 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 js implements a province and city three-level linkage selection box code sharing_javascript skills
js implements a province and city three-level linkage selection box code sharing_javascript skills
js implements a province and city three-level linkage selection box code sharing_javascript skills
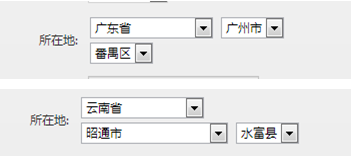
Operation effect: 
======================================== ===========
Part of the code:
================================ ===================
Of course you must have this table in your database first, otherwise you will have no data...^_^
Location:
js code:
/**
* Load City
*
*/
function loadCity() {
var provinceId = $("#provinceSelect option:selected").val() ;
if(provinceId == null || provinceId == ""){
//alert("Province not found");
}else{
$.post(rootPath "/ loadCity", {
"q" : provinceId
}, function(data, result) {
if(data == "noId"){
alert("Request error");
}else if(data == "null"){
alert("The system cannot find the city belonging to the province");
}else{
data = eval("{" data "} ");
var citySelect = $("#citySelect");
var myCity = $("#myCity").val();
citySelect.html("");
for ( var i = 0; i < data.length; i ) {
if(myCity != null && myCity != "" && myCity > 0 && myCity == data[i].id){
citySelect.append("");
}else{
citySelect.append("");
}
}
loadRegion();
}
});
}
};
/**
* Loading area
*
*/
function loadRegion() {
var cityId = $("#citySelect option:selected").val();
if(cityId == null || cityId == "" || cityId < 1){
alert( "City not found");
}else{
$.post(rootPath "/loadRegion", {
"q" : cityId
}, function(data, result) {
if(data == "noId"){
alert("Request error");
}else if(data == "null"){
alert("The system cannot find the file belonging to this city region");
}else{
data = eval("{" data "}");
var regionSelect = $("#regionSelect");
var myRegion = $(" #myRegion").val();
regionSelect.html("");
for ( var i = 0; i < data.length; i ) {
if(myRegion != null && myRegion != "" && myRegion > 0 && myRegion == data[i].id){
regionSelect.append("");
}else{
regionSelect.append("");
}
}
}
});
}
};
/**
* Province change event
*
*/
$("#provinceSelect").change(loadCity);
/**
* City change event
*
*/
$("#citySelect").change(loadRegion );
$(function() {
loadCity();
});
Background methods:
/**
* Load city data
*
*/
public void loadCity() {
if (q == null || q.trim().equals("")) {
write("noId");
} else {
List
if (citys == null || citys.size() < 1) {
write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh city : citys) {
builder.append("{'id':'");
builder.append(city.getCityId());
builder.append("','name':'");
builder.append(city.getCity());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}
/**
* Load area data
*
*/
public void loadRegion() {
if (q == null || q.trim().equals("")) {
write("noId");
} else {
List
if (citys == null || citys.size() < 1) {
write("null");
} else {
StringBuilder builder = new StringBuilder("[");
for (Xzqh district : citys) {
builder.append("{'id':'");
builder.append(district.getRegionId());
builder.append("','name':'");
builder.append(district.getRegion());
builder.append("'},");
}
if (builder.length() > 1)
builder.replace(builder.length() - 1, builder.length(), "]");
write(builder.toString());
}
}
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout Plugins
Mar 06, 2025 am 12:48 AM
Leverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile Development
Mar 05, 2025 am 12:43 AM
This post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source Viewer
Mar 05, 2025 am 12:54 AM
jQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the





