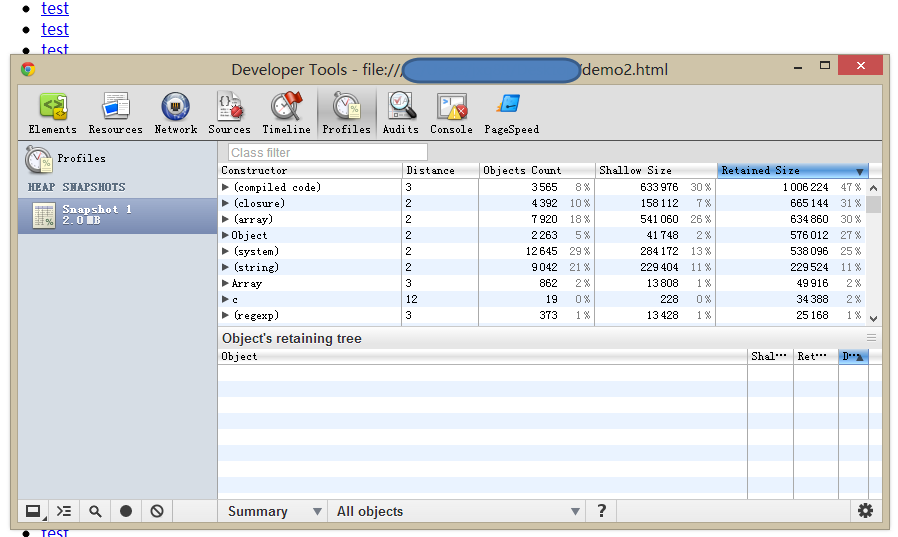
The following is the memory analysis chart of Method 2
The memory usage is about 2.0M

Conclusion
Method 1 obviously consumes 1.4M more memory than Method 2
Method 1 cannot bind events to new events by clicking the button Add DOM, and Method 2 can.
As long as the delegate object of on is an original element of the HTML page, since the triggering of the event is monitored through the event bubbling mechanism of Javascript, all events of all sub-elements (including elements later generated through JS) will be monitored All are effective, and since there is no need to bind events to multiple elements (in this example, the 2000 a tag), memory consumption can be effectively saved.
Thinking Code is like poetry, but it can easily turn into code like shit. How to improve the elegance of code is also a very interesting thing.
The following is a code snippet of a very common and common JS file (used for general websites)
$('#btn-add').click(function(){
//do something
});
$('.action-box #btn-delete' ).click(function(){
//do something
});
$('.action-box #btn-sort').mouseenter(function(){
//do something
});
/**
**more same code
*/
It is no exaggeration to say that when a js file has hundreds of lines, it will be similar to the code above , it is difficult for you to find patterns in it.
1. Maybe A likes to write #btn-add, and B likes to write .action-box #btn-add as the selector.
2. There are many different types of events piled up, and there is no order.
3. The use of event bubbling for event binding we just talked about is not applied

Improvement
Let’s improve the previous JS code step by step
Version 1
$('.action-box ').on('click', '#btn-add', function(){
//do something
});
$('.action-box').on('click ', '#btn-delete', function(){
//do something
});
Although event bubbling is used, it still feels a bit cumbersome. .action-box appears many times and feels uncomfortable. Let us continue to improve
Version 2
$('.action-box ').on('click', '#btn-add, #btn-delete', function(){
if($(this).attr('id') == 'btn-add'){
//do something
} else{
//do something
}
});
It feels much better than before, but it still needs to be judged on the elements to deal with it accordingly. It is acceptable, but not perfect.
Inspiration
First, let’s take a look at the enhanced version of css and the improvement of sass in css syntax
/*bed css code*/
.action-box { width: 100%; color: #000; }
#btn-add { color: blue; }
#btn- delete { color: red; }
/*good css code*/
.action-box { width: 100%; color: #000; }
.action-box #btn-add { color: blue; }
. action-box #btn-delete { color: red; }
/*sass code*/
.action-box {
width: 100%;
color: #000;
#btn-add {
color: blue;
}
#btn-delete {
color: red;
}
}
We can clearly see the document structure in good css code and sass code: There are two buttons below the action-box.
Can this allow code structures like sass to be applied to js? The answer is of course yes.
$('.action-box').coffee( {
click: {
'#btn-add': function(){
//do something
},
//This is to support jQuery':last / [attr ] / :eq(0)' and other methods
'#btn-delete': function(){
//do something
}
},
mouseenter: {
'#btn-sort': function(){
//do something
}
}
});
Do you like this structure?
1. Clear document structure
2. Use event bubbling to effectively reduce memory usage
3. The first level is divided by event names
4. The attribute names of the second level are equivalent on the selector.
Source code of coffee function
$.fn.coffee = function(obj){
for(var eName in obj)
for(var selector in obj[eName])
$(this).on(eName, selector, obj[eName][selector] );
}
Just talking about a few lines of code can make a wonderful syntax sugar
Enjoy yourself! ^_^
Author: CoffeeDeveloper