JavaScript implements Base64 encoding conversion_javascript skills
简介
Base64是一种基于64个可打印字符来表示二进制数据的表示方法。由于2的6次方等于64,所以每6个比特为一个单元,对应某个可打印字符。三个字节有24个比特,对应于4个Base64单元,即3个字节需要用4个可打印字符来表示。它可用来作为电子邮件的传输编码。在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外的两个可打印符号在不同的系统中而不同,一般为+和/。
转换原理
Base64的直接数据源是二进制序列(Binary Sequence)。当然,你也可以将图片、文本和音视频转换成二进制序列,再然后转换为Base64编码。我们这里讨论的是如何将二进制转换为Base64编码,对于如何将图片,文本和音视频转换为二进制序列敬请期待。
在转换前,先定义一张索引表,这张表规定了如何转换:

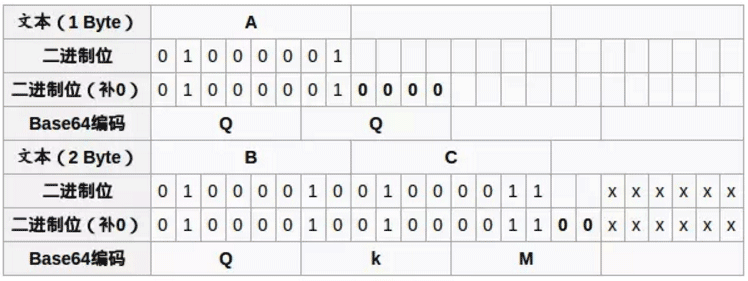
转换的时候我们先将二进制序列分组,每6个比特为一组。但是如果编码的字节数不能被3整除,那么最后就会多出1个或两个字节,可以使用下面的方法进行处理:先使用0字节值在末尾补足,使其能够被3整除,然后再进行base64的编码。在编码后的base64文本后加上一个或两个'='号,代表补足的字节数。也就是说,当最后剩余一个八位字节(一个byte)时,最后一个6位的base64字节块有四位是0值,最后附加上两个等号;如果最后剩余两个八位字节(2个byte)时,最后一个6位的base字节块有两位是0值,最后附加一个等号。 参考下表:

JavaScript实现Base64
原理明白了以后,实现起来就很容易了。
define(function(require, exports, module) {
var code = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".split(""); //索引表
/**
* @author laixiangran@163.com
* @description 将二进制序列转换为Base64编码
* @param {String}
* @return {String}
*/
function binToBase64(bitString) {
var result = "";
var tail = bitString.length % 6;
var bitStringTemp1 = bitString.substr(0, bitString.length - tail);
var bitStringTemp2 = bitString.substr(bitString.length - tail, tail);
for (var i = 0; i < bitStringTemp1.length; i += 6) {
var index = parseInt(bitStringTemp1.substr(i, 6), 2);
result += code[index];
}
bitStringTemp2 += new Array(7 - tail).join("0");
if (tail) {
result += code[parseInt(bitStringTemp2, 2)];
result += new Array((6 - tail) / 2 + 1).join("=");
}
return result;
}
/**
* @author laixiangran@163.com
* @description 将base64编码转换为二进制序列
* @param {String}
* @return {String}
*/
function base64ToBin(str) {
var bitString = "";
var tail = 0;
for (var i = 0; i < str.length; i++) {
if (str[i] != "=") {
var decode = code.indexOf(str[i]).toString(2);
bitString += (new Array(7 - decode.length)).join("0") + decode;
} else {
tail++;
}
}
return bitString.substr(0, bitString.length - tail * 2);
}
/**
* @author laixiangran@163.com
* @description 将字符转换为二进制序列
* @param {String} str
* @return {String}
*/
function stringToBin(str) {
var result = "";
for (var i = 0; i < str.length; i++) {
var charCode = str.charCodeAt(i).toString(2);
result += (new Array(9 - charCode.length).join("0") + charCode);
}
return result;
}
/**
* @author laixiangran@163.com
* @description 将二进制序列转换为字符串
* @param {String} Bin
*/
function BinToStr(Bin) {
var result = "";
for (var i = 0; i < Bin.length; i += 8) {
result += String.fromCharCode(parseInt(Bin.substr(i, 8), 2));
}
return result;
}
exports.base64 = function(str) {
return binToBase64(stringToBin(str));
}
exports.decodeBase64 = function(str) {
return BinToStr(base64ToBin(str));
}
})将图片数据进行Base64编码
将图片数据转换为Base64,首先要获取到图片的二进制数据。图片的二进制数据可以通过canvas接口得到。具体实现为:
function getCanvas(w, h) {
var c = document.createElement('canvas');
c.width = w;
c.height = h;
return c;
}
function getPixels(img) {
var c = getCanvas(img.width, img.height);
var ctx = c.getContext('2d');
ctx.drawImage(img, 0, 0);
return ctx.getImageData(0, 0, c.width, c.height);
}取到图片的二进制数据后,接下来就要进行编码了。因为图片不仅包含像素信息,还包含长度,宽度信息。所以在编码像素信息的同时也应将宽度和高度信息按某一约定进行编码,我是这样处理的:
将图片的像素数值数据转换为二进制序列;将宽度和高度信息组合成字符串 $$width,height$$,转换为二进制序列;将图片像素信息的二进制序列和图片宽高度的二进制序列组合起来,然后再进行Base64的编码
具体实现为:
function img2Base64(img) {
var imgData = getPixels(img).data;
var imgWidth = getPixels(img).width;
var imgHeight = getPixels(img).height;
var bin = "";
for (var i = 0; i < imgData.length; i++) {
bin += base.numToString(imgData[i]);
}
bin = bin + base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$");
return base.binToBase64(bin);
}将图片Base64数据进行解码
解码是编码的逆过程。过程大致为:
将图片的Base64信息进行解码,得到包含图片像素信息和宽高度信息的二进制序列;然后将这个二进制序列解码成字符串,获取高度和宽度信息;去除二进制序列中的高度和宽度信息,得到像素信息;根据像素信息生成像素矩阵;根据像素矩阵、宽度和高度创建图片对象ImageData;利用putImageData将图像绘制出来。
具体的代码实现为:
function paint(imgData) {
var canvas = document.getElementById("myCanvas");
var ctx = canvas.getContext("2d");
ctx.fillRect(0, 0, imgData.width, imgData.height);
ctx.putImageData(imgData, 0, 0);
}
function base642img(data) {
var str = base.BinToStr(base.base64ToBin(data));
var imgWidth = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[1];
var imgHeight = str.match(/\$\$(\d+),(\d+)\$\$$/, "")[2]
var imgData = base.base64ToBin(data).replace(base.stringToBin("$$" + imgWidth + "," + imgHeight + "$$"), "");
var ImageDataArray = new Uint8ClampedArray(imgWidth * imgHeight * 4);
for (var i = 0; i < ImageDataArray.length; i++) {
ImageDataArray[i] = parseInt(imgData.substr(i * 8, 8), 2);
}
return new ImageData(ImageDataArray, imgWidth, imgHeight);
}
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service




