 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Summary of JS modal dialog box and non-modal dialog box operation skills_Basic knowledge
Summary of JS modal dialog box and non-modal dialog box operation skills_Basic knowledge
Summary of JS modal dialog box and non-modal dialog box operation skills_Basic knowledge
Summary of modal window JavaScript skills (passing value, opening, refreshing)
1. In the page to be popped up, be sure to have
2. In the event processing of the button that pops up the page, there should be a Response.Write(new Function().ClosePage()); statement to close the current modal window.
3. Due to humorous caching reasons, if you modify the data in the modal window, you will find that the data on the parent page is refreshed, but when you click the button again and the modal window pops up again, you will I found that the content in the modal window is still the same as last time. After my experiment, after manually changing the html code, clicking on the pop-up modal window still pops up the same page. Therefore, this mechanism needs to be bypassed here by popping up the modal window. Add random parameters after the aspx page. The above modal window code can be changed as follows to avoid this problem:
public string ModalWindow(string openAspxPage,int width,int height)
{
string js = string.Format("javascript:window.showModalDialog("{0}&rand=" new Random().Next ().ToString() "",window,"status:false;dialogWidth:{1}px;dialogHeight:{2}px")",openAspxPage,width,height);
return js;
}
Please note that some parameters in red are customized parameters. This parameter should be the only change name in the entire project and is meaningless (the safest way is to name this change something like lakjsdflawdfqwoifa name).
Basically, if the above conditions are met, it is relatively simple to operate the modal window when creating a page.
//--------------------------------------------- -------------------------------------------------- ----------------
Modal window - something that sometimes makes you feel very useful
About the use of showModalDialog and showModelessDialog, a b/s structure project The window that pops up using window.open is blocked by some ad blocking tools. I have no choice but to use showModalDialog to solve the problem. However, the disadvantage of showModalDialog is that it is too troublesome to transfer values between pages (there are two ways to transfer values). , but there is really no other way to solve this interception problem, the only way is to use this. The code was written in just two strokes, but a problem was discovered when debugging the code. The content in the window that popped up using showModalDialog was always the content displayed when the page was accessed for the first time. From the beginning, I suspected that it was the page cache called by the form. Finally, single-step tracing and debugging also proved that the problem is indeed the read page cache. This shows that when using showModalDialog and showModelessDialog to create pop-up forms in asp.net, it is best to add
Response.Cache.SetNoStore();
Response.AppendHeader("Pragma", "no-cache");
to clear cache. Use asp, php, js, vbscript to test the showModalDialog method and there is no need to clear the cache. You can use it with confidence. Regarding showModalDialog, you can refer to the detailed introduction I found below
Using experience of showModalDialog and showModelessDialog
1. What is the difference between showModalDialog and showModelessDialog?
ShowModalDialog: After being opened, the input focus will always be maintained. The user cannot switch to the main window unless the dialog box is closed. Similar to the operation effect of alert.
ShowModelessDialog: After being opened, the user can randomly switch the input focus. It has no effect on the main window (at most it is blocked for a while. :P)
2. How to prevent the hyperlinks in showModalDialog and showModelessDialog from popping up new windows?
Just add
3. How to refresh the content in showModalDialog and showModelessDialog?
In showModalDialog and showModelessDialog, you cannot press F5 to refresh, and the menu cannot pop up. This can only rely on javascript. The following is the relevant code:
Replace filename.htm with the name of the web page and put it into the web page you open, press F5 can be refreshed. Note that this must be used in conjunction with
Note: If you want to automatically refresh when accessing, you can set a record variable on the opened page. When the modal window is opened, the variable will be set to 1, and then use the above method to refresh the modal window. When it is closed, When the window opens, the variable reaches 0.
4. How to use javascript to close the window opened by showModalDialog (or showModelessDialog).
Also cooperate with
5. Data transfer skills of showModalDialog and showModelessDialog.
Example:
Now you need to read or set a variable var_name in a showModalDialog (or showModelessDialog)
General delivery method:
window.showModalDialog("filename.htm",var_name)
// Pass the var_name variable
When reading and setting in showModalDialog (or showModelessDialog):
alert(window.dialogArguments) // Read the var_name variable
window.dialogArguments="oyiboy" // Set var_name Variable
This method is satisfactory, but what if you want to operate the second variable var_id while operating var_name? It can no longer be operated. This is the limitation of this delivery method.
cess forward forwardure-ure | 🎜> When reading and setting showModalDialog (or showModelessDialog):
alert(window.dialogArguments.var_name) //Read the var_name variable
window.dialogArguments.var_name="oyiboy" //Set the var_name variable
At the same time, I can also operate the var_id variable
alert(window.dialogArguments.var_id)//Read the var_id variable
Window.dialogArguments.var_id="001"//Set the var_id variable
Operate on any object in the window, such as elements in the form object.
window.dialogArguments.form1.index1.value="This is setting the value of the index1 element"
Return value in the pop-up window: window.returnValue = ...;
6. Multiple showModelessDialog interoperate.
The main function of the following code is to move the position of another showModelessDialog within a showModelessDialog.
Part of the js code of the main file.
var s1=showModelessDialog('control.htm',window,"dialogTop:1px;dialogLeft:1px") //Open the control window
var s2=showModelessDialog('about:blank',window,"dialogTop: 200px;dialogLeft:300px") //Open the controlled window
Control part of the .htm code.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Accurate feature alignment to enhance multimodal 3D object detection: Application of GraphAlign
Oct 27, 2023 am 11:17 AM
Accurate feature alignment to enhance multimodal 3D object detection: Application of GraphAlign
Oct 27, 2023 am 11:17 AM
Original title: GraphAlign: EnhancingAccurateFeatureAlignment by Graphmatching for Multi-Modal3DObjectDetection The content that needs to be rewritten is: Paper link: https://arxiv.org/pdf/2310.08261.pdf Author affiliation: Beijing Jiaotong University Hebei University of Science and Technology Tsinghua University Paper idea: LiDAR and cameras are automatic Complementary sensors for 3D object detection in driving. However, studying unnatural interactions between point clouds and images is challenging, and the key lies in how to perform feature alignment of heterogeneous modalities. Currently, many methods simply project
 What is the shortcut key for switching desktop dialog box in Windows 10? List of shortcut keys for switching desktop dialog box in Windows 10
Jul 12, 2023 pm 10:29 PM
What is the shortcut key for switching desktop dialog box in Windows 10? List of shortcut keys for switching desktop dialog box in Windows 10
Jul 12, 2023 pm 10:29 PM
Windows 10 users often encounter the situation of opening multiple dialog boxes when using the computer. It is very troublesome to click with the mouse. So what is the shortcut key for switching desktop dialog boxes in Windows 10? To switch windows, just press Alt+Tab. If you want to switch to different desktops after setting up split screen, just press Win+Ctrl+keyboard left/right to quickly switch. , very convenient. List of shortcut keys for switching desktop dialog boxes in Windows 10: 1. Switch windows: [Alt] + [Tab] 2. Task view: [Win] + [Tab], and the page will not fade away when you release the keyboard. 3. Create a new virtual desktop: [Win] + [C
 How to close the dialog box that pops up in the win10 installation software
Dec 31, 2023 am 11:47 AM
How to close the dialog box that pops up in the win10 installation software
Dec 31, 2023 am 11:47 AM
Users using the win10 system have encountered a dialog box when installing software, which is very troublesome. However, in fact, this box can be closed. Perhaps most users cannot operate it, so we have brought a tutorial for you to watch together. See how to close the dialog box that pops up in the win10 installation software. How to close the dialog box that pops up in the win10 installation software: 1. First, press the shortcut key "win+r" to open run, enter "control" and press Enter. 2. Then select "Security and Maintenance" inside. 3. Then click "Change User Account Control Settings" on the left. 4. Then press and hold the small blue square, pull it down to the "Never notify" position, and click OK.
 Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
Significantly surpassing SFT, the secret behind o1/DeepSeek-R1 can also be used in multimodal large models
Mar 12, 2025 pm 01:03 PM
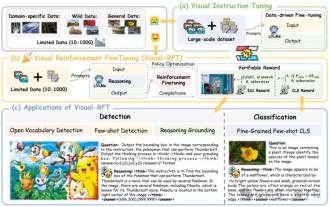
Researchers from Shanghai Jiaotong University, Shanghai AILab and the Chinese University of Hong Kong have launched the Visual-RFT (Visual Enhancement Fine Tuning) open source project, which requires only a small amount of data to significantly improve the performance of visual language big model (LVLM). Visual-RFT cleverly combines DeepSeek-R1's rule-based reinforcement learning approach with OpenAI's reinforcement fine-tuning (RFT) paradigm, successfully extending this approach from the text field to the visual field. By designing corresponding rule rewards for tasks such as visual subcategorization and object detection, Visual-RFT overcomes the limitations of the DeepSeek-R1 method being limited to text, mathematical reasoning and other fields, providing a new way for LVLM training. Vis
 How to implement dialog boxes and modal boxes in Vue?
Jun 25, 2023 am 09:26 AM
How to implement dialog boxes and modal boxes in Vue?
Jun 25, 2023 am 09:26 AM
How to implement dialog boxes and modal boxes in Vue? With the continuous development and updating of front-end technology, the development of front-end pages has become more and more complex and diverse. Dialog boxes and modal boxes are elements that often appear in front-end pages and can help us achieve more flexible and diverse interactive effects. In Vue, there are many ways to implement dialog boxes and modal boxes. This article will introduce you to several common implementation methods. 1. Use Vue’s own components. Vue.js provides some built-in components, such as transition and tra.
 Is it easy for Microsoft Edge to allow harmful downloads on the browser?
Oct 20, 2023 pm 02:37 PM
Is it easy for Microsoft Edge to allow harmful downloads on the browser?
Oct 20, 2023 pm 02:37 PM
Microsoft Edge has a strict policy when it comes to browsers allowing harmful downloads, but there seems to be a slight change in this regard. When you download an "uncommon" file or anything the browser deems harmful, an additional dialog box will appear if you want to keep the download. As shared by insider @Leopeva64 on X (fkaTwitter), this dialog disappears in Dev and Canary versions of the browser. It typically asks the user to confirm whether they want to download the file and provides a brief description of the risks associated with downloading the file. After clicking Keep in the three-dot menu, the file will be downloaded automatically. Check out the differences between the stable version and other versions below: Download "uncommon" files or what Edge thinks
 Java Error: JavaFX Dialog Error, How to Handle and Avoid
Jun 24, 2023 pm 03:08 PM
Java Error: JavaFX Dialog Error, How to Handle and Avoid
Jun 24, 2023 pm 03:08 PM
As a widely used programming language, Java is widely adopted and applied by developers. However, even programmers who are proficient in Java can encounter various problems and errors. One of the common problems is JavaFX dialog box errors. The JavaFX dialog box is a very common UI component that can be used to provide users with messages, confirmations, input options, etc., thereby establishing interaction between the program and the user. Such dialog box errors may prevent the program from running properly, causing unnecessary trouble and wasted time. So,
 Watch a 2 hour movie in 4 seconds! Alibaba releases universal multi-modal large model mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
Watch a 2 hour movie in 4 seconds! Alibaba releases universal multi-modal large model mPLUG-Owl3
Aug 20, 2024 am 10:32 AM
After watching a 2-hour movie in 4 seconds, the Alibaba team's new achievement was officially unveiled - the launch of the general multi-modal large model mPLUG-Owl3, which is specially used to understand multiple pictures and long videos. Specifically, using LLaVA-Next-Interleave as the benchmark, mPLUG-Owl3 reduced the FirstTokenLatency of the model by 6 times, and the number of images that can be modeled by a single A100 increased by 8 times, reaching 400 images, and the actual measurement time was 4 seconds. I can watch a 2-hour movie. In other words, the reasoning efficiency of the model has been greatly improved. And without sacrificing model accuracy. mPLUG-Owl3 is also used in various scenarios involving multi-modal large models, including single image, multi-image, and video fields.



