 Software Tutorial
Software Tutorial
 Mobile Application
Mobile Application
 How to adjust the healthy brightness of the screen in Jinshu Online How to adjust the healthy brightness of the screen in Jinshu Online
How to adjust the healthy brightness of the screen in Jinshu Online How to adjust the healthy brightness of the screen in Jinshu Online
How to adjust the healthy brightness of the screen in Jinshu Online How to adjust the healthy brightness of the screen in Jinshu Online
Screen brightness that is too bright or too dark not only affects the reading experience, but can also cause damage to eye health. As a popular online learning platform, Jinshu Online understands the importance of users’ eye health. Therefore, the function of adjusting the healthy brightness of the screen is thoughtfully provided. In this article, PHP editor Baicao will introduce in detail the operation method of adjusting the healthy screen brightness in Jinshu Online to help everyone effectively protect eye health and enjoy a comfortable reading and learning experience.

How to adjust screen health brightness online in Jinshu Online
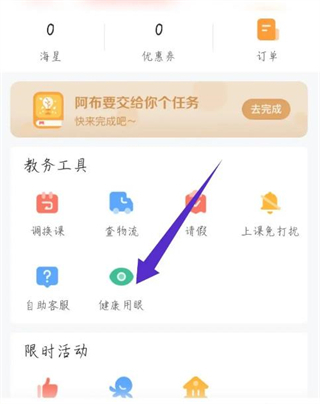
Step 1: First open Jinshu Online APP, in the bottom options, click My on the right. Go to my page and click on the healthy eye use option in the educational tools.

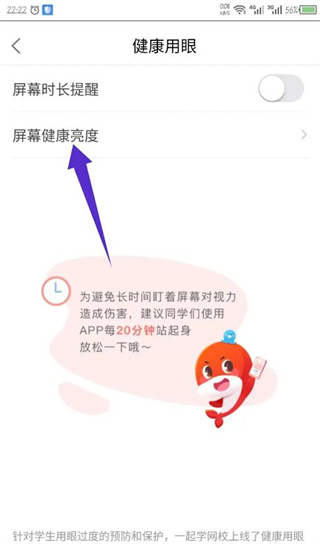
Step 2: On the opened Healthy Eyes page, click the screen health brightness option.

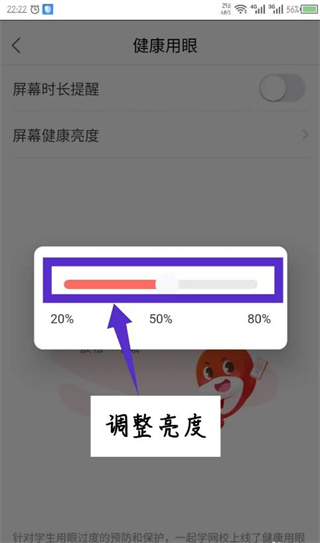
Step 3: In the pop-up settings window, drag the slider to adjust the brightness.

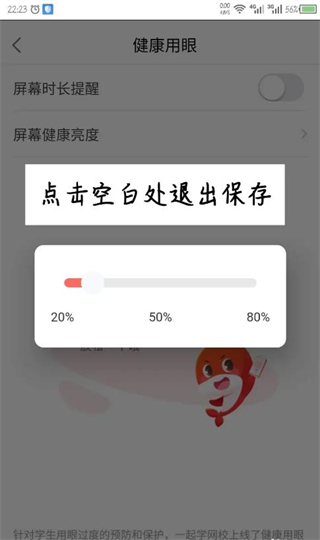
Step 4: After adjusting the brightness, click on the screen outside the window to exit and save the settings.

The above is the detailed content of How to adjust the healthy brightness of the screen in Jinshu Online How to adjust the healthy brightness of the screen in Jinshu Online. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Why is Google Maps full of ads?
Apr 09, 2025 am 12:18 AM
Why is Google Maps full of ads?
Apr 09, 2025 am 12:18 AM
The reason why GoogleMaps is full of advertising is that its business model needs to cover operational costs through advertising. 1) Google maintains free services by embedding various forms of ads in -maps. 2) Users can manage ads by identifying results with “sponsored” or “advertising” tags. 3) Tips to improve the user experience include using offline maps and "Explore" functions.
 Trump Just Delayed the TikTok Ban (Again)
Apr 11, 2025 am 10:48 AM
Trump Just Delayed the TikTok Ban (Again)
Apr 11, 2025 am 10:48 AM
TikTok's US ban is again delayed, this time until June 18th. President Trump announced on Truth Social a new executive order extending the deadline by 75 days, allowing more time for ByteDance to find a US buyer. This marks the second delay of the P
 Can you get paid to take pictures for Google Maps?
Apr 10, 2025 am 09:36 AM
Can you get paid to take pictures for Google Maps?
Apr 10, 2025 am 09:36 AM
You can make money taking photos for GoogleMaps. Accumulate points by joining the GoogleMaps Local Wizard Program to upload high-quality photos and comments, which can be redeemed for GooglePlay points and other rewards.
 AliExpress vs Taobao: A Comparison Guide for Cross-Border E-commerce
Apr 22, 2025 am 11:56 AM
AliExpress vs Taobao: A Comparison Guide for Cross-Border E-commerce
Apr 22, 2025 am 11:56 AM
Unlocking the Potential of AliExpress and Taobao: A Cross-Border E-commerce Guide AliExpress and Taobao, both under the Alibaba Group, dominate China's thriving e-commerce landscape. However, they cater to distinct markets and offer unique features.
 Customize Your Samsung With Their Most Popular 'Good Lock' Modules
Apr 19, 2025 am 11:22 AM
Customize Your Samsung With Their Most Popular 'Good Lock' Modules
Apr 19, 2025 am 11:22 AM
Unlock the Power of Good Lock: Three Must-Have Modules for Samsung Galaxy Customization Samsung Galaxy phone owners have access to the versatile Good Lock app, available on the Galaxy Store and Play Store. This free app offers extensive customization
 Tips for Understanding and Reducing Shipping Costs
Apr 22, 2025 am 11:22 AM
Tips for Understanding and Reducing Shipping Costs
Apr 22, 2025 am 11:22 AM
A comprehensive guide to reducing shipping costs for online shopping in DHgate Online shopping, whether for personal or commercial purposes, can be a considerable expense. Long-term success depends on understanding the various factors that contribute to these costs and adopting practical strategies to reduce them. This article provides a comprehensive guide on negotiating shipping costs and reducing delivery costs and finding affordable delivery options. Freight is not static, but is determined by a variety of factors, and understanding these factors is essential to reduce shipping costs. These factors include: distance International transportation involves customs formalities and longer distances, so it is usually more costly. Package size and weight: Items with larger weight or thickness are subject to additional delivery charges. Shipping speed: Faster transportation than standard or economical mode of transportation
 How to Identify and Verify Reliable Suppliers on Taobao
Apr 22, 2025 am 11:57 AM
How to Identify and Verify Reliable Suppliers on Taobao
Apr 22, 2025 am 11:57 AM
Selecting reliable Taobao suppliers is paramount for your dropshipping success. This guide outlines how to identify trustworthy vendors amidst Taobao's vast marketplace. 1. Mastering Taobao's Supplier Evaluation System Taobao's rating system uses th
 WhatsApp Just Announced a Dozen New Features
Apr 17, 2025 am 11:25 AM
WhatsApp Just Announced a Dozen New Features
Apr 17, 2025 am 11:25 AM
The next time you open WhatsApp, you might notice some changes. As announced in a blog post on Thursday, the app is rolling out a dozen new features, affecting the chats, calls, and even the Updates tab. Here's what's new: Chat updatesGroup chats



