 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Use graphics card acceleration to easily turn your laptop into a heater! _javascript skills
Use graphics card acceleration to easily turn your laptop into a heater! _javascript skills
Use graphics card acceleration to easily turn your laptop into a heater! _javascript skills
There has been a lot of trouble recently, and I haven’t come here to write about whimsical things for a long time. However, I thought of something very interesting this morning, so I spent half an hour thinking about it briefly and wrote something to share.
When the weather is cold, or when your hands and feet are cold~ So this warm notebook becomes a perfect tool for drying your hands:)
The only drawback is that when I don’t want it to be hot, the fan always keeps spinning. Now I really want to make it warm, but I can’t.
The solution is also very simple. Hang a 3D game there and turn on the special effects. It won’t work even if it’s not hot. However, this takes up a lot of system resources, so it is better to simply create a "heater" yourself!
The hottest hardware in a computer is the CPU and graphics card. Let these two pieces of hardware work non-stop, even if the fans are not spinning wildly~
I originally planned to use vc to write a simple small program that consumes the CPU and GPU, but as a jsfan like me, I will think about any problem: Can it also be implemented on the web? The result is of course positive!
Nowadays browsers support GPU hardware acceleration, why not just use js to implement it~ It can be done with just a few lines of code!
The code is very simple, it just keeps rendering images. After some streamlining, I simply removed the image and replaced it directly with a blank canvas. Anyway, our purpose is not to look beautiful, it is just to make the hardware work and generate heat!
If you want to try it, click here: http://www.etherdream.com/FunnyScript/GPUHeater.html (It is best to use ie9)

Heating...
<script><br>var ctx = document.getElementById('p').getContext('2d');<br>var src = document.getElementById('p2'); <div class="cnblogs_code"> <p>setInterval(function() {<br> for(var i=0; i<1000; i )<BR> ctx.drawImage(src, 0, 0);<BR>}, 16);<BR> </script>
Okay, simple enough code, but it works, The fan started whirring.
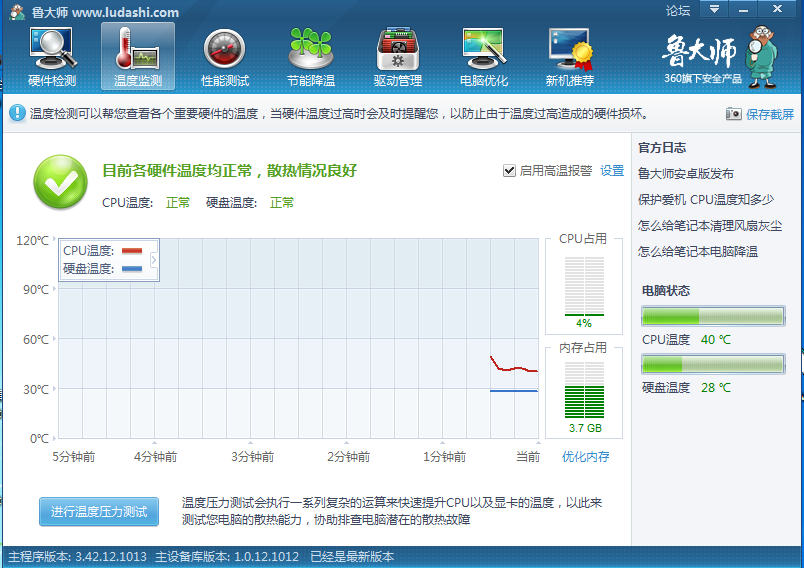
On IE9, it runs exactly as expected: the CPU usage is less than 1%, and the page is still rendering even when it is minimized. The specific amount of heat generated has to be decided by the Lu master.

It was only 40 degrees at first, and soon the temperature started to soar. Since it is an integrated graphics card and the laptop hardware is relatively close to each other, the temperature is calculated into the CPU. . .

Of course, we can also use Worker to create multiple threads, and then perform intensive operations, fully consuming CPU resources~
However, while "warming", in order not to affect other programs Run, so no CPU is wasted here.
That’s it for now. The above code only runs optimally in IE9.
Currently, there are still many browsers that do not support HTML5 and Worker threads. In order to make this "online heater" more compatible, I will make a flash version next time I have time, using stage3D to accelerate the GPU and asynchronous Shader consumption. 100% CPU. . .

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona



