 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to pin the WeChat payment function to the top? Introduction to how to pin the WeChat payment function to the top
How to pin the WeChat payment function to the top? Introduction to how to pin the WeChat payment function to the top
How to pin the WeChat payment function to the top? Introduction to how to pin the WeChat payment function to the top
With the widespread use of WeChat Pay, its convenient and secure features make our lives more convenient. Nowadays, the WeChat payment function can be displayed at the top, allowing you to quickly find it at critical moments and easily complete the payment operation. PHP editor Apple has compiled a detailed tutorial on the pinned WeChat payment function. If you have needs in this regard, please continue reading this article and we will provide you with a clear and easy-to-understand operation guide.

Introduction to how to pin the WeChat payment function to the top
1. After opening WeChat on your mobile phone and entering the interface, click the "Me" item in the lower right corner to switch to enter.
2. Find the "Settings" function in the lower part of my page and click to open it.

3. There is a "General" option on the settings page, click on it when you see it.

4. Next, click and select "Accessibility" on the general page.

5. After entering the accessibility function, click and select "WeChat Pay" among the unenabled functions.
6. After entering the WeChat payment function interface, click the switch button behind "Pin this function", set it to the green on state, and it will be successfully set to the top display.

The above is the detailed content of How to pin the WeChat payment function to the top? Introduction to how to pin the WeChat payment function to the top. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1382
1382
 52
52
 Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
Completely Uninstall Xiaomi Game Center: No Leftovers!
Mar 18, 2025 pm 06:00 PM
The article details steps to completely uninstall Xiaomi Game Center, remove residual files, prevent auto-reinstallation, and verify the app's removal from a device.
 How to Remove Xiaomi Game Center: Complete Uninstall Guide
Mar 18, 2025 pm 05:58 PM
How to Remove Xiaomi Game Center: Complete Uninstall Guide
Mar 18, 2025 pm 05:58 PM
Article details steps to completely uninstall Xiaomi Game Center from Xiaomi devices, discussing performance benefits and risks involved in the process.Character count: 159
 The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
The Fastest Way to Uninstall Xiaomi Game Center (2025)
Mar 18, 2025 pm 06:03 PM
Article discusses the fastest way to uninstall Xiaomi Game Center in 2025 using built-in settings, with optional third-party tools for efficiency.Character count: 159
 Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Xiaomi Game Center Stuck? Here's How to Uninstall It!
Mar 18, 2025 pm 06:01 PM
Article discusses uninstalling stuck Xiaomi Game Center, troubleshooting, and exploring gaming alternatives. Main issue is app malfunction and removal.
 How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
How to Uninstall Xiaomi Game Center
Mar 18, 2025 pm 06:01 PM
The article provides a detailed guide on uninstalling Xiaomi Game Center, discussing standard and alternative methods, and potential performance improvements post-uninstallation.
 Xiaomi Game Center Uninstall: Boost Phone Speed in Minutes!
Mar 18, 2025 pm 06:04 PM
Xiaomi Game Center Uninstall: Boost Phone Speed in Minutes!
Mar 18, 2025 pm 06:04 PM
The article provides a detailed guide on completely removing Xiaomi Game Center from Xiaomi devices, including uninstallation steps, disabling system integration, clearing residual data, and rebooting. It also discusses performance optimization post-
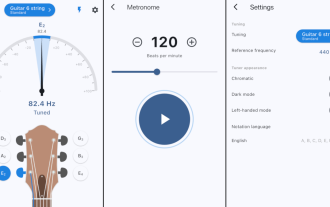
 'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
'LikeTones' Is a Guitar Tuner With No Ads or Upsells
Mar 22, 2025 am 10:16 AM
I've been trying to get back into playing guitar and I've noticed one thing: Both the App Store and Google Play are replete with guitar-tuning apps that are full of either upsells or advertisements. Isn't there any application that helps tune you
 Xiaomi Game Center Uninstall: The ULTIMATE Removal Guide
Mar 18, 2025 pm 05:59 PM
Xiaomi Game Center Uninstall: The ULTIMATE Removal Guide
Mar 18, 2025 pm 05:59 PM
This guide addresses uninstalling Xiaomi Game Center, focusing on common issues post-uninstallation, ensuring complete removal of residual files, and preventing automatic reinstallation.



