 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Two listbox implementation options for adding, deleting and searching _javascript skills
Two listbox implementation options for adding, deleting and searching _javascript skills
Two listbox implementation options for adding, deleting and searching _javascript skills
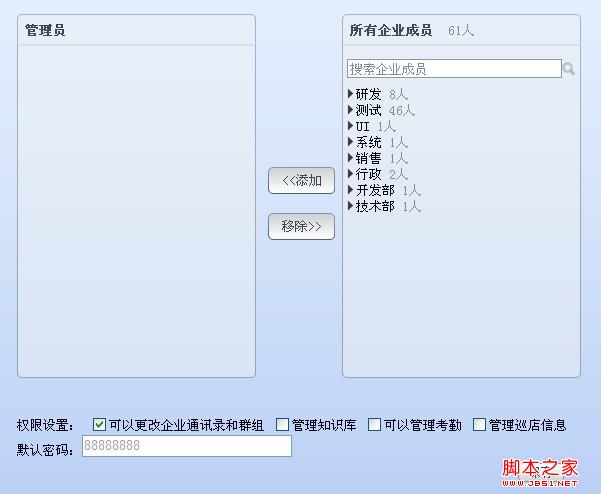
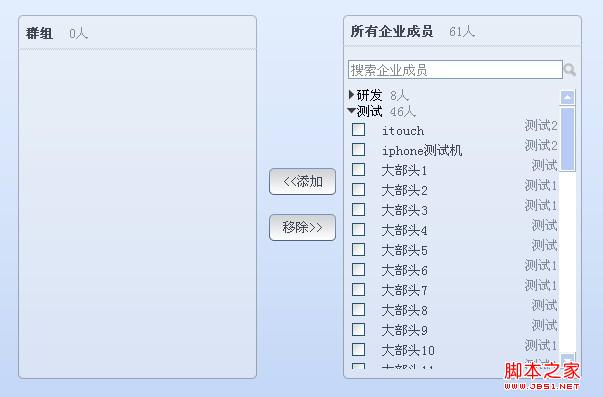
Two listbox implementation options to add, delete and search
Post the main js code, I won’t upload some resources. Below is the rendering.




group.js
function addMember()
{
//The selected item on the right is added to the left
var add=$("#newAddMembersId").val();
var del=$("#deleteMembersId").val();
var ext=$("#existedMemberId").val();
var newAddId="";
//Get the newly added userId
var addedUsers=$("#enterpriseMember input:checkbox[checked]");
for(var i=0;i
var checkbox=$ (addedUsers[i]);
var uid=checkbox.next().val();
if(add.indexOf(uid)>=0 || (ext.indexOf(uid)>= 0 && del.indexOf(uid)<0))
{
continue;
}
if(!(ext.indexOf(uid)>=0 && del.indexOf(uid) >=0))
{
if(add.indexOf(uid)<0)
{
if(add.length==0)
add =uid;
else
add ="," uid;
}
}
//Add data to the left list
checkbox.removeAttr("checked");
var userDiv=checkbox .parent().parent().parent();
$("#groupMember").append(userDiv.clone());
del=del.replace(uid ",","") ;
del=del.replace(uid,"");
$("#deleteMembersId").val(del);
}
$("#newAddMembersId ").val(add);
}
function removeMember()
{
//Remove members on the left
var add=$("#newAddMembersId ").val();
var del=$("#deleteMembersId").val();
var newRemoveId="";
var removedUsers=$("#groupMember input: checkbox[checked]");
for(var i=0;i
var checkbox=$(removedUsers[i]);
var uid=checkbox .next().val();
if(del.indexOf(uid)>=0)
{
continue;
}
if(del.indexOf(uid)< ;0)
{
if(del.length==0)
del =uid;
else
del ="," uid;
}
//left Remove data from the side list
checkbox.removeAttr("checked");
var userDiv=checkbox.parent().parent().parent();
userDiv.remove();
//$("#enterpriseMember").append(userDiv);
add=add.replace(uid ",", "");
add=add.replace(uid, "");
$("#newAddMembersId").val(add);
}
$("#deleteMembersId").val(del);
}
//Search Members, by name, by department
function searchMember()
{
var searchTxt=$.trim($("#searchTxt").val());
var memberLIsts= $(".dmlist");
//Remove the last result
var lastReusts=$(".tempResult");
for(var i=0;i
$(lastReusts[i]).remove();
}
//Display all lists for empty search
if(searchTxt=="" || searchTxt== "Search enterprise members")
{
//show all hidded ml
for(var i=0;i
$(memberLIsts[i] ).css("display","");
}
return ;
}
//hide all memberlist, hide all lists
for(var i=0;i< memberLIsts.length;i )
{
$(memberLIsts[i]).css("display","none");
}
//Search -------- -----
var enterpriseMemberDiv=$("#enterpriseMember");
//search by name,add class:tempResult
var names=$(".sname");
for (var i=0;i
var name=$(names[i]).text();
if(name.indexOf(searchTxt)>= 0)
{
var result=$(names[i]).parent().parent().parent().clone();
result.addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
//search by departmentName
var departmentNames=$( ".sdepartment");
for(var i=0;i
var name=$(departmentNames[i]).text();
if (name.indexOf(searchTxt)>=0)
{
var result=$(departmentNames[i]).parent().parent().parent().clone();
result .addClass("tempResult");
result.css("display","");
enterpriseMemberDiv.append(result);
}
}
}
function clearTxt()
{
var txt=$.trim($("#searchTxt").val());
if(txt=="Search enterprise members")
$ ("#searchTxt").val("");
}
function setsearchTxt()
{
var txt=$.trim($("#searchTxt").val ());
if(txt=="")
$("#searchTxt").val("Search company members");
}
//Expand the folder
function folderToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath " /images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval== closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next().next();
listDiv.toggleClass("memberlist");
}
// Click the name to collapse
function folderNameToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg =basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if( srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().next().next();
listDiv.toggleClass("memberlist");
}
function folderNumToggle(event,basePath)
{
var evnet=event||window.event;
var arrowDiv=event.target||event.srcElement;
var closeimg=basePath "/images/folder_close.PNG";
var openimg=basePath "/images/folder_open.PNG";
var srcval=$(arrowDiv).attr("src");
if(srcval==closeimg)
$(arrowDiv).attr("src",openimg);
if(srcval==openimg)
$(arrowDiv).attr("src",closeimg);
var listDiv=$(arrowDiv).parent().parent().next().next();
listDiv.toggleClass("memberlist");
}
function setCss(event,onoff)
{
var theclass=$.trim(onoff);
var offclass="addmemberBtnoff";
var onclass="addmemberBtnon";
var event=event||window.event;
var thisbtn=event.target||event.srcElement;
$(thisbtn).removeClass(onclass);
$(thisbtn).removeClass(offclass);
if(theclass=="on")
{
$(thisbtn).addClass(onclass);
}
else
{
$(thisbtn).addClass(offclass);
}
}
test.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ include file="/pages/common/Taglibs.jsp"%>
<%@ include file="/pages/common/Header.jsp"%>
群组
${gNumber}人
" name="userId" />
所有企业成员
${eNumber}人


" name="userId" />

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes
Mar 21, 2024 pm 08:12 PM
How to delete Xiaohongshu notes? Notes can be edited in the Xiaohongshu APP. Most users don’t know how to delete Xiaohongshu notes. Next, the editor brings users pictures and texts on how to delete Xiaohongshu notes. Tutorial, interested users come and take a look! Xiaohongshu usage tutorial How to delete Xiaohongshu notes 1. First open the Xiaohongshu APP and enter the main page, select [Me] in the lower right corner to enter the special area; 2. Then in the My area, click on the note page shown in the picture below , select the note you want to delete; 3. Enter the note page, click [three dots] in the upper right corner; 4. Finally, the function bar will expand at the bottom, click [Delete] to complete.
 Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
Is it true that you can be blocked and deleted on WeChat and permanently unable to be added?
Apr 08, 2024 am 11:41 AM
1. First of all, it is false to block and delete someone permanently and not add them permanently. If you want to add the other party after you have blocked them and deleted them, you only need the other party's consent. 2. If a user blocks someone, the other party will not be able to send messages to the user, view the user's circle of friends, or make calls with the user. 3. Blocking does not mean deleting the other party from the user's WeChat contact list. 4. If the user deletes the other party from the user's WeChat contact list after blocking them, there is no way to recover after deletion. 5. If the user wants to add the other party as a friend again, the other party needs to agree and add the user again.
 How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
How to delete Xiaohongshu releases? How to recover after deletion?
Mar 21, 2024 pm 05:10 PM
As a popular social e-commerce platform, Xiaohongshu has attracted a large number of users to share their daily life and shopping experiences. Sometimes we may inadvertently publish some inappropriate content, which needs to be deleted in time to better maintain our personal image or comply with platform regulations. 1. How to delete Xiaohongshu releases? 1. Log in to your Xiaohongshu account and enter your personal homepage. 2. At the bottom of the personal homepage, find the "My Creations" option and click to enter. 3. On the "My Creations" page, you can see all published content, including notes, videos, etc. 4. Find the content that needs to be deleted and click the "..." button on the right. 5. In the pop-up menu, select the "Delete" option. 6. After confirming the deletion, the content will disappear from your personal homepage and public page.
 What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
What is hiberfil.sys file? Can hiberfil.sys be deleted?
Mar 15, 2024 am 09:49 AM
Recently, many netizens have asked the editor, what is the file hiberfil.sys? Can hiberfil.sys take up a lot of C drive space and be deleted? The editor can tell you that the hiberfil.sys file can be deleted. Let’s take a look at the details below. hiberfil.sys is a hidden file in the Windows system and also a system hibernation file. It is usually stored in the root directory of the C drive, and its size is equivalent to the size of the system's installed memory. This file is used when the computer is hibernated and contains the memory data of the current system so that it can be quickly restored to the previous state during recovery. Since its size is equal to the memory capacity, it may take up a larger amount of hard drive space. hiber
 How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
How to add a TV to Mijia
Mar 25, 2024 pm 05:00 PM
Many users are increasingly favoring the electronic ecosystem of Xiaomi smart home interconnection in modern life. After connecting to the Mijia APP, you can easily control the connected devices with your mobile phone. However, many users still don’t know how to add Mijia to their homes. app, then this tutorial guide will bring you the specific connection methods and steps, hoping to help everyone in need. 1. After downloading Mijia APP, create or log in to Xiaomi account. 2. Adding method: After the new device is powered on, bring the phone close to the device and turn on the Xiaomi TV. Under normal circumstances, a connection prompt will pop up. Select "OK" to enter the device connection process. If no prompt pops up, you can also add the device manually. The method is: after entering the smart home APP, click the 1st button on the lower left
 How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
How to completely delete TikTok chat history
May 07, 2024 am 11:14 AM
1. Open the Douyin app, click [Message] at the bottom of the interface, and click the chat conversation entry that needs to be deleted. 2. Long press any chat record, click [Multiple Select], and check the chat records you want to delete. 3. Click the [Delete] button in the lower right corner and select [Confirm deletion] in the pop-up window to permanently delete these records.
 How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
How to send files to others on TikTok? How to delete files sent to others?
Mar 22, 2024 am 08:30 AM
On Douyin, users can not only share their life details and talents, but also interact with other users. In this process, sometimes we need to send files to other users, such as pictures, videos, etc. So, how to send files to others on Douyin? 1. How to send files to others on Douyin? 1. Open Douyin and enter the chat interface where you want to send files. 2. Click the "+" sign in the chat interface and select "File". 3. In the file options, you can choose to send pictures, videos, audio and other files. After selecting the file you want to send, click "Send". 4. Wait for the other party to accept your file. Once the other party accepts it, the file will be transferred successfully. 2. How to delete files sent to others on Douyin? 1. Open Douyin and enter the text you sent.
 How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
How to completely delete WeChat File Transfer Assistant_Introduction to how to close WeChat File Transfer Assistant
Mar 20, 2024 pm 08:31 PM
WeChat's file transfer assistant is available to every user. Some users use it as a memo to record some things. So how to completely delete WeChat File Transfer Assistant? Let me introduce it to you in detail below. How to completely delete WeChat File Transfer Assistant? Answer: [WeChat]-[Long press File Transfer Assistant]-[Delete this chat]. Specific steps: 1. First open the WeChat software. After entering the home page, we find [File Transfer Assistant] and press and hold; 2. Then a pop-up will be marked as unread, pin the chat to the top, do not display the chat, and delete the chat. Here We can click [Delete this chat];





