
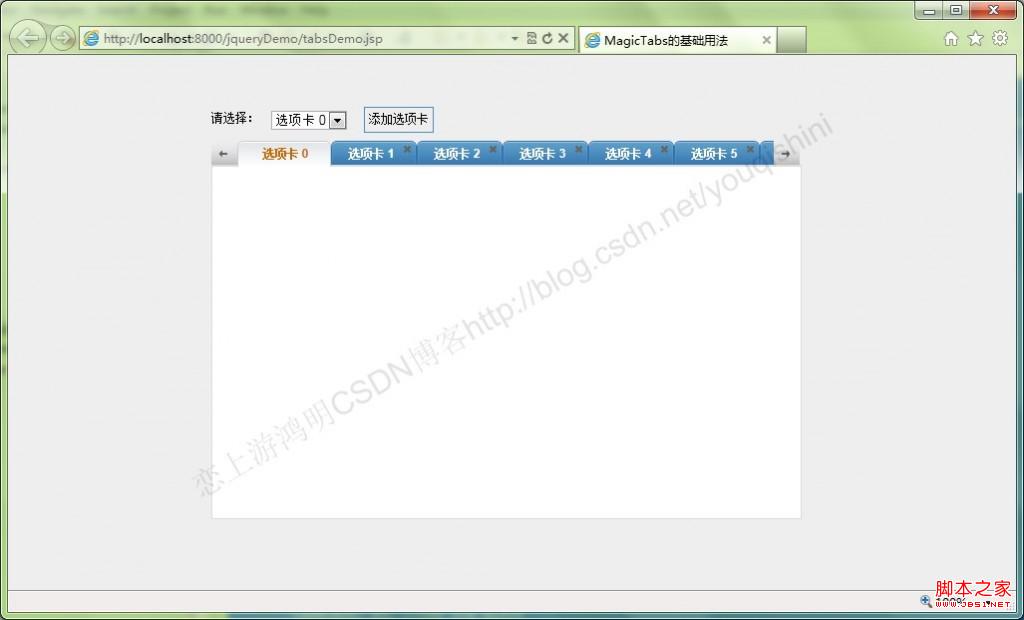
There are many websites that use the multi-tab function in the Web, such as 163 and 126 mailboxes. People who have used them know. Among so many similar plug-ins, I came across this one better. It took me some time to debug it. Please see the rendering:

This plug-in is called jqueryMagicTabs. The above picture implements basic functions, such as adding tabs and selecting specified tabs. When the added tab exceeds a certain length, buttons for sliding left and right will appear, and mouse sliding tabs are also supported.
< %@ page language="java"contentType="text/html; charset=UTF-8"pageEncoding="UTF-8"%>




