 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript adaptive width waterfall flow implementation ideas_javascript skills
JavaScript adaptive width waterfall flow implementation ideas_javascript skills
JavaScript adaptive width waterfall flow implementation ideas_javascript skills

Such a layout is not unfamiliar. Since the establishment of Pinterest in 2011, the Chinese Internet has quickly set off a craze to imitate Pinterest. There are many domestic websites that use the waterfall flow layout, such as Huaban.com, Meilishuo, etc. In fact, on the Chinese Internet, imitating some models that are favored abroad (of course, you can also call them copycats or plagiarisms, haha!!) has always been a good idea.
OK, now let’s get to the point. Here we mainly introduce an implementation method of waterfall flow: absolute positioning (css) javascript ajax json. To put it simply, if you don't do scrolling loading, it is absolute positioning (css) javascript. Ajax and json are used when scrolling to load more content.
The following is the implementation idea:
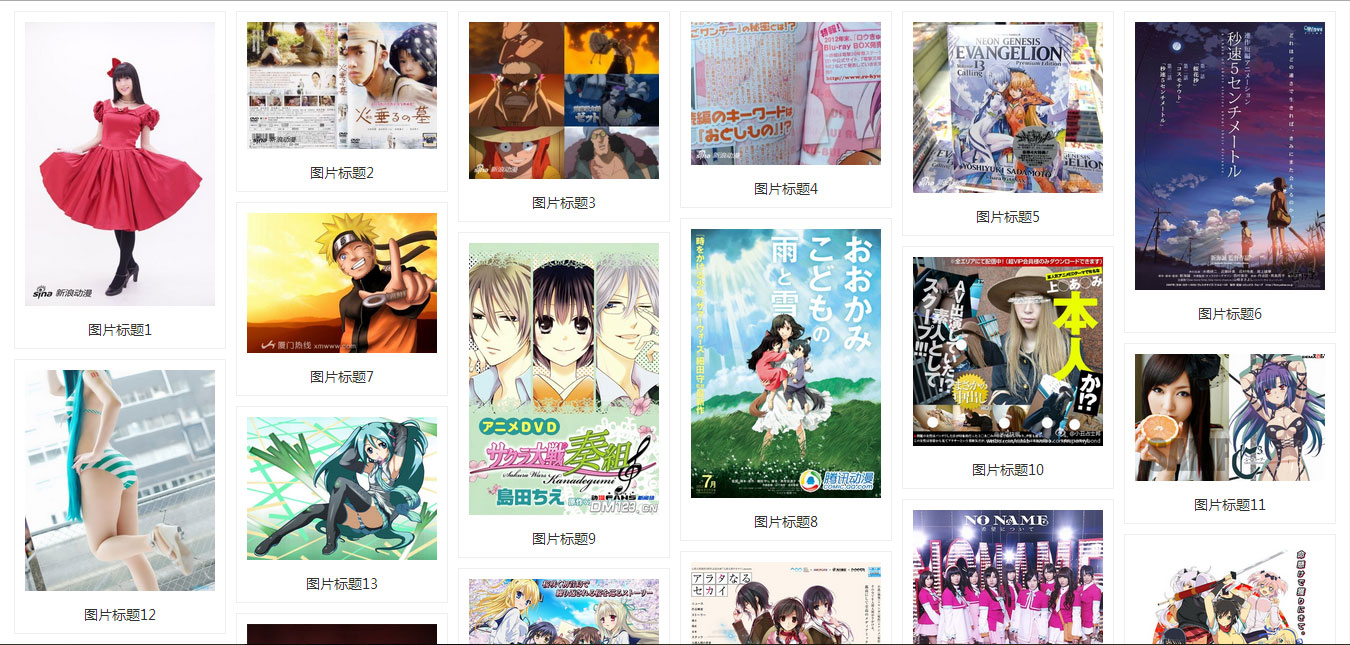
1. Calculate the width of the page and the number of columns in which data blocks can be placed on the page (as shown in the figure above, there are 6 columns).
2. Record the height dimensions of each data block into the array (you need to wait until all images are loaded, otherwise the height of the image cannot be known).
3. Use absolute positioning to first fill the first row of the page, because the top position of the first row is the same, and then use an array to record the total height of each column.
4. Continue to use absolute positioning to position other data blocks after the shortest column and then update the height of the column.
5. When the browser window size changes, perform the above steps 1-4 again to rearrange (the number of columns changes with the page width, so it needs to be rearranged).
6. When the scroll bar scrolls to the bottom, new data is loaded and positioned at the position of the shortest column, and then the height of the column is updated.
The idea is there, and then it’s about how to implement it with code. Of course, if you already know how to implement it after reading the above 6 steps, then you don’t need to read the following content in detail.
First write the basic HTML and CSS on the page (for convenience, the CSS will not be externally linked). The code is as follows:
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20

The above code is very simple. It can be seen that the page will initially load 20 data blocks. It is worth mentioning that the opacity is defined as 0 in CSS. The purpose is to hide the data block before it is discharged. After the data block is discharged, the opacity is set to 1 to display it. In addition, the transition of css3 is used here for a little experience. Upgrade; another point is that you can see a DIV with the id "loading" at the bottom of the page, which indicates that the data is loading. Let’s start using JS to implement the above ideas (6 steps).
1. Calculate the width of the page and the number of columns in which data blocks can be placed on the page
The comments are very clear, and it should be easy to understand without explaining this step.
2. Record the height dimensions of each data block into the array
Since the data block contains pictures and the size of the picture is not given, you need to wait for the picture to be loaded before you can obtain its height; then you can call the flow method during window.onload. The code becomes:
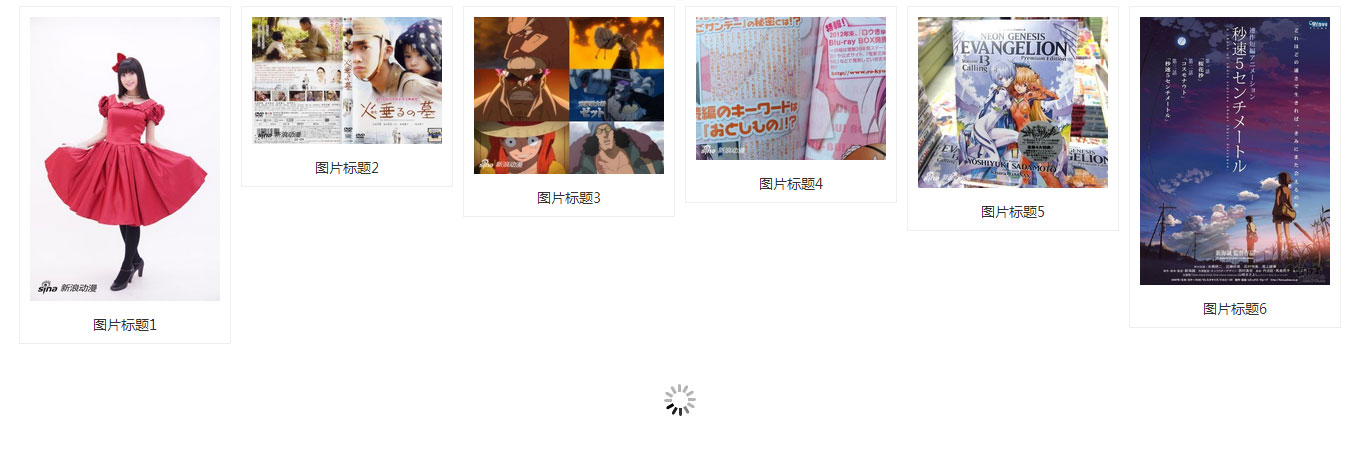
3. Use absolute positioning to first fill the first row of the page, because the top position of the first row is the same, and then use an array to record each column. the total height.
as of So far, you can preview the effect in the browser:

OK, let’s start placing other data blocks, which is the fourth step of the idea.
4. Continue to use absolute positioning to position other data blocks at the position of the shortest column and then update the height of the column.
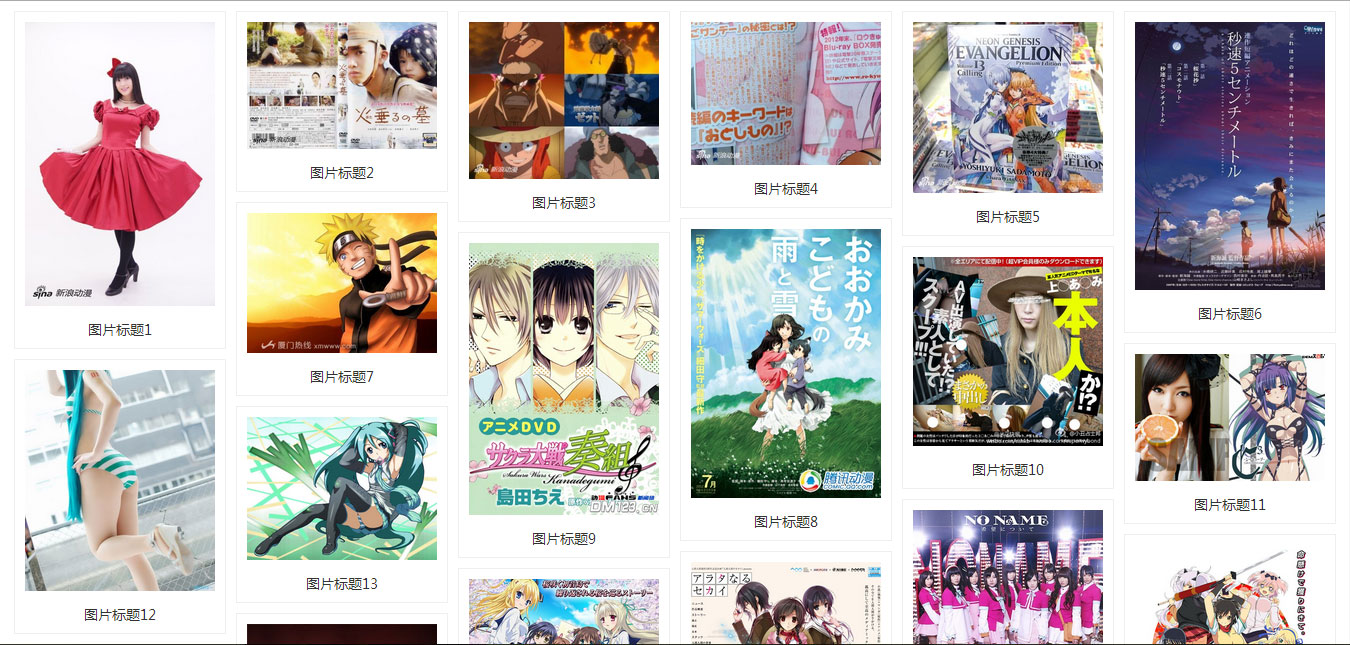
At this step, you can go to the browser to see the effect again. It can be said that the prototype of the entire waterfall flow has come out:

5. When the size of the browser window changes, perform the above steps 1-4 again to rearrange it
This step is also very convenient. When changing the window size, just execute the flow method again
What is worth noting here is setTimeout. Since the trigger frequency of onresize is very high, setting an interval with setTimout can reduce the execution frequency of the flow method and reduce performance loss.
6. When the scroll bar scrolls to the bottom, new data is loaded and positioned at the position of the shortest column and then updates the height of the column.
This step involves a lot of code. A simple summary is that there are several more methods: scroll(), _addItem(), _request(), _appendhtml().
Mainly look at scroll(). Here _addItem() and _requeat() are called by scroll(), and _appendhtml() is called by _addItem().
The whole process of this step is: when the page scrolls to the bottom of the shortest column of data, an ajax request is issued to load new data, and then after all the images in the data are loaded, they are appended to the page, and then the data The height of the item is written into the array lenArr, and the newly added data items are positioned and arranged in the appropriate position according to the rule that each item is placed behind the shortest column. Finally, the loading image is moved downwards. to the bottom position.
To summarize the entire idea above, there are 4 places worth mentioning :
1. When zooming the browser window, onresize is triggered very frequently. In order to reduce performance loss, it is necessary to wait for the zoom to be completed before performing the reordering. The above idea is to use setTimeout to handle it.
2. When the page scrolls to the bottom to load new data, you only need to arrange the new data.
3. In the above idea, when loading new data, you need to wait until the images are loaded to know their height. However, in actual projects, it is best for the server to give the height value.
4. When scrolling triggers the loading of new data, avoid multiple triggering of the event. The above idea is to set the onscroll event to empty, and then restore the event after the loading is completed.
Attach the complete code at the end:
flow.html
 图片标题1
图片标题1 图片标题2
图片标题2 图片标题3
图片标题3 图片标题4
图片标题4 图片标题5
图片标题5 图片标题6
图片标题6 图片标题7
图片标题7 图片标题8
图片标题8 图片标题9
图片标题9 图片标题10
图片标题10 图片标题11
图片标题11 图片标题12
图片标题12 图片标题13
图片标题13 图片标题14
图片标题14 图片标题15
图片标题15 图片标题16
图片标题16 图片标题17
图片标题17 图片标题18
图片标题18 图片标题19
图片标题19 图片标题20
图片标题20

GetList.php
header("Content-Type:application/json;charset=utf-8");
echo('{"d": [
{ "img": "http://www.mitxiong.com/NewsImages/2012121821504156.jpg", "title": "Picture 1"},
{"img": "http://www.mitxiong.com /NewsImages/2012112718241731.jpg", "title": "Picture 2"},
{"img": "http://www.mitxiong.com/NewsImages/2012111806582944.jpg", "title": "Picture 3"},
{"img": "http://www.mitxiong.com/NewsImages/2012110907231232.jpg", "title": "Picture 4"},
{"img": "http ://www.mitxiong.com/NewsImages/2012110406319529.jpg", "title": "Picture 5"},
{"img": "http://www.mitxiong.com/NewsImages/2012101808066955.jpg ", "title": "Picture 6"},
{"img": "http://www.mitxiong.com/NewsImages/2012101307276582.jpg", "title": "Picture 7"},
{"img": "http://www.mitxiong.com/NewsImages/2012082223432719.jpg", "title": "Picture 8"},
{"img": "http://www.mitxiong .com/NewsImages/2012082121509065.jpg", "title": "Picture 9"},
{"img": "http://www.mitxiong.com/NewsImages/2012081922387254.jpg", "title": "Picture 10"},
{"img": "http://www.mitxiong.com/NewsImages/2012081700252403.jpg", "title": "Picture 11"},
{"img": "http://www.mitxiong.com/NewsImages/2012081407597304.jpg", "title": "Picture 12"},
{"img": "http://www.mitxiong.com/NewsImages/2012081218248259 .jpg", "title": "Picture 13"},
{"img": "http://www.mitxiong.com/NewsImages/2012080621278799.jpg", "title": "Picture 14"},
{"img": "http://www.mitxiong.com/NewsImages/2012072907484455.jpg", "title": "Picture 15"},
{"img": "http://www .mitxiong.com/NewsImages/2012072521564314.jpg", "title": "Picture 16"},
{"img": "http://www.mitxiong.com/NewsImages/2012072507238259.jpg", "title ": "Picture 17"},
{"img": "http://www.mitxiong.com/NewsImages/2012072409035684.jpg", "title": "Picture 18"},
{"img ": "http://www.mitxiong.com/NewsImages/2012072219405236.jpg", "title": "Picture 19"},
{"img": "http://www.mitxiong.com/NewsImages /2012071218416980.jpg", "title": "Picture 20"}
]}');
?>

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona



