 Software Tutorial
Software Tutorial
 Office Software
Office Software
 Operation steps for designing three-dimensional graphics in ppt2013
Operation steps for designing three-dimensional graphics in ppt2013
Operation steps for designing three-dimensional graphics in ppt2013
When using PowerPoint 2013, you want to design graphics with a full three-dimensional feel, but don’t know where to start? PHP editor Strawberry will explain in detail the design steps of three-dimensional graphics in PPT2013 today. From the introduction of the operating environment to the specific modeling methods, he will guide you step by step to create impressive 3D effects. Please continue reading the following content to master the skills of designing three-dimensional graphics and make your PPT works more vivid and interesting.
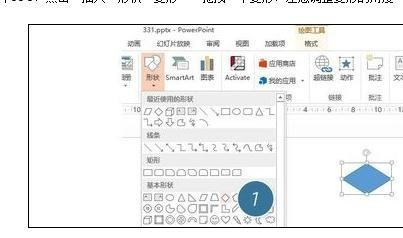
Create a new PPT and click [Insert—Shape—Rhombus]. Drag a rhombus and pay attention to adjusting the angle of the rhombus.

Insert a parallelogram, drag the yellow point, and adjust the slope of the side to fit one side of the rhombus.

Copy the parallelogram, then [flip it horizontally], and then put it together.

Ctrl+A Select all graphics, then set the fill color and white border outline.

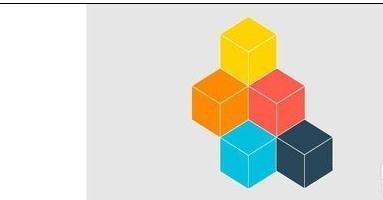
It will be easier once you have a [cube]. Hold down the Ctrl key and drag to copy N copies. Then assemble it into a three-dimensional pile.

The above is the detailed content of Operation steps for designing three-dimensional graphics in ppt2013. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 If You Don't Rename Tables in Excel, Today's the Day to Start
Apr 15, 2025 am 12:58 AM
If You Don't Rename Tables in Excel, Today's the Day to Start
Apr 15, 2025 am 12:58 AM
Quick link Why should tables be named in Excel How to name a table in Excel Excel table naming rules and techniques By default, tables in Excel are named Table1, Table2, Table3, and so on. However, you don't have to stick to these tags. In fact, it would be better if you don't! In this quick guide, I will explain why you should always rename tables in Excel and show you how to do this. Why should tables be named in Excel While it may take some time to develop the habit of naming tables in Excel (if you don't usually do this), the following reasons illustrate today
 How to change Excel table styles and remove table formatting
Apr 19, 2025 am 11:45 AM
How to change Excel table styles and remove table formatting
Apr 19, 2025 am 11:45 AM
This tutorial shows you how to quickly apply, modify, and remove Excel table styles while preserving all table functionalities. Want to make your Excel tables look exactly how you want? Read on! After creating an Excel table, the first step is usual
 How to Format a Spilled Array in Excel
Apr 10, 2025 pm 12:01 PM
How to Format a Spilled Array in Excel
Apr 10, 2025 pm 12:01 PM
Use formula conditional formatting to handle overflow arrays in Excel Direct formatting of overflow arrays in Excel can cause problems, especially when the data shape or size changes. Formula-based conditional formatting rules allow automatic formatting to be adjusted when data parameters change. Adding a dollar sign ($) before a column reference applies a rule to all rows in the data. In Excel, you can apply direct formatting to the values or background of a cell to make the spreadsheet easier to read. However, when an Excel formula returns a set of values (called overflow arrays), applying direct formatting will cause problems if the size or shape of the data changes. Suppose you have this spreadsheet with overflow results from the PIVOTBY formula,
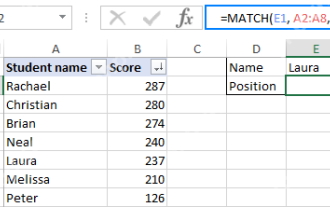
 Excel MATCH function with formula examples
Apr 15, 2025 am 11:21 AM
Excel MATCH function with formula examples
Apr 15, 2025 am 11:21 AM
This tutorial explains how to use MATCH function in Excel with formula examples. It also shows how to improve your lookup formulas by a making dynamic formula with VLOOKUP and MATCH. In Microsoft Excel, there are many different lookup/ref
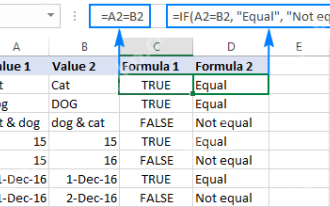
 Excel: Compare strings in two cells for matches (case-insensitive or exact)
Apr 16, 2025 am 11:26 AM
Excel: Compare strings in two cells for matches (case-insensitive or exact)
Apr 16, 2025 am 11:26 AM
The tutorial shows how to compare text strings in Excel for case-insensitive and exact match. You will learn a number of formulas to compare two cells by their values, string length, or the number of occurrences of a specific character, a
 How to Make Your Excel Spreadsheet Accessible to All
Apr 18, 2025 am 01:06 AM
How to Make Your Excel Spreadsheet Accessible to All
Apr 18, 2025 am 01:06 AM
Improve the accessibility of Excel tables: A practical guide When creating a Microsoft Excel workbook, be sure to take the necessary steps to make sure everyone has access to it, especially if you plan to share the workbook with others. This guide will share some practical tips to help you achieve this. Use a descriptive worksheet name One way to improve accessibility of Excel workbooks is to change the name of the worksheet. By default, Excel worksheets are named Sheet1, Sheet2, Sheet3, etc. This non-descriptive numbering system will continue when you click " " to add a new worksheet. There are multiple benefits to changing the worksheet name to make it more accurate to describe the worksheet content: carry
 How to Use Excel's AGGREGATE Function to Refine Calculations
Apr 12, 2025 am 12:54 AM
How to Use Excel's AGGREGATE Function to Refine Calculations
Apr 12, 2025 am 12:54 AM
Quick Links The AGGREGATE Syntax




