A Voyage through Algorithms using Javascript - Bubble Sort
What is Bubble Sort?
Bubble Sort is one of the simplest sorting algorithms in computer science. Named for the way smaller elements "bubble" to the top of the list with each iteration, it's an excellent tool for teaching the basics of sorting algorithms. While not the most efficient for large datasets, its simplicity makes it a great starting point for understanding how sorting algorithms work.
How Bubble Sort Works
Bubble Sort works by repeatedly stepping through the list, comparing adjacent elements, and swapping them if they're in the wrong order. This process is repeated until no more swaps are needed, indicating that the list is sorted.
Here's a step-by-step breakdown:
- Start with the first element in the array.
- Compare it with the next element.
- If the first element is greater than the second, swap them.
- Move to the next element and repeat steps 2-3 until you reach the end of the array.
- If any swaps were made, repeat the process from the beginning.
- If no swaps were made in a full pass, the array is sorted.
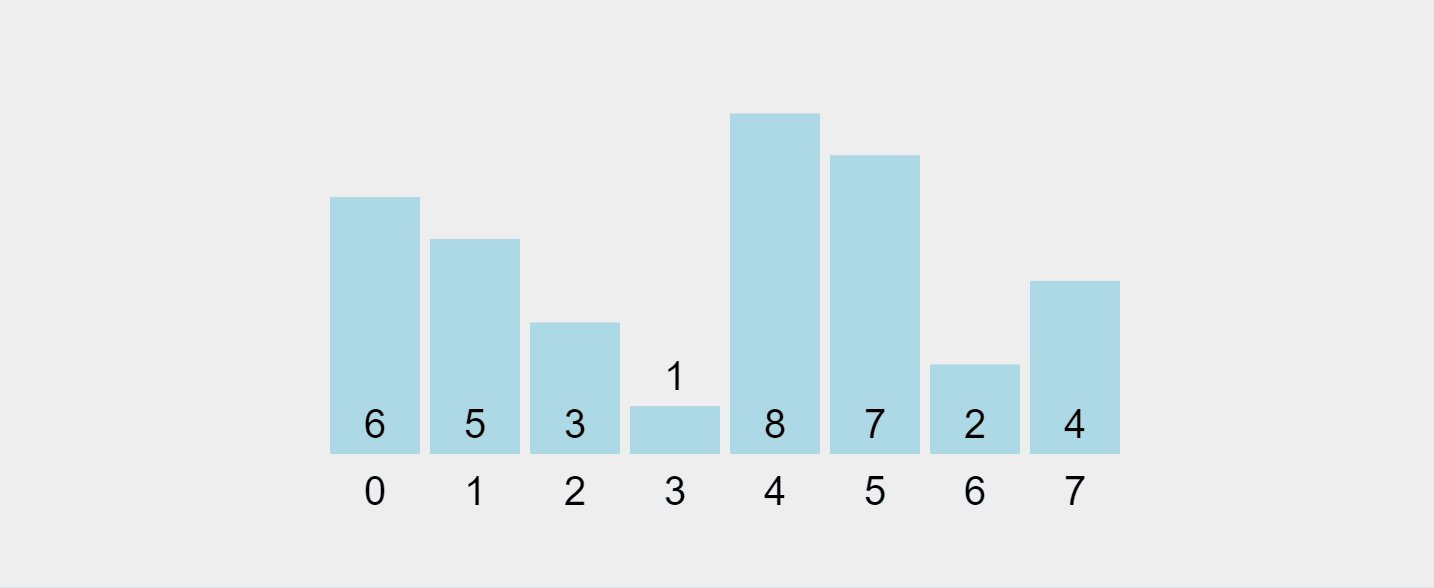
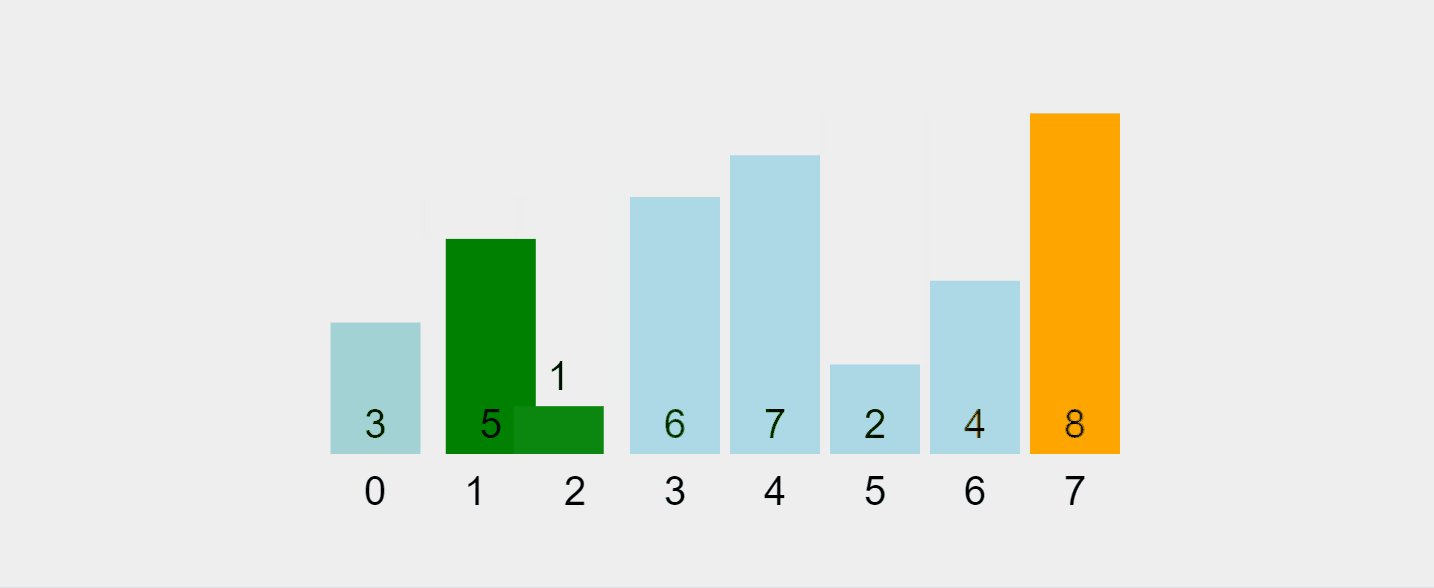
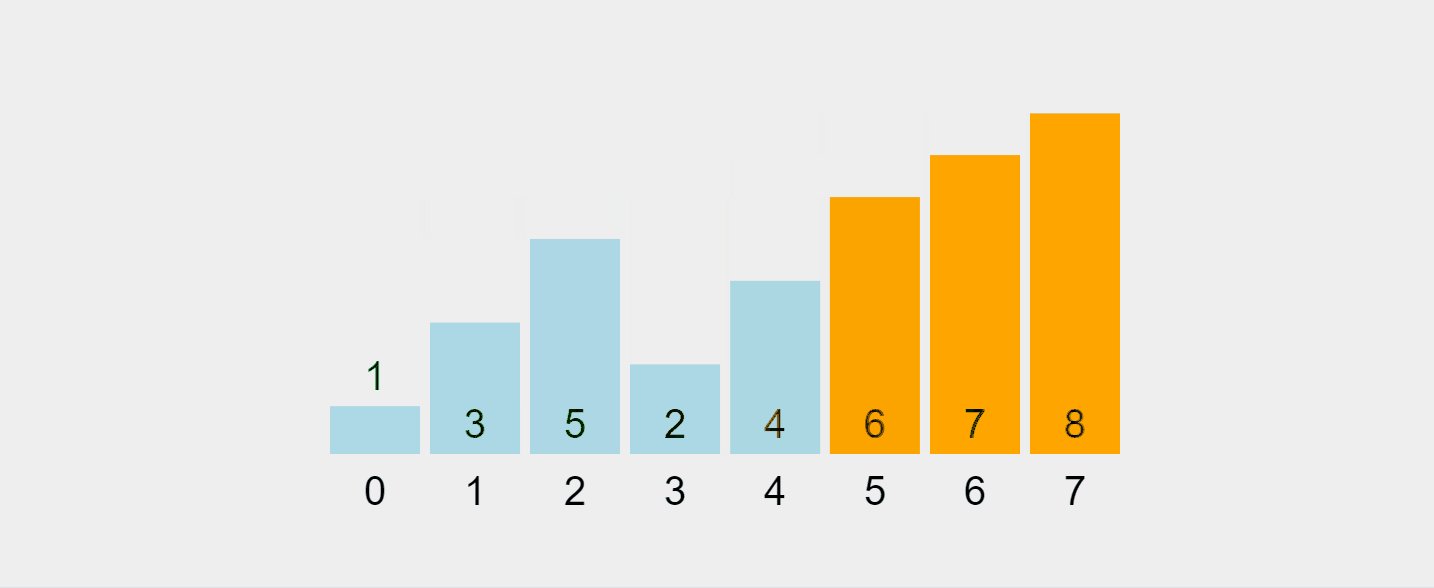
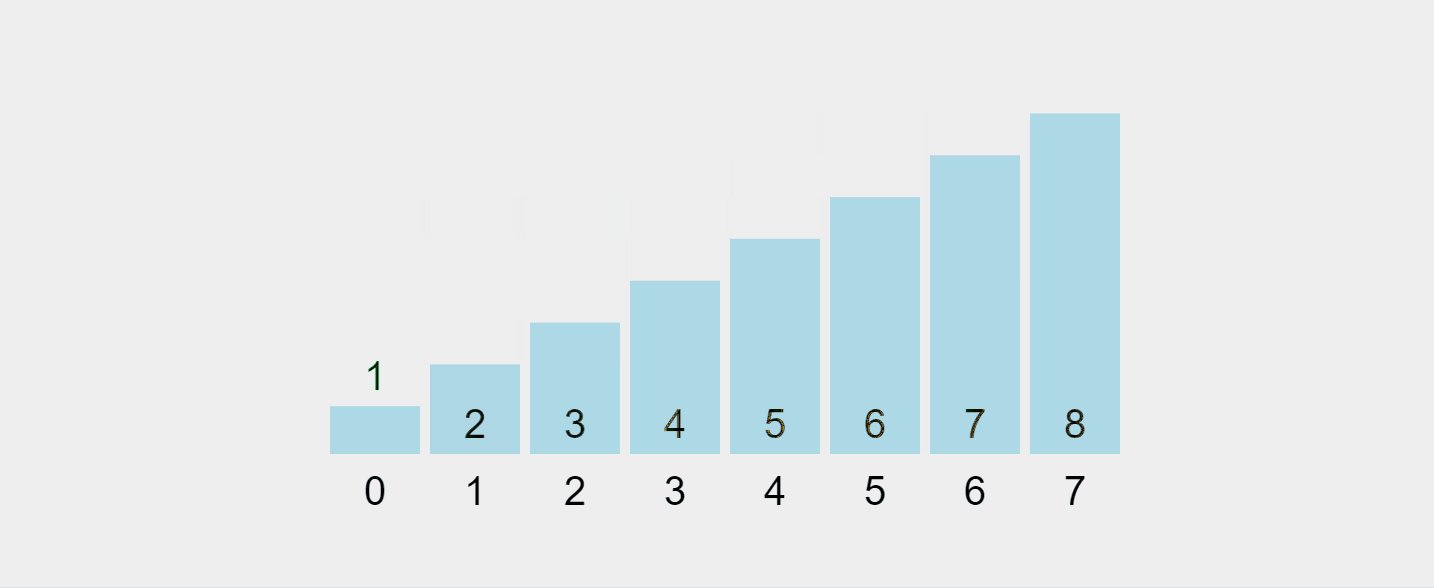
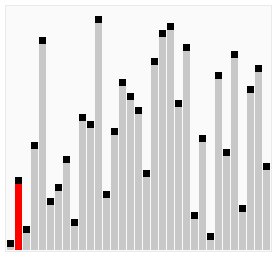
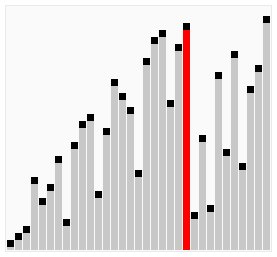
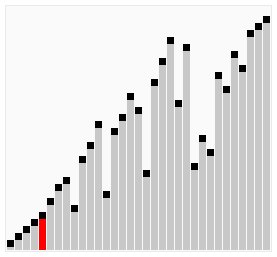
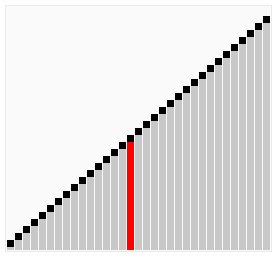
Let's visualize this process:

Recorded gif from https://visualgo.net/en/sorting
Implementing Bubble Sort in JavaScript
Let's examine three implementations of Bubble Sort in JavaScript, each with increasing levels of optimization.
Basic Implementation (v1)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Inner loop: compare adjacent elements
for (let j = 0; j < list.length - 1; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
}
}
}
// Return the sorted list
return list;
}
This basic implementation uses nested loops to compare and swap adjacent elements. The outer loop ensures we make enough passes through the array, while the inner loop performs the comparisons and swaps.
Optimized Implementation (v2)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Flag to check if any swaps occurred in this pass
let swapped = false;
// Inner loop: compare adjacent elements
for (let j = 0; j < list.length - 1; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
// Set the swapped flag to true
swapped = true;
}
}
// If no swaps occurred in this pass, the list is sorted
if (!swapped) {
break; // Exit the outer loop early
}
}
// Return the sorted list
return list;
}
This version introduces a swapped flag to check if any swaps were made in a pass. If no swaps occur, the list is already sorted, and we can break out of the loop early.
Most Optimized Implementation (v3)
function bubbleSort(list) {
// Outer loop: iterate through the entire list
for (let i = 0; i < list.length - 1; i++) {
// Flag to check if any swaps occurred in this pass
let swapped = false;
// Inner loop: compare adjacent elements
// Note: We reduce the upper bound by i in each pass
for (let j = 0; j < list.length - 1 - i; j++) {
// If the current element is greater than the next one
if (list[j] > list[j + 1]) {
// Swap the elements using destructuring assignment
[list[j], list[j + 1]] = [list[j + 1], list[j]];
// Set the swapped flag to true
swapped = true;
}
}
// If no swaps occurred in this pass, the list is sorted
if (!swapped) {
break; // Exit the outer loop early
}
}
// Return the sorted list
return list;
}
This final optimization reduces the range of the inner loop by i in each pass. This is because after each pass, the largest unsorted element "bubbles up" to its correct position at the end of the array.
Time and Space Complexity Analysis
Bubble Sort's performance characteristics are as follows:
-
Time Complexity:
- Best Case: O(n) - when the array is already sorted
- Average Case: O(n^2)
- Worst Case: O(n^2) - when the array is in reverse order
Space Complexity: O(1) - Bubble Sort is an in-place sorting algorithm, requiring only a constant amount of additional memory.
Compared to more advanced algorithms like Quick Sort (average O(n log n)) or Merge Sort (O(n log n)), Bubble Sort's quadratic time complexity makes it inefficient for large datasets.
Advantages and Disadvantages of Bubble Sort
Advantages:
- Simple to understand and implement
- In-place sorting (O(1) space)
- Stable sorting algorithm
- Can detect already sorted lists
Disadvantages:
- Inefficient for large datasets (O(n^2))
- Poor performance on nearly sorted data
- Excessive swapping operations
When to Use Bubble Sort
- Educational purposes: Its simplicity makes it excellent for teaching basic algorithm concepts.
- Small datasets: For very small arrays, the performance difference compared to complex algorithms may be negligible.
- Nearly sorted data: With the optimized version, it can be reasonably efficient on almost sorted lists.
- Limited memory environments: Its in-place nature can be advantageous in extremely memory-constrained scenarios.
Cocktail Sort: An Improved Variation
Cocktail Sort, also known as Cocktail Shake Sort or Bidirectional Bubble Sort, is an improved version of Bubble Sort. It traverses the list in both directions, helping to move elements to their correct positions more efficiently.
How Cocktail Sort Works
- Start with the first element and move towards the end, swapping adjacent elements if they're in the wrong order.
- When you reach the end, start from the second-to-last element and move towards the beginning, again swapping elements as needed.
- Repeat this process, narrowing the range of elements to check with each pass, until no swaps are needed.
Cocktail Sort is particularly useful in cases where the array has elements that are initially large at the beginning and small at the end, as it can reduce the total number of passes needed compared to traditional Bubble Sort.
Here's a visualization of Cocktail Sort:

Visual from Wikipedia: https://en.wikipedia.org/wiki/Cocktail_shaker_sort
Cocktail Sort implementation in Javascript
function cocktailSort(list) {
let swapped;
// The do...while loop ensures the sorting continues until no swaps are needed
do {
// Reset the swapped flag at the beginning of each complete iteration
swapped = false;
// First pass: left to right (like standard bubble sort)
for (let i = 0; i < list.length - 1; i++) {
// If the current element is greater than the next, swap them
if (list[i] > list[i + 1]) {
[list[i], list[i + 1]] = [list[i + 1], list[i]];
// Mark that a swap occurred
swapped = true;
}
}
// If no swaps occurred in the first pass, the array is sorted
if (!swapped) {
break; // Exit the do...while loop early
}
// Reset the swapped flag for the second pass
swapped = false;
// Second pass: right to left (this is what makes it "cocktail" sort)
for (let i = list.length - 2; i >= 0; i--) {
// If the current element is greater than the next, swap them
if (list[i] > list[i + 1]) {
[list[i], list[i + 1]] = [list[i + 1], list[i]];
// Mark that a swap occurred
swapped = true;
}
}
// The loop will continue if any swaps occurred in either pass
} while (swapped);
// Return the sorted list
return list;
}
This implementation alternates between forward and backward passes through the list, potentially reducing the number of iterations needed to sort the array.
Practical Applications and Use Cases
While Bubble Sort isn't typically used in production environments for large-scale applications, it can still find use in certain scenarios:
- Educational tools: It's often used to introduce sorting algorithms and algorithm analysis in computer science education.
- Embedded systems: In systems with very limited memory, its in-place sorting can be advantageous.
- Small datasets: For sorting small lists (e.g., less than 50 elements), its simplicity might outweigh the performance benefits of more complex algorithms.
- Nearly sorted data: If data is known to be almost sorted, an optimized Bubble Sort can be reasonably efficient.
- Sorting stability requirement: When a stable sort is needed and simplicity is preferred over efficiency, Bubble Sort can be a straightforward choice.
Conclusion
Bubble Sort, despite its inefficiencies with large datasets, offers valuable insights into the world of sorting algorithms and algorithm analysis. Its straightforward approach makes it an excellent teaching tool for beginners in computer science.
Key takeaways are:
- It's simple to understand and implement.
- It has a time complexity of O(n^2), making it inefficient for large datasets.
- It's an in-place and stable sorting algorithm.
- Optimizations can improve its performance, especially for nearly sorted data.
- It's primarily used for educational purposes and in scenarios with very small datasets or limited memory.
While you're unlikely to use Bubble Sort in production code for large-scale applications, the principles behind it are fundamental to many algorithms. The process of optimizing Bubble Sort teaches valuable lessons about algorithm improvement, serving as a stepping stone to more advanced computational problem-solving.
When it comes to algorithms, there's rarely a one-size-fits-all solution. The best algorithm for a given task depends on the specific requirements, constraints, and characteristics of your data. Bubble Sort, with all its limitations, still has its place in this diverse algorithmic ecosystem.
The above is the detailed content of A Voyage through Algorithms using Javascript - Bubble Sort. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1243
1243
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




