 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jQuery creates an alphabetical friendly page index (compatible with IE6/7/8)_jquery
jQuery creates an alphabetical friendly page index (compatible with IE6/7/8)_jquery
jQuery creates an alphabetical friendly page index (compatible with IE6/7/8)_jquery
Most web developers are likely familiar with the solution of using anchor links to jump to portions of the page. You can set a specific name attribute of the anchor link and use the href value as a hash symbol to skip pages. This effect is very practical when you need to list a long data set. For example, a FAQ page. This effect is often used in the form of questions and answers. However, page jumps are sometimes not good friends for visitors. Well, because it jumps directly with one click, unfamiliar visitors may be confused by this and don’t know where the current data goes,
In this tutorial, I will explore a solution to create a simple page index and employ anchor links on the page. The "jump" action animates scrolling down to the link's container. (Perfectly compatible with IE6, 7, 8)

Layout
First is the basic index.html page, I added a typical HTML5 document type. styles.css is our page style sheet and indexscroller.js is the customized jQuery code.
Don’t forget to introduce the Google jquery library when using jquery code. Old browsers do not support HTML5’s copy of the html5shiv trunk library. In the main body I'm using a custom Google Webfont, along with some artistic CSS3 effects.
< ;title>jQuery Alphabetical Scrolling Links Index
Body content
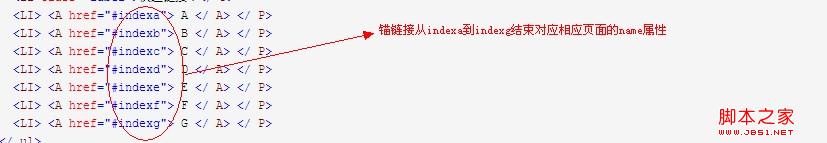
The href value of the anchor link targets listed in alphabetical order on the page index. From indexa to #indexg all refer to the matching name attribute value on the anchor link on other pages.

Dynamic jQuery scrolling link index
The following is the specific scrolling content of the anchor link named indexb: When you click
CSS页面样式
一些默认的样式表的内容。除了典型的CSS重置 我用的是CSS3阴影
/* 页面主要样式布局 */
#w { width: 620px; margin: 0 auto; padding-top: 55px; }
#container {
padding: 14px 20px;
background: #fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
在每个锚链接停止之前,在他的顶部设置一个padding-top:8px的大小。这样,我们的滚动效果不停止在每个标题的顶部,有一些额外的空白
/* 具体的每个跳转到锚链接的样式DIV */
#shows { display: block; }
.show { display: block; padding-top: 8px; margin-bottom: 23px; }
.meta { font-family: Arial, Verdana, sans-serif; color: #222; font-size: 0.8em; font-weight: bold; float: right; }
/* clearfix */
.clearfix:after { content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0; }
.clearfix { display: inline-block; }
html[xmlns] .clearfix { display: block; }
* html .clearfix { height: 1%; }
此外,元信息包含在每个头块的HTML标记,以节省空间。所以,我们是浮动的内容,并使用CSS clearfix的布局结构。
jQuery的scrollTop
jQuery有命名.scrollTop()方法,使用这种技术,可以拉动当前的像素值从页面顶部的任何其他选择的元素。我们从列表向下滚动,准确的锚链接。
$(document).ready(function(){
$('#links > ul > li > a').on('click', function(e){
e.preventDefault();
var anchorid = $(this.hash);
if(anchorid.length == 0) anchorid = $('a[name="' this.hash.substr(1) '"]');
else anchorid = $('html');
$('html, body').animate({ scrollTop: anchorid.offset().top }, 450);
});
});
indexscroller.js here. It doesn't seem like much code, but let's see what happens after the DOM is loaded.
#links Immediately after the internal link anchor is clicked, we call e.preventDefault(). This will stop the hash from jumping down instantly from the page appended to the URL. Then using a new jquery.hash attribute, we can exactly get the hash symbol after the href value. So, for example, our first index link would return the value "indexa".
Using this new attribute, we can match the name attribute on the corresponding anchor link page. We set a variable for this new anchorid, using anchorid.offset() to access the absolute pixels from the top. Finally add all this code into a simple jQuery .animate() method


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission
Aug 12, 2023 am 11:30 AM
How to implement page jump after PHP form submission [Introduction] In web development, form submission is a common functional requirement. After the user fills out the form and clicks the submit button, the form data usually needs to be sent to the server for processing, and the user is redirected to another page after processing. This article will introduce how to use PHP to implement page jump after form submission. [Step 1: HTML Form] First, we need to write a page containing a form in an HTML page so that users can fill in the data that needs to be submitted.
 How to log in and jump to pass value in php
Jun 05, 2023 am 10:44 AM
How to log in and jump to pass value in php
Jun 05, 2023 am 10:44 AM
PHP login jump value transfer method: 1. POST value transfer, use the HTML "form" form jump method to post value transfer; 2. GET transfer value, use the <a> tag to jump to xxx.php , obtain the passed value through "$_GET['id']"; 3. SESSION passes the value. Once saved in SESSION, other pages can be obtained through SESSION.
 How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
How to implement PHP code to jump to a specified page
Mar 07, 2024 pm 02:18 PM
When writing a website or application, you often encounter the need to jump to a specific page. In PHP, we can achieve page jump through several methods. Below I will demonstrate three common jump methods for you, including using the header() function, using JavaScript code, and using meta tags. Using the header() function The header() function is a function used in PHP to send original HTTP header information. This function can be used in combination when implementing page jumps. Below is a
 How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
How to implement page jump in 3 seconds: PHP Programming Guide
Mar 25, 2024 am 10:42 AM
Title: Implementation method of page jump in 3 seconds: PHP Programming Guide In web development, page jump is a common operation. Generally, we use meta tags in HTML or JavaScript methods to jump to pages. However, in some specific cases, we need to perform page jumps on the server side. This article will introduce how to use PHP programming to implement a function that automatically jumps to a specified page within 3 seconds, and will also give specific code examples. The basic principle of page jump using PHP. PHP is a kind of
 How to close jump shopping app
Nov 29, 2023 pm 05:30 PM
How to close jump shopping app
Nov 29, 2023 pm 05:30 PM
Methods to close the jump shopping app: 1. Turn off the jump function within the app; 2. Change browser settings; 3. Uninstall updates or reinstall the app. Detailed introduction: 1. Turn off the jump function in the app, open the shopping app, click on the product you want to buy on the homepage or search results page, and after entering the product details page, do not directly click "Buy Now" or similar buttons, but First click the "More" or "Settings" icon in the upper right corner of the page. In the pop-up menu, find "Turn off jump" or a similar option, click it, confirm to turn off the jump function, etc.
 What are the jump statements in go language?
Dec 26, 2022 pm 04:33 PM
What are the jump statements in go language?
Dec 26, 2022 pm 04:33 PM
Jump statements include: 1. break statement, which is used to exit a loop or a switch statement to allow the program to continue executing the code after the loop. The syntax is "break;"; 2. continue statement is used to exit this loop and start the next one. Loop, syntax "continue;"; 3. Combined with labels to jump to the specified label statement, syntax "label + :"; 4. goto statement, used to unconditionally transfer to the specified line in the program, syntax "goto label; ... ...Tag: expression;".
 How to implement hidden address jump in php
Mar 22, 2023 am 11:24 AM
How to implement hidden address jump in php
Mar 22, 2023 am 11:24 AM
In web development, we often encounter the need to hide the page address or redirect the page. Since the address in the browser address bar can be viewed and modified by the user at any time, some server-side technologies are required to truly hide or redirect the page address. Among them, PHP is a commonly used server-side scripting language that can be used to implement hidden address jumps.
 PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
Title: PHP Programming Tips: How to Jump to a Web Page within 3 Seconds In web development, we often encounter situations where we need to automatically jump to another page within a certain period of time. This article will introduce how to use PHP to implement programming techniques to jump to a page within 3 seconds, and provide specific code examples. First of all, the basic principle of page jump is realized through the Location field in the HTTP response header. By setting this field, the browser can automatically jump to the specified page. Below is a simple example demonstrating how to use P





