 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JQUERY implements the window scrolling search box docking effect (similar to scrolling docking)_jquery
JQUERY implements the window scrolling search box docking effect (similar to scrolling docking)_jquery
JQUERY implements the window scrolling search box docking effect (similar to scrolling docking)_jquery
When a page needs to display a lot of content, many of us use paging to solve the problem.
Sometimes, the paging effect is very annoying. Scroll bars are undoubtedly a simple and efficient way. Here, for the sake of user experience, I used Jquery to achieve an effect similar to "scroll docking". In this way, when we scroll down the content, the search box will "hang (dock)" at the top of the window.
The advantage of this is that when users need to re-filter the content, they do not have to scroll up again and can enter conditions to search at any time.
The following is my idea to achieve this effect:
First, design a hidden search box. The style and events of this hidden search box are the same as those of the displayed search box.
Then set the location of the hidden search box to "absolute".
Third, use Jquery to determine if the scrolling distance of the scroll bar makes the originally displayed search box invisible, display the hidden search box fixed at the top.
The following is some code for this effect:
Floating search box HTML code: (The displayed search box is the same as this one, but the class is different.)
< table class="flowsearch">
< ;td class="conditionname">
Floating search box page css: (The search box displayed should be the same as this style, except Do not set a fixed position)
/*Drop-down box*/
.drop
{
width: 175px;
}
/*Table in floating search box*/
#flowsearchdiv table
{
background-color: # 484343;
color: White;
border-top: 2px solid White;
}
/*floating search box*/
#flowsearchdiv
{
display:none ;
position:absolute;
left:217px;
}
Jquery code:
//Realize window scrolling, the search box does not scroll
$(function () {
$(window).scroll(function ( ) {
var top = $(this).scrollTop();
var flowSearch = $("#flowsearchdiv");
if (top - 36 < 0) {
//Float The search box is hidden and fades in.
flowSearch.css("display", "none");
} else {
flowSearch.css("display", "block");
top = top 40;
flowSearch.css("top", top);
}
});
});
Here we basically have The effect comes out. When we scroll down the scroll bar, if the original search box exceeds the visible range of the page, the hidden search box is displayed. From the user's perspective, the search box stops at the top of the page, so the user experience is self-evident.
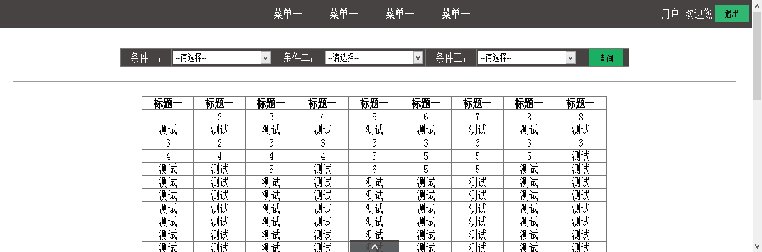
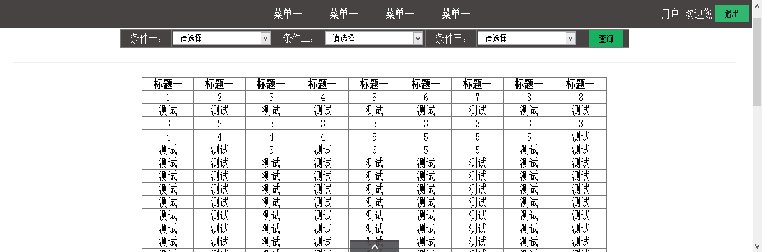
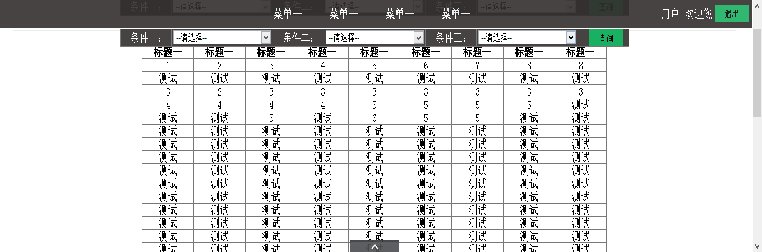
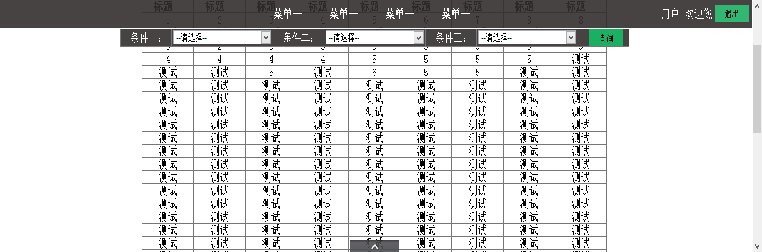
Rendering:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement scrolling to a specified element position in JavaScript?
Oct 22, 2023 am 08:12 AM
How to implement the function of scrolling to a specified element position in JavaScript? In a web page, when we need to focus the user's line of sight to a specific element position, we can use JavaScript to implement the function of scrolling to the specified element position. This article will introduce how to implement this function through JavaScript and provide corresponding code examples. First, we need to obtain the position information of the target element. You can use Element.getBoundingClient
 Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
Monitor iframe scrolling behavior
Feb 18, 2024 pm 08:40 PM
How to monitor the scrolling of an iframe requires specific code examples. When we use the iframe tag to embed other web pages in a web page, sometimes we need to perform some specific operations on the content in the iframe. One of the common needs is to listen for the scroll event of the iframe so that the corresponding code can be executed when the scroll occurs. The following will introduce how to use JavaScript to monitor the scrolling of an iframe, and provide specific code examples for reference. Get the iframe element First, we need
 HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS, and jQuery: Make an auto-scrolling bulletin board
Oct 27, 2023 pm 06:31 PM
HTML, CSS and jQuery: Make an automatically scrolling bulletin board In modern web design, bulletin boards are often used to convey important information and attract user attention. An auto-scrolling bulletin board is widely used on web pages. It allows the bulletin content to scroll and display on the page in the form of animation, improving the information display effect and user experience. This article will introduce how to use HTML, CSS and jQuery to make an automatic scrolling bulletin board, and provide specific code examples. First, we need a HT
 How to implement full screen scrolling effect in Vue
Nov 08, 2023 am 08:42 AM
How to implement full screen scrolling effect in Vue
Nov 08, 2023 am 08:42 AM
How to achieve full-screen scrolling effect in Vue In web design, full-screen scrolling effect can bring users a very unique and smooth browsing experience. This article will introduce how to achieve the full-screen scrolling effect in Vue.js, as well as specific code examples. In order to achieve the full-screen scrolling effect, we first need to use the Vue.js framework to build the project. In Vue.js, we can use vue-cli to quickly build a project skeleton. Then we need to introduce some third-party libraries to achieve the scrolling effect, such as fullpage
 How to use JavaScript to achieve the infinite scroll effect of automatically loading when scrolling to the bottom of the page?
Oct 27, 2023 pm 06:30 PM
How to use JavaScript to achieve the infinite scroll effect of automatically loading when scrolling to the bottom of the page?
Oct 27, 2023 pm 06:30 PM
How does JavaScript achieve the infinite scroll effect of automatically loading when scrolling to the bottom of the page? The infinite scroll effect is one of the common features in modern web development. It can automatically load more content when scrolling to the bottom of the page, allowing users to obtain more data or resources without manually clicking buttons or links. In this article, we'll explore how to use JavaScript to achieve this functionality and provide specific code examples. To achieve the infinite scrolling effect of automatically loading when scrolling to the bottom of the page, it is mainly divided into the following
 How to use JavaScript to automatically load more content when scrolling to the bottom of a web page?
Oct 18, 2023 am 11:40 AM
How to use JavaScript to automatically load more content when scrolling to the bottom of a web page?
Oct 18, 2023 am 11:40 AM
How does JavaScript implement the function of automatically loading more content when scrolling to the bottom of a web page? Overview: Infinite scrolling is a common feature in modern internet applications. When users scroll to the bottom of the web page, more content is automatically loaded, providing a better user experience. JavaScript can help us achieve this functionality. This article will introduce specific code examples of how to use JavaScript to listen to user scroll events and load more content based on the scroll position. Specific implementation: First, in HTM
 How to implement scrolling switching effect of images in JavaScript?
Oct 20, 2023 pm 05:51 PM
How to implement scrolling switching effect of images in JavaScript?
Oct 20, 2023 pm 05:51 PM
How to achieve scrolling switching effect of images with JavaScript? In modern web design, image scrolling switching effect is one of the commonly used design elements, which can add dynamics and vividness to the web page. JavaScript, as a commonly used scripting language, can help us achieve this effect. In this article, I will introduce a method to use JavaScript to achieve image scrolling switching effect, and provide corresponding code examples. First, we need to prepare an HTML structure for displaying images. specific generation
 How to achieve smooth scrolling to the bottom button with CSS
Nov 21, 2023 pm 05:11 PM
How to achieve smooth scrolling to the bottom button with CSS
Nov 21, 2023 pm 05:11 PM
How to use CSS to implement smooth scrolling to the bottom button In web design, in order to improve the user experience, we often need to add some convenient functions, such as buttons to return to the top of the page or scroll to the bottom. This article will introduce in detail how to use CSS to implement a smooth scroll to the bottom button and provide specific code examples. First, we need to add a button element to the HTML to trigger the scroll to bottom function. You can use tags or <button> tags, depending on your design needs. exist



