Building an Interactive Map Application with React and Node.js: A Beginner's Journey
Creating an interactive map application can be an exciting project for any budding developer. It's a fantastic way to learn how to integrate various technologies and create something visually appealing and functional. In this blog post, I'll walk you through the key moments of developing an interactive map application, focusing on the challenges and solutions I encountered along the way.

The Idea
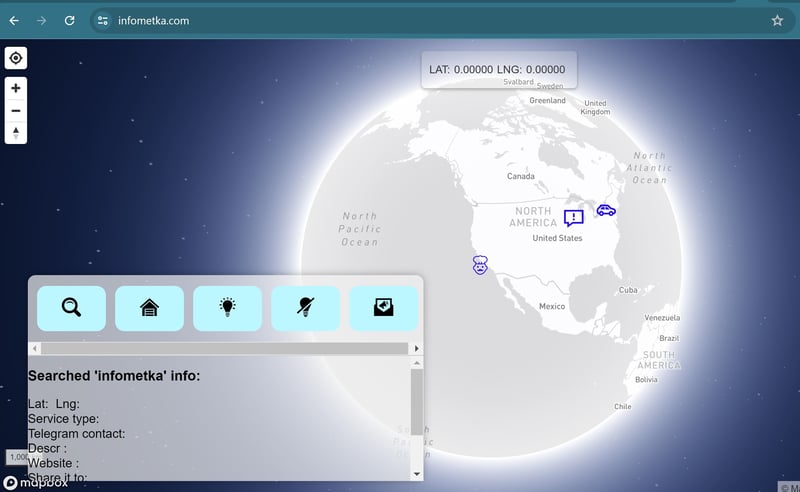
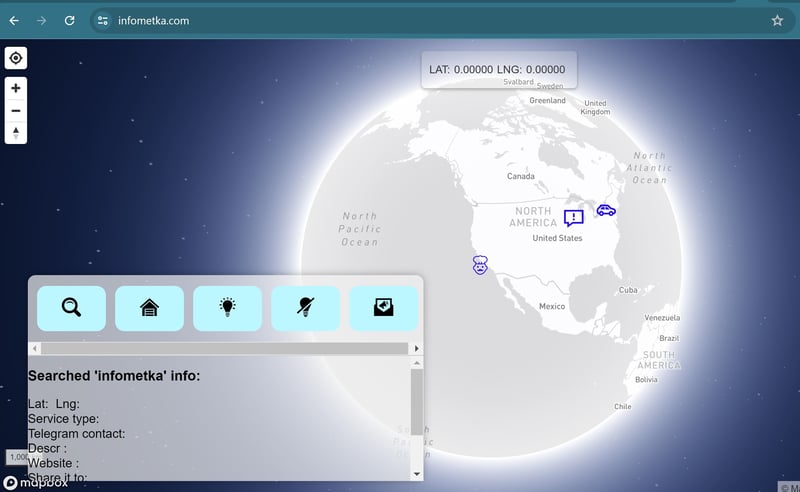
The idea behind this app is a useful tool I've created to help people share and find information about services. This app is designed to be a convenient place for individuals and companies to share details about their offerings, with a particular focus on local services. Actually it is a service that helps find other services. It's a platform for exchanging contact and advertising information about both local and global services, presented on an easy-to-use map. Users can zoom in to see individual points and zoom out to see clusters. Additionally, a Telegram bot allows users to submit data directly to the app, making it a dynamic and interactive experience.
Why a Web Application?
You may have a question - why did I do this not as an application but as a web application - a site. The answer is that nowadays it is difficult for a newbie to promote an app to other people. Because the application requires installation, and there are issues of trust and security, few people trust beginners. That is why I abandoned the application and made its analogue in the form of a website. In which even the need for registration was removed. The user, if desired, adds content using telegrams. It seems to me that I bypassed the need to register on the site in a rather original way. At least I haven't seen this anywhere.
Technology Stack
Here's a brief overview of the technology stack used in this project:
-
Frontend: React, react-map-gl, Axios
-
Backend: Node.js, Express, MongoDB
-
Telegram Bot: node-telegram-bot-api
-
Deployment: Linode VDS, Debian
Key Steps in Development
-
Setting Up the Map
-
react-map-gl: We used the react-map-gl library to integrate Mapbox GL JS into our React application. This allowed us to render a map and handle interactions such as zooming and panning.
-
Fetching and Formatting Data
-
Data Fetching: Using Axios, we fetched geographical data from our backend API.
-
GeoJSON Formatting: The data needed to be in GeoJSON format to be used with react-map-gl. We formatted the data accordingly and stored it in the state.
-
Conditional Rendering with Zoom Levels
-
Source and Marker Components: Depending on the zoom level, we rendered data points either as clusters (using the Source component) or individual markers. This required handling zoom changes and conditional rendering logic.
-
useEffect and useState: React hooks were essential for managing state and side effects, such as fetching data and updating the viewport.
-
Handling Click Events
-
Cluster and Point Clicks: I have implemented click handlers to zoom into clusters or show details for individual points. This involved querying rendered features and updating the viewport dynamically.
-
Telegram Bot Integration
-
node-telegram-bot-api: I have set up a Telegram bot using this library, allowing users to submit data directly via Telegram messages. This data was then processed and added to our map.
-
Error Handling and Debugging
-
Common Issues: Handling errors such as missing data or network issues was crucial. Debugging involved checking console logs and ensuring data was formatted correctly.
-
Deployment
-
Linode VDS and Debian: The application was deployed on a Linode Virtual Private Server running Debian. This involved setting up the server environment, deploying the Node.js application, and ensuring it ran smoothly.
Key Challenges and Solutions
-
Data Formatting: Ensuring the data was correctly formatted in GeoJSON was a common challenge. This required careful mapping of fetched data to the required format.
-
Conditional Rendering: Handling different rendering logic based on zoom levels required a good understanding of React hooks and state management.
-
Click Handling: Implementing precise click handling for map features, especially distinguishing between clusters and individual points, was tricky but rewarding once mastered.
-
Telegram Bot Integration: Setting up the Telegram bot and ensuring it communicated correctly with our backend was a learning curve, but it added a unique interactive element to the app.
Conclusion
Building this interactive map application was a rewarding experience that taught me a lot about integrating different technologies and handling dynamic data. For beginner programmers looking to master various technologies, this project is a great way to learn how to use React for frontend development, Node.js for backend services, and additional libraries for specialized functionalities like map rendering and Telegram bot integration.
The key to mastering these technologies is to break down the project into manageable steps, tackle challenges one at a time, and continuously test and debug your code.
https://infometka.com/
The above is the detailed content of Building an Interactive Map Application with React and Node.js. For more information, please follow other related articles on the PHP Chinese website!