Implement front-end and back-end separation based on Node.js_node.js
Basic introduction
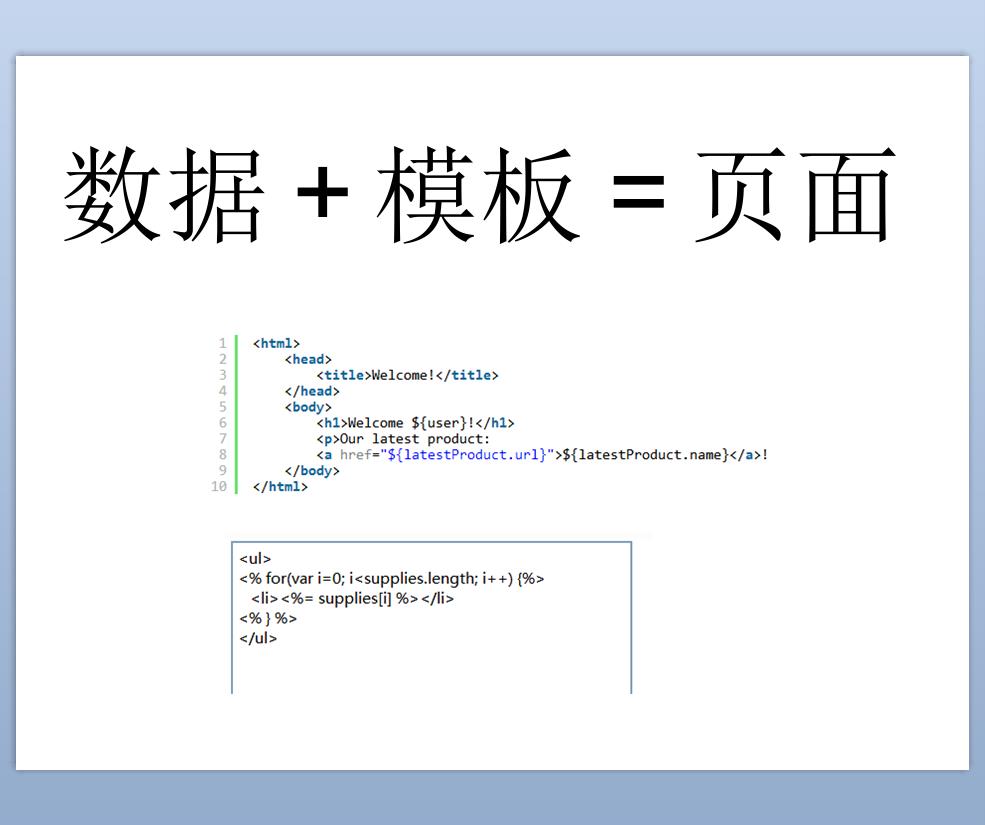
First, let’s start with an important concept: “template”. Broadly speaking, a template in the web is a page that can generate a file after filling in data. Strictly speaking, it should be the template engine that uses files in a specific format and the data provided to compile and generate pages. Templates are roughly divided into front-end templates (such as ejs) and back-end templates (such as freemarker), which are compiled on the browser side and server side respectively.
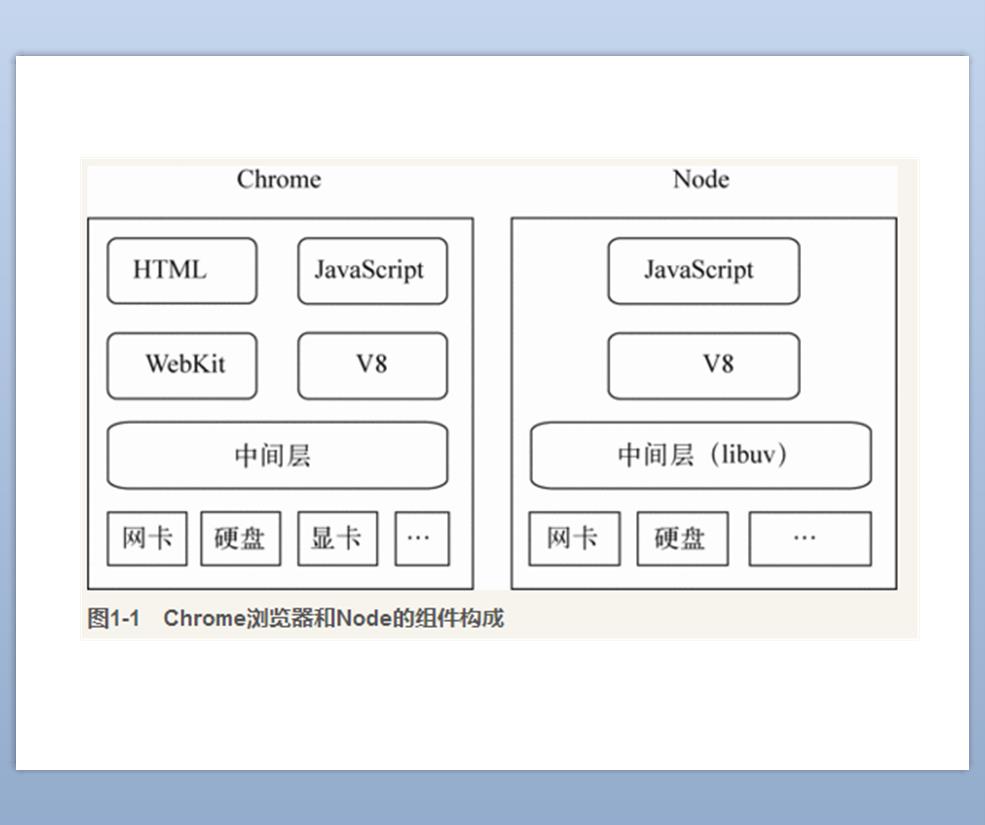
Since some students at the scene did not know much about node.js, here is some additional knowledge about node.js. The definition given on the official website is event-driven, asynchronous and so on. Here I borrow a picture from Pu Lingshu to explain the structure of node.js. If you know Java, you can understand it as the js version of jvm. Browsers generally include a renderer and a js script engine. Taking the chrome browser as an example, it uses the webkit kernel renderer and the V8 script engine, while node.js uses the v8 engine. All in all, it is a js running environment, just like the browser's F12 debugging tool, except that node.js does not have a DOM and BOM.
This picture describes some information around node.js, such as npm, an excellent package manager, the cnode community and github, which have promoted the prosperity of node.js to a certain extent and provided technical support.
Large companies are usually the vane of technology. For example, Google’s Angular and Facebook’s React are very popular now. Only three large companies are listed here as examples. Needless to say, Taobao's Midway architecture, Pu Ling, the pioneer of domestic node.js, comes from Taobao. Qunar has also developed a technical framework that should be called "QTX". The 75 team led by 360 Yueying came up with a web server framework based on ES6/ES7 - thinkjs. At that time, our technical director was very optimistic about it. However, since I did not have time to learn ES6 and the plug-ins were not rich enough, I still chose the more mature Express. .
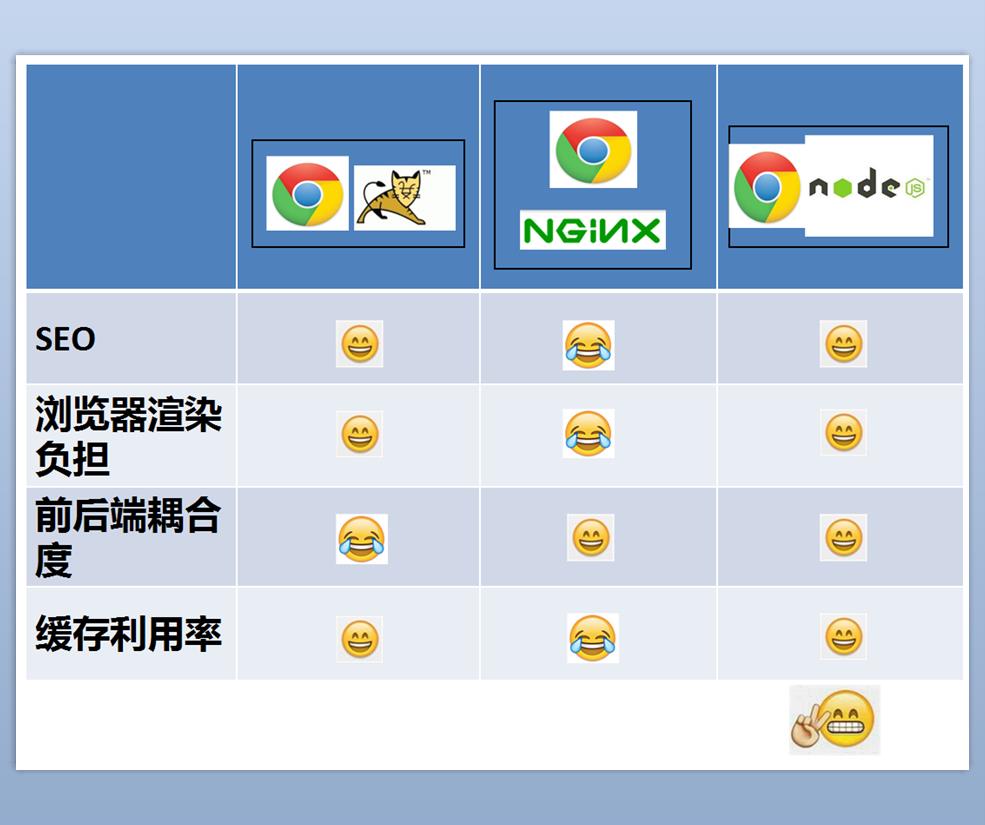
Getting back to the topic, this table lists the three front-end and back-end separation development methods that I have come across. The first is the most common use of back-end language templates such as Java. It is SEO friendly, has better cache utilization and reduces the browser rendering burden. The biggest problem is that the coupling degree of the template file is too high. Who can go wrong? They don't want to solve it. The front-end staff can't see the data, the back-end staff don't understand the page, and the template file is like a hot potato. The second is the current implementation plan for the mobile side of our project, which uses a framework like angular (angular instructions can be regarded as front-end templates) and a reverse proxy server like nginx to completely decouple the front and back ends and only interact with data through ajax. This solution has exactly the opposite advantages and disadvantages to the previous one. The performance of front-end templates is always an issue, especially on the mobile side, and especially on low-end mobile devices. The last one is to use node.js as the front-end server for new projects. It divides the front-end responsibilities from the browser to the template layer, which solves all the above problems. However, there are indeed new problems, which will be discussed later. analyze.
Of course, full-stack development is also very suitable for small projects. For traditional jsp/php development, the communication cost of full-stack development is lower, and developers can more easily understand the entire functional module, thereby better restoring the product design. Especially the current emergence of full-stack development based on js language: meteor and MEAN technologies allow front-end and back-end development to be done directly in one language. Coupled with Mongodb, data can be used directly from the browser to the database without escaping. There is no need to write SQL, and development costs are greatly reduced.
今回、node.js サーバーを構築するために使用したいくつかのプラグイン。 有名な Express についてはこれ以上説明する必要はありません。軽量の Web サーバー フレームワークです。 Handlebars テンプレート エンジンが使用されるのは偶然です。Express4 は、その設計コンセプトに基づいて、テンプレート ロジックを削減し、変数とページングのみを使用することを推奨しているためです。ヘルパーを2つだけ拡張しました。特定の記事: https://yalishizhude.github.io/2016/01/22/handlebars/Express4 のおかげで Superagent がまだ使用されています。これは、そのテスト コードが supertest を使用しており、supertest が superagent に基づいているためです。スーパーエージェントはリクエストの転送と開始に使用されます。スーパーエージェントはまだ弱すぎるため、長時間の接続を確立できません。リクエスト プラグインを引き続き使用することをお勧めします。 restfuleAPI については、特に説明することはありません。フロントエンド サーバーとブラウザ、フロントエンド サーバーとバックエンド サーバーはすべて、基本的にリソースを指す URL、追加、削除、変更、およびクエリを実行します。特定のリクエストメソッドで表され、ステータスコードは結果などを表します。 ~ gulp パッケージングツールである webpack は長い間研究されてきましたが、ページを追加するたびに設定ファイルを変更する必要があることがわかりました。あまりにも痛すぎるので諦めました。
開発プロセス
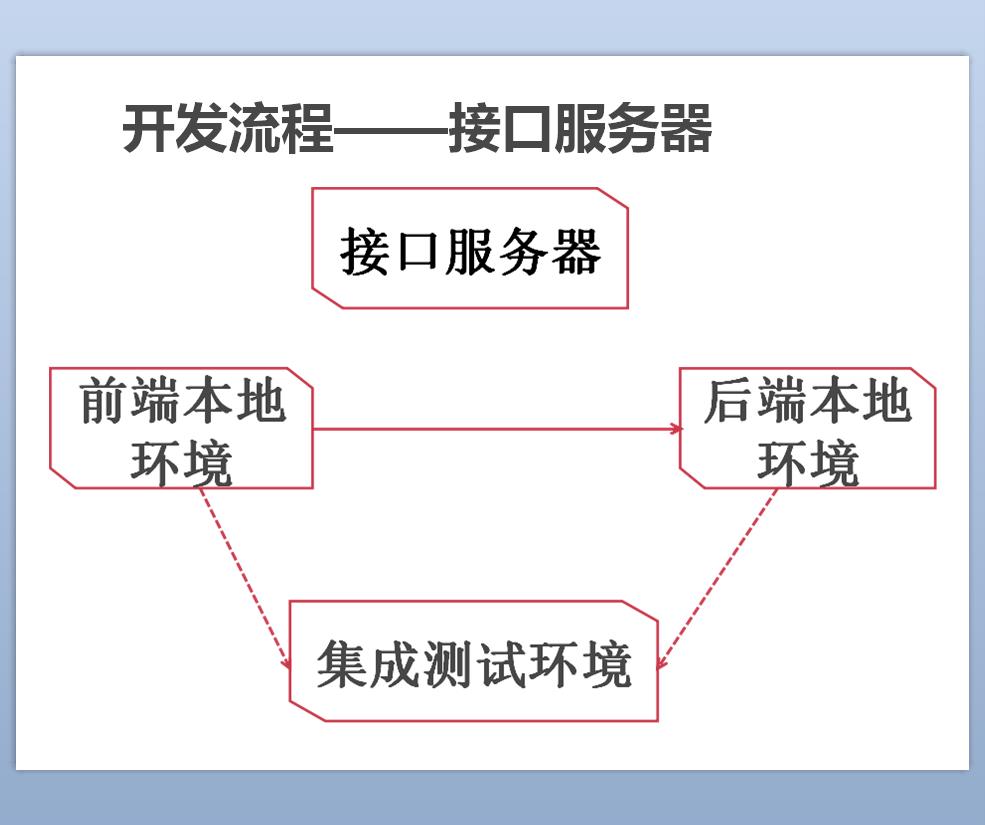
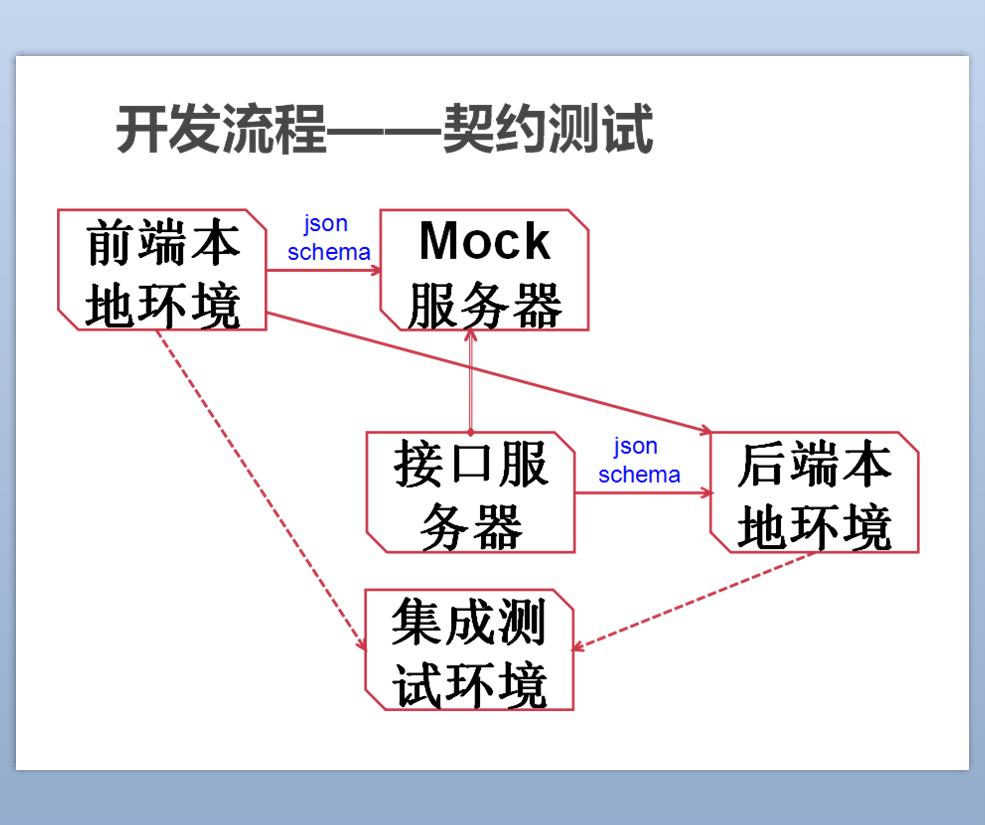
この共有が主にフロントエンドとバックエンドの分離を実現するフロントエンドサーバーとしてnode.jsを使用する方法に関するものであれば、Taobao UEDの記事を読むだけで話すことはありません。実際、フロントエンドとバックエンドの分離に伴う最大の問題は、通信コスト、特にインターフェイスの定義とデバッグの増加です。上記の従来の開発プロセスでは、インターフェイスの定義がインターフェイス サーバーに配置され、フロント エンドとバック エンドがインターフェイス ドキュメントの偽のデータに基づいてローカル デバッグを実行し、その後共同デバッグを実行します。この時点で、フロントエンドとバックエンドが競合し始めます。つまり、このパラメータが間違っており、戻り値も間違っています。つまり、時間の無駄です。私たちのプロジェクトでこの問題がどのように解決されるかを見てみましょう~
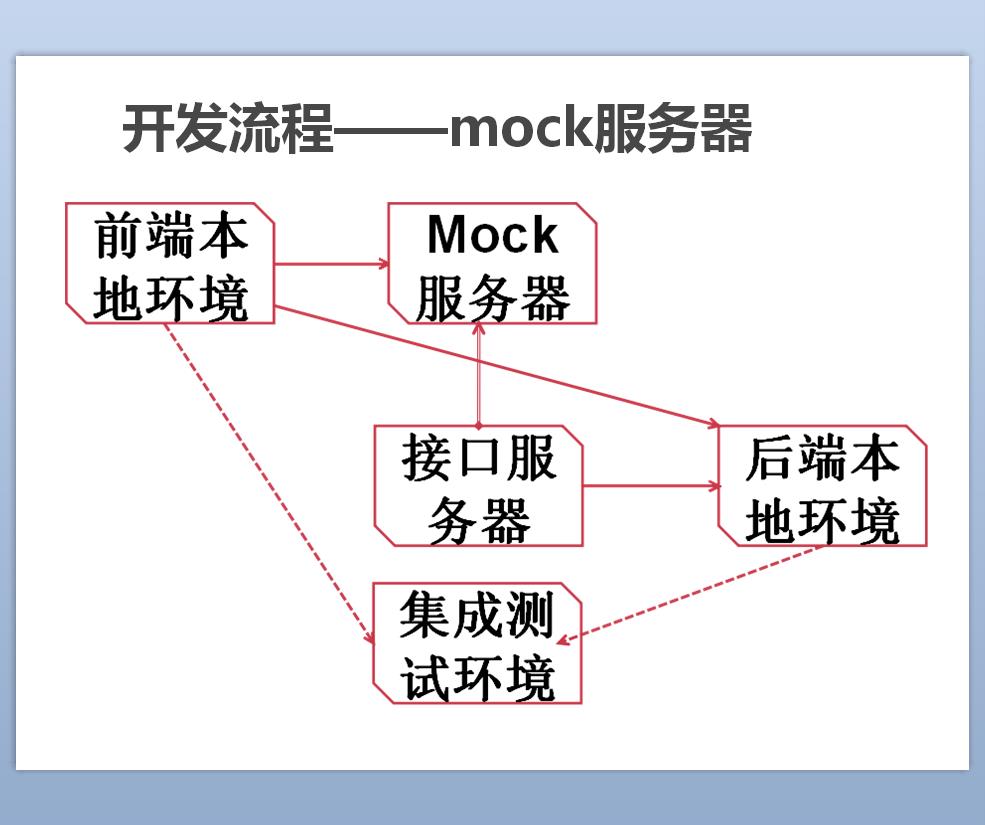
フロントエンドとバックエンドの間でインターフェースが競合するという問題が常にありました。保守的な私は反復開発を信じているので、最初のステップはモックサーバーを追加することでした。このサーバーの魅力は、インターフェイス ドキュメントに基づいて偽のデータを自動的に生成し、インターフェイスを実装することです。つまり、フロントエンドの学生がテスト用にデータを書き留める必要がなくなりました。まさか、私をフロントエンド開発者と呼ぶのは誰ですか?私は自分のことを第一に考えています。もちろん、これはフロントエンド開発にある程度のメリットがあるだけです。バックエンドのインターフェイスとドキュメントが適切でない場合にも問題が発生します。一貫性がなく、共同でデバッグされています。何をするか?
偶然、Master Polang のブログで、フロントエンドとバックエンドの分離について述べている Lao Ma の記事を目にしました。重要な概念の 1 つは、双方向テストとも呼ばれるコントラクト テストです。中心となるコンセプトは、リモート共同デバッグの問題を解決することです。フロントエンドとバックエンドの両方のパラメータを確認し、インターフェースドキュメントに従って開発することを全員に要求します。これに触発されて、http リクエストのパラメーター検証を実装するための json スキーマ ルールを追加しました。ルールに従わない人は変更することになります。
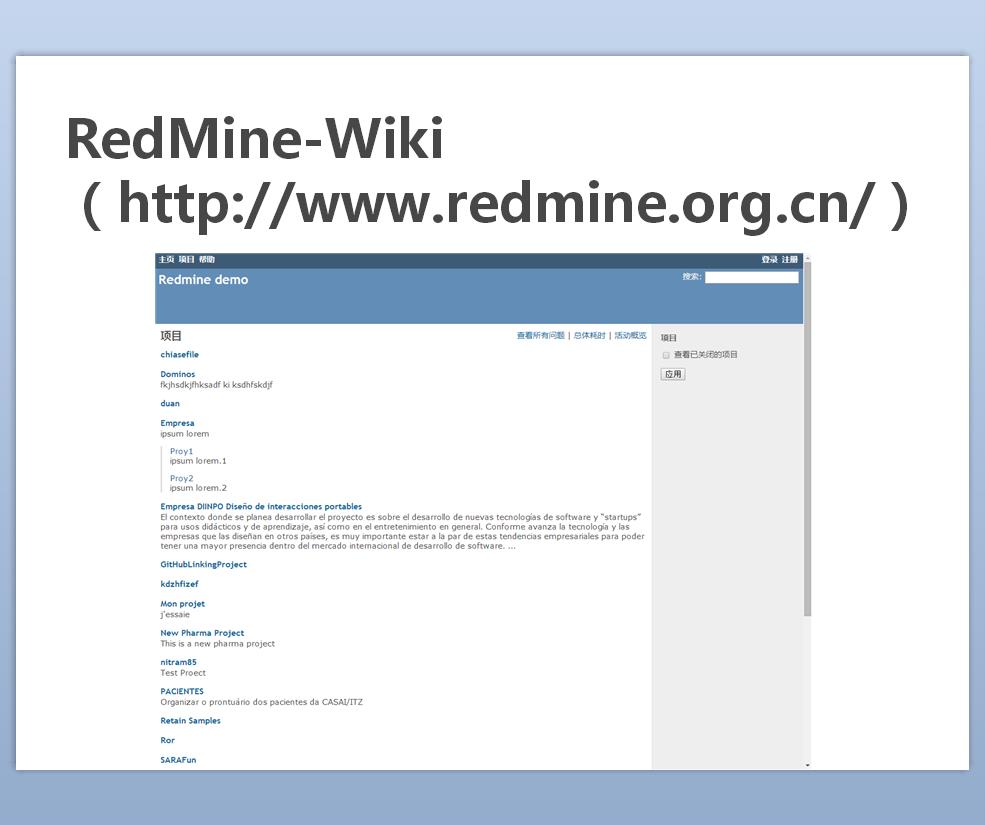
この Redmine は、記録と表示機能以外の機能はありません。
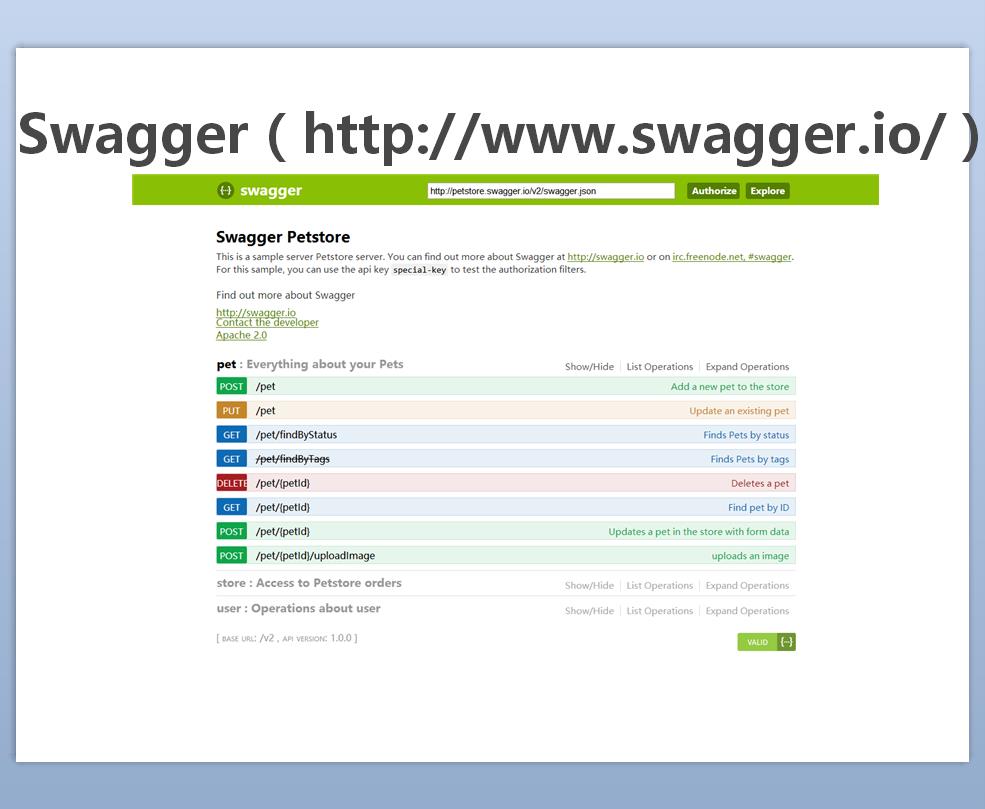
Swagger は、世界で最も人気のあるインターフェイス ドキュメント サーバーとして知られており、美しいインターフェイスと多くのプラグインを備えており、バックエンド言語のテスト コードを直接生成できます。しかし、デプロイ時に全く理解できず、yaml形式もjsonに及ばなかったので断念しました。
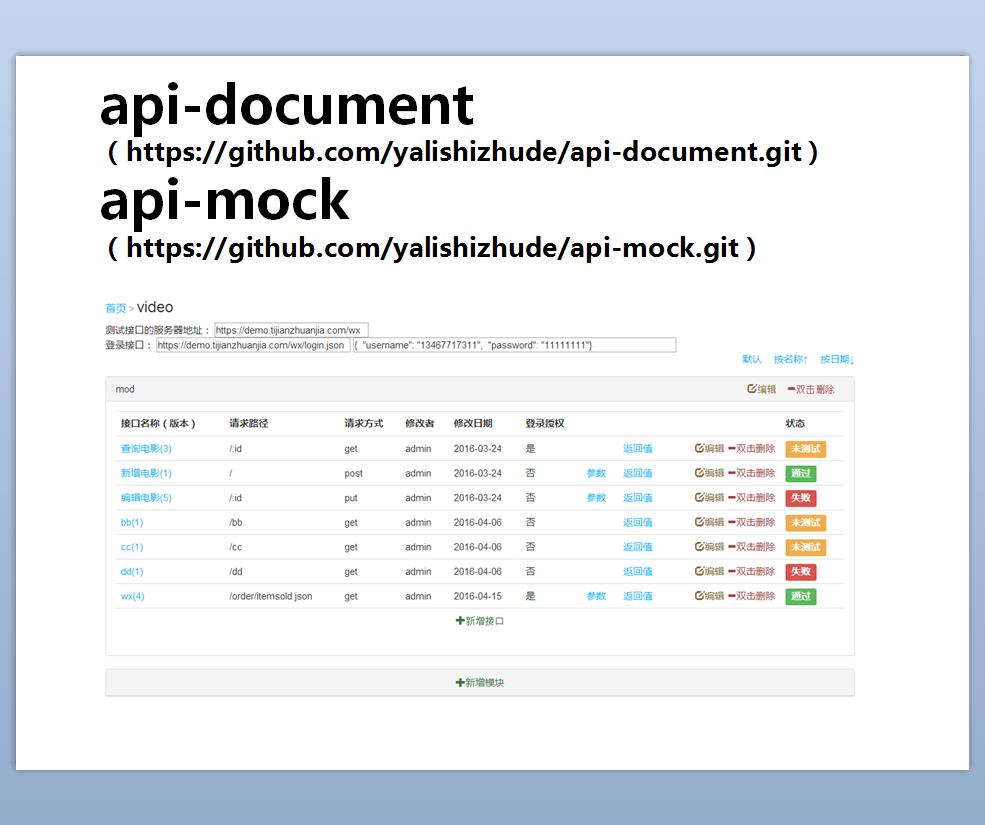
これは私たちのプロジェクトで現在使用されているドキュメント サーバーとモック サーバーであり、MEAN テクノロジー、基本機能に基づいたサーバーです。
mockjs プラグインを使用すると、json スキーマに基づいてランダム データを動的に生成し、インターフェイス パラメーターの検証とインターフェイス テストを実行し、テスト ステータスとインターフェイスの応答時間を保存できます。簡易JSONエディターにはログイン認証機能があり、ログイン後にインターフェースのデバッグが可能です。モックサーバーはAPIサーバーに従ってリクエストに応答し、インターフェースが更新されると自動的に更新されます
いくつかの質問
Node.js はフロントエンドエンジニアの翼です。翼を持った天使になるのか、悪魔になるのか。それは、使用することで生じる問題を解決できるかどうかにかかっています。
まず、フロントエンドの負荷は間違いなく増加しますが、通信コストは減少します。確かに、node.js のシングルスレッド サーバーの安定性は十分ではありませんが、コードの堅牢性と完全なログにより、安定性を効果的に回避できます。折り返し電話。この問題には、node.js の q/async モジュールや ES6/ES7 など、解決策が多すぎます。 node.jsのデバッグ。私は常に IDE を拒否してきましたが、ウェブストームはデバッグには確かに非常に便利であることは認めざるを得ません。私が使用しているノードインスペクターは、Chrome 開発者ツールに似ており、非常に使い慣れたものです。
バックエンド プログラマーであれば、node.js を採用する必要があります。インターフェース統合作業はフロントエンドサーバーに引き継がれて処理されると同時に、フロントエンドとの結合が大幅に軽減され、作業負荷と作業効率が軽減されます。
私には 2 つの経験があります
node.js の使用にはある程度の学習コストがかかりますが、それでもフロントエンド開発者にとっては非常に使いやすいものです。また、フロントエンドにnode.jsを利用すれば、技術内容も作業負荷も向上し、ポジションの重要性が高まります。フロントエンド開発者がより多くの価値を生み出すことができた場合にのみ、より高い給与を要求する資格が得られます。職場では、提案を減らし、より実現可能なソリューションを提供すると同時に、単純なソリューションを作成する代わりに技術的な事前調査を行うことをお勧めします。こんにちは世界。
概要
ご紹介したセット内容は複雑で面倒なので、対面でコミュニケーションしたほうが良いという方もいるかもしれません。このような疑問については、Tencent の上級 UI エンジニアである Yu Guo 氏が『Web フルスタック エンジニアの自己育成』で述べた例を引用するほかありません。かつて、彼が中小企業のフロントエンドマネージャーに電話してコードの管理方法を尋ねたところ、相手は FTP を使用して直接アップロードできると言いました。また、部下がいつも間違ったコードを更新することに不満を抱き、尋ねました。彼はなぜ svn や git を使用しなかったのかと尋ねると、手動で更新する方が簡単だと言いました。 この物語の真実は、質問に対する私の答えです~

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
Guide to React front-end and back-end separation: How to achieve decoupling and independent deployment of front-end and back-end
Sep 28, 2023 am 10:48 AM
React front-end and back-end separation guide: How to achieve front-end and back-end decoupling and independent deployment, specific code examples are required In today's web development environment, front-end and back-end separation has become a trend. By separating front-end and back-end code, development work can be made more flexible, efficient, and facilitate team collaboration. This article will introduce how to use React to achieve front-end and back-end separation, thereby achieving the goals of decoupling and independent deployment. First, we need to understand what front-end and back-end separation is. In the traditional web development model, the front-end and back-end are coupled
 An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
An article about memory control in Node
Apr 26, 2023 pm 05:37 PM
The Node service built based on non-blocking and event-driven has the advantage of low memory consumption and is very suitable for handling massive network requests. Under the premise of massive requests, issues related to "memory control" need to be considered. 1. V8’s garbage collection mechanism and memory limitations Js is controlled by the garbage collection machine
 Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
Detailed graphic explanation of the memory and GC of the Node V8 engine
Mar 29, 2023 pm 06:02 PM
This article will give you an in-depth understanding of the memory and garbage collector (GC) of the NodeJS V8 engine. I hope it will be helpful to you!
 How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation?
Aug 10, 2023 pm 01:01 PM
How to use Java to handle form data interaction with front-end and back-end separation? With the popularity of front-end and back-end separation architecture, it has become a common way for the front-end to send form data to the back-end through AJAX requests. In this article, we will learn how to use Java to handle form data interaction with front-end and back-end separation. We will use SpringBoot as the backend framework and demonstrate the entire process through a simple example. First, we need to create a SpringBoot project and add related dependencies. in p
 Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Let's talk about how to choose the best Node.js Docker image?
Dec 13, 2022 pm 08:00 PM
Choosing a Docker image for Node may seem like a trivial matter, but the size and potential vulnerabilities of the image can have a significant impact on your CI/CD process and security. So how do we choose the best Node.js Docker image?
 Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
Let's talk in depth about the File module in Node
Apr 24, 2023 pm 05:49 PM
The file module is an encapsulation of underlying file operations, such as file reading/writing/opening/closing/delete adding, etc. The biggest feature of the file module is that all methods provide two versions of **synchronous** and **asynchronous**, with Methods with the sync suffix are all synchronization methods, and those without are all heterogeneous methods.
 Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
Let's talk about the event loop in Node
Apr 11, 2023 pm 07:08 PM
The event loop is a fundamental part of Node.js and enables asynchronous programming by ensuring that the main thread is not blocked. Understanding the event loop is crucial to building efficient applications. The following article will give you an in-depth understanding of the event loop in Node. I hope it will be helpful to you!
 What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
What should I do if node cannot use npm command?
Feb 08, 2023 am 10:09 AM
The reason why node cannot use the npm command is because the environment variables are not configured correctly. The solution is: 1. Open "System Properties"; 2. Find "Environment Variables" -> "System Variables", and then edit the environment variables; 3. Find the location of nodejs folder; 4. Click "OK".