 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 jquery creates an ajax keyword data search implementation idea_jquery
jquery creates an ajax keyword data search implementation idea_jquery
jquery creates an ajax keyword data search implementation idea_jquery
In the process of web development, we often need to enter keywords on the front page to search for data. The search method we usually use is to display the search results on another page. This method is very useful for building high-performance websites. It’s not the most appropriate. Today I’d like to share with you how to use jQuery, MySQL and Ajax to create a simple and attractive Ajax search. This is the follow-up to Using jQuery to create a practical data transmission Modal pop-up form 》The second tutorial on the actual application of jquery projects. I hope everyone can use it flexibly according to their actual situation when developing projects
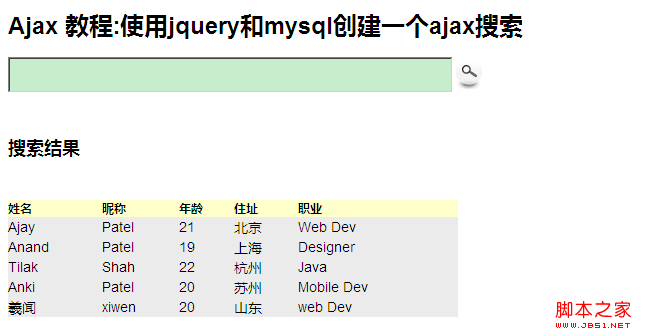
Click search to display all results by default

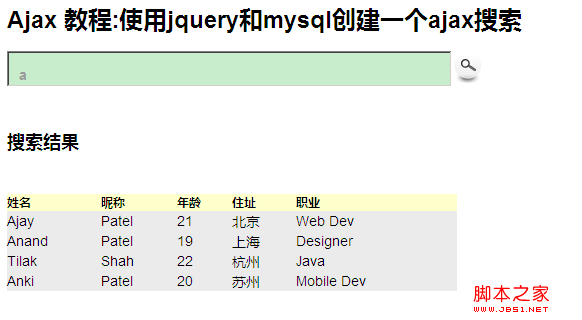
Search results displayed after entering A

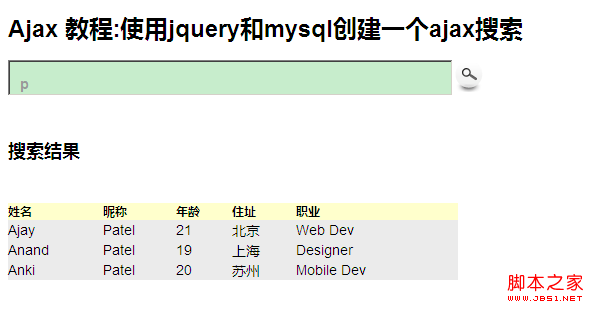
Search results displayed after entering p

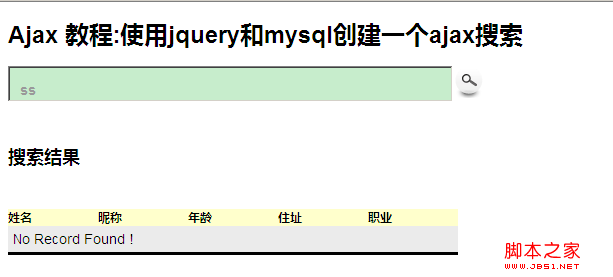
No relevant search term page found

Demo - Click the search button below to search for data
File structure mainly uses several files index.php homepage dbcon.php database connection file search.php search processing page

The first step is to create an ajax_search database, and then create an ajax_search table
CREATE TABLE `ajax_search` (
`id` int(11) NOT NULL auto_increment,
`FirstName` varchar(50) NOT NULL,
`LastName ` varchar(50) NOT NULL,
`Age` int(11) NOT NULL,
`Hometown` varchar(50) NOT NULL,
`Job` varchar(50) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=5 ;
HTML: index.php--Program main page
Ajax Tutorial: Create an ajax search using jquery and mysql
DB Connect:dbcon.php--Database connection file
//Database connection function
$link = mysql_connect('localhost', 'root', 'your password');
mysql_select_db('ajax_demo',$link); //Select database connection
?>
The search results page search.php code is as follows
function checkValues($value)
{
// Use this function to check all these values to prevent sql Injection and cross-site scripting
//Remove spaces or other characters at the beginning and end of the string
$value = trim($value);
// Stripslashes
if (get_magic_quotes_gpc()) {
//Remove the backslashes added by the addslashes() function, which is used to clean data retrieved from the database or HTML form.
$value = stripslashes($value);
}
//Convert all <, > characters
$value = strtr($value,array_flip(get_html_translation_table(HTML_ENTITIES)));
// Strip HTML tags
$value = strip_tags($value);
// Quote value
$value = mysql_real_escape_string($value);
return $value;
}
include("dbcon.php");//Load the database connection file
$rec = checkValues($_REQUEST['val']);
//Get the table Content
if($rec)
{
$sql = "select * from ajax_search where FirstName like '%$rec%' or LastName like '%$rec%' or Age like '%$rec% ' or Hometown like '%$rec%'";
}
else
{
$sql = "select * from ajax_search";
}
$rsd = mysql_query($sql);//Query this statement
$total = mysql_num_rows($rsd);//Return the number of rows in the result set
?>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to convert deepseek pdf
Feb 19, 2025 pm 05:24 PM
How to convert deepseek pdf
Feb 19, 2025 pm 05:24 PM
DeepSeek cannot convert files directly to PDF. Depending on the file type, you can use different methods: Common documents (Word, Excel, PowerPoint): Use Microsoft Office, LibreOffice and other software to export as PDF. Image: Save as PDF using image viewer or image processing software. Web pages: Use the browser's "Print into PDF" function or the dedicated web page to PDF tool. Uncommon formats: Find the right converter and convert it to PDF. It is crucial to choose the right tools and develop a plan based on the actual situation.
 How to filter and search data in React Query?
Sep 27, 2023 pm 05:05 PM
How to filter and search data in React Query?
Sep 27, 2023 pm 05:05 PM
How to do data filtering and searching in ReactQuery? In the process of using ReactQuery for data management, we often encounter the need to filter and search data. These features can help us find and display data under specific conditions more easily. This article will introduce how to use filtering and search functions in ReactQuery and provide specific code examples. ReactQuery is a tool for querying data in React applications
 How to handle data searching and filtering in forms using PHP
Aug 12, 2023 pm 04:00 PM
How to handle data searching and filtering in forms using PHP
Aug 12, 2023 pm 04:00 PM
How to use PHP to handle data search and filtering in forms Summary: When users submit data through forms, we need to search and filter this data in order to get the desired results. In PHP, we can use some techniques to achieve these functions. This article will introduce how to use PHP to handle data search and filtering in forms, and provide corresponding code examples. Introduction: Forms are usually used to collect user input data, which can be text, numbers, dates, etc. Once the user submits the form, we need to
 How to search for data on DEEPSEEK
Feb 19, 2025 pm 03:42 PM
How to search for data on DEEPSEEK
Feb 19, 2025 pm 03:42 PM
DEEPSEEK (Hangzhou DeepQuosuo Artificial Intelligence Basic Technology Research Co., Ltd.) is a highly-watched AI intelligent search tool. This article will guide you on how to use DEEPSEEK efficiently for data search. DEEPSEEK data search steps: Access the DEEPSEEK platform: Make sure you have successfully logged into the DEEPSEEK platform. Positioning search bar: In the web version, the search bar is usually located at the top or center of the page; in mobile applications, the search bar is usually located at the bottom navigation bar or home page. Enter keywords: Enter your search keywords in the search bar. For example, if you search for "Artificial Intelligence Development Trend", enter "Artificial Intelligence Development Trend". Set the search range (if any):
 Developing with MySQL and CoffeeScript: How to implement data search function
Jul 29, 2023 pm 09:27 PM
Developing with MySQL and CoffeeScript: How to implement data search function
Jul 29, 2023 pm 09:27 PM
Development using MySQL and CoffeeScript: How to implement data search function Introduction: In Web applications, data search function is very common and important. Whether it’s an e-commerce website or a social media platform, users want to be able to find the information they need quickly and accurately. This article will introduce how to use MySQL and CoffeeScript to implement a simple data search function, and attach corresponding code examples. 1. Preparation: Before starting, we need to first ensure that it has been installed
 How to use Laravel to implement data search and recommendation functions
Nov 02, 2023 am 10:12 AM
How to use Laravel to implement data search and recommendation functions
Nov 02, 2023 am 10:12 AM
Overview of how to use Laravel to implement data search and recommendation functions: In modern applications, data search and recommendation functions are very important. Data search can help users quickly find the information they need in large amounts of data, while data recommendation can recommend relevant data based on users' interests and preferences. In this article, we will discuss how to implement these two functions using the Laravel framework and provide corresponding code examples. Implementation of data search function: First, we need to create a database table containing search fields, such as
 What is deepseek?
Mar 12, 2025 pm 01:54 PM
What is deepseek?
Mar 12, 2025 pm 01:54 PM
The meaning of DeepSeek depends on the context and cannot give a single answer. It may refer to: 1. A software or tool that uses deep learning technology to search or analyze data, and the specific function depends on its design; 2. A research project or organization focused on the fields of deep learning, artificial intelligence or data mining; 3. Virtual characters or characters in novels, games or movies. More context information is required to accurately interpret DeepSeek.
 PHP development skills: How to implement data search and filtering functions
Sep 20, 2023 pm 02:52 PM
PHP development skills: How to implement data search and filtering functions
Sep 20, 2023 pm 02:52 PM
PHP development skills: How to implement data search and filtering functions In web applications, data search and filtering are one of the most common and important functions. By searching and filtering data, the user experience can be improved, allowing users to find the information they need faster. This article will introduce how to use PHP to implement data search and filtering functions, and provide specific code examples. Data search function The data search function refers to querying the database based on the keywords entered by the user and returning matching results. Below is an implementation of a simple data search function



