
Debugging Javascript can be the most frustrating thing in web development. So here we are definitely looking for some good tools to help you debug. Here are 10 of our selected browser-based JS online debugging tools. We hope you like them! Online Debugging Tools
1. PastebinPastebin is a collaborative debugging tool that helps you share and modify code snippets through conversations on IRC, IM or message boards
2.JSON Formatter and ValidatorJSON formatting tool is used to help type and debug JSON. Because the JSON data format often does not have line breaks, it can be very difficult to read. This tool can help you solve this problem 
3.JS Bin – Collaborative JavaScript DebuggingThis tool is similar to jsfiddle, which can help everyone share and share online Collaboratively debug JS and CSS code snippets without paying attention to context. It allows you to edit and test JS and HTML. 
Browser-based Debugging Tools
4. Blackbird JavaScript Debug Helperalert() may be the most commonly used debugging method. Blackbird provides a styled console to help everyone record, view and filter js information, which greatly helps developers avoid being interrupted by alerts when processing programs, making the analysis smoother 
5.JavaScript ShellJS and DOM command line interface
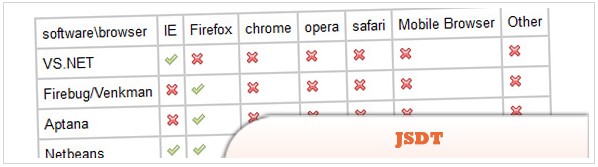
6.JSDT – JavaScript Debug ToolkitJSDT is a tool that can be used in IE, FF, Safari, Chrome, Opera , a tool used to debug javascript in Mobile IE. Can be used in all browsers that support AJAX
7.CJS – Companion.JS JavaScript DebuggerA debugger for Javascript on IE. Report JS errors in detail and have firebug-like console API features
8.DebugBar – IE Extension for Web DevelopersThis was introduced in the previous article Tool that can help you view the DOM tree and modify tag attributes and CSS attributes. It is very convenient to view and debug JS methods 
9. Opera Dragonfly An Opera browser cross The debugging environment of the device and its platform, inspect and edit CSS and DOM, and can view related errors 
10.Venkman JavaScript DebuggerVenkman is the code name of Mozilla's JS debugger. Mainly provides a powerful JS debugging environment for Mozilla-based browsers
 The computer has Internet access but the browser cannot open the web page
The computer has Internet access but the browser cannot open the web page
 What does browser mean
What does browser mean
 Browser compatibility
Browser compatibility
 How to solve the problem of garbled characters when opening a web page
How to solve the problem of garbled characters when opening a web page
 How to use each function in js
How to use each function in js
 Introduction to the levels of Python exams
Introduction to the levels of Python exams
 Usage of between function
Usage of between function
 What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?
What should I do if English letters appear when I turn on the computer and the computer cannot be turned on?




