 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic Knowledge
JS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic Knowledge
JS Inheritance--Prototype Chain Inheritance and Class Inheritance_Basic Knowledge
What is inheritance? Answer: The process of others giving it to you for free is called inheritance.
Why use inheritance? Answer: Just pick it up ready-made.
Well, since everyone wants to pick up what’s already available, we need to learn how to inherit it!
Before understanding, you need to understand concepts such as Constructor, Object, Prototype Chain...
Two inheritance methods commonly used in JS:
- Prototype chain inheritance (inheritance between objects) class inheritance (inheritance between constructors)
Prototype Chain Inheritance:
//Object to be inherited
var parent= {
name : "baba"
say : function(){
alert("I am baba");
}
}
//New object
var child = proInherit(parent);
//Test
alert(child.name); //"baba"
child.say(); //"I am baba"
Use the proInherit (obj) method and pass in the object to realize the inheritance of the object's attributes and methods. This method is not a built-in method, so you have to define it yourself. It is very simple:
function proInherit(obj){
function F () {}
F.prototype = obj ;
return new F();
}
Where F() is a temporary empty constructor, and then the prototype of F() is set as the parent object, but at the same time it has all the functions of its parent object by benefiting from the _proto_ link.
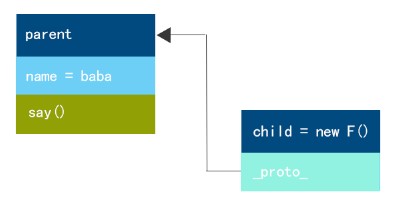
Chain diagram:

Class inheritance:
//Parent class constructor
function Parent( ) {
this.name = "baba";
}
//Parent class prototype method
Parent.prototype.getName = function () {
return this.name;
}
//Subclass constructor
function Child() {
this.name = "cc";
}
//Class inheritance
classInherit(Parent, Child);
//Instance
var child = new Child();
alert(child.getName()) //“baba”
Let’s take a look at the key methods of inheritance: classInherit(Parent,Child)
var classInherit = (function () {
var F = function () { }
return function (P, C) {
F.prototype = P.prototype;
C.prototype = new F();
C.prototype.constructor = C;
}
}());
Analyze this method:
- First create an empty constructor F(), and use the _proto_ attribute of its instance to build the prototype chain of the parent class and the subclass. It functions as a proxy to prevent C.prototype = P.prototype, which will modify the properties or methods together with the parent class after the subclass is instantiated. The overall use of instant functions and storage of F() in closures prevents the creation of a large number of empty constructors during multiple inheritances, thereby reducing memory consumption. The last line means that due to the prototype chain, the constructor of the instance object of C will point to P, so it is reset.
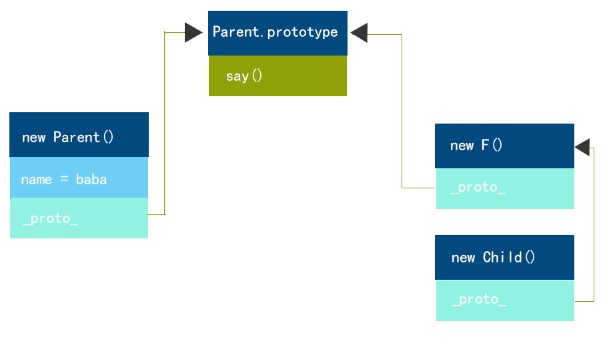
Chain diagram:
 Although this method inherits the prototype method during the instance, the attributes of the parent class cannot be inherited. The following is a
Although this method inherits the prototype method during the instance, the attributes of the parent class cannot be inherited. The following is a
, which is a supplement to class inheritance.
Copy inheritance:
//Copy inheritance
function copyInherit(p, c) {
var i,
toStr = Object.prototype.toString,
astr = "[object Array]";
c = c || {};
for (i in p) {
if (p.hasOwnProperty(i)) {
if (typeof p[i] === "object" ) {
c[i] = toStr.call(p[i]) == astr ? [] : {};
c[i] = copy(p[i], c[i]);
}
else {
c[i] = p[i];
}
}
}
return c;
}
//Rewrite Parent
function Parent() {
this.name = "pp";
this.obj= {a:1,b:2};
this.arr = [1, 2]
}
//Instance
var child = new Child();
var parent = new Parent();
copyInherit(parent, child);
alert(child.name) //"baba"
alert(child.arr) //1,2
alert(child.obj.a) //1
Analyze copyInherit(p,c)
When a value is assigned to a variable, there are two methods: passing by value and passing by reference. When the attributes in your parent object contain array types or object types, c[i] = toStr.call(p[i] ) == astr ? [] : {}; This sentence will prevent the parent object's properties from being tampered with when modifying the child object's properties.
Summary:
Class inheritance is more common because everyone is familiar with this constructor method, but it takes up a lot of memory. Prototypal inheritance takes up less memory, but it is more troublesome to clone arrays or object types. Copy inheritance is simple and widely used.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
Load Box Content Dynamically using AJAX
Mar 06, 2025 am 01:07 AM
This tutorial demonstrates creating dynamic page boxes loaded via AJAX, enabling instant refresh without full page reloads. It leverages jQuery and JavaScript. Think of it as a custom Facebook-style content box loader. Key Concepts: AJAX and jQuery
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
How to Write a Cookie-less Session Library for JavaScript
Mar 06, 2025 am 01:18 AM
This JavaScript library leverages the window.name property to manage session data without relying on cookies. It offers a robust solution for storing and retrieving session variables across browsers. The library provides three core methods: Session





