 Software Tutorial
Software Tutorial
 Computer Software
Computer Software
 How to add ordered bullets to Tencent documents Tutorial on how to add ordered bullets to Tencent documents
How to add ordered bullets to Tencent documents Tutorial on how to add ordered bullets to Tencent documents
How to add ordered bullets to Tencent documents Tutorial on how to add ordered bullets to Tencent documents
When managing files, it’s crucial to organize information in an organized manner. Tencent Cloud Documents provides a convenient way for users to easily add orderly bullets to make the document content clearer and readable. PHP editor Baicao has compiled a detailed tutorial to guide users on how to add ordered bullets step by step. By following this tutorial, users can quickly improve the professionalism and readability of their documents.
How to add ordered bullets to Tencent documents? Tutorial on how to add ordered bullets to Tencent documents

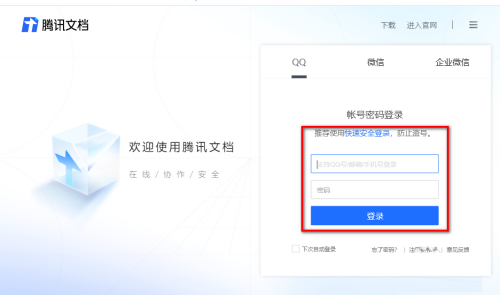
1. First open the Tencent document webpage with a browser and log in with your QQ account or WeChat

2. After logging in, click New on the upper left and a pop-up will appear On the menu, select Online Documents

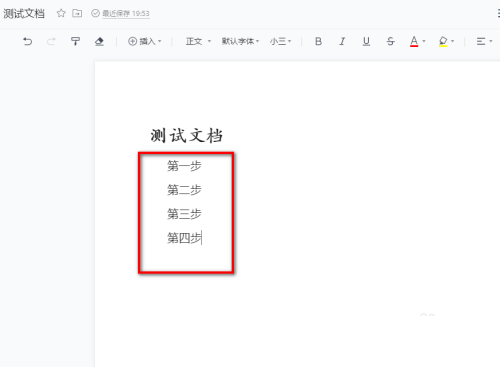
3. Then on the page that opens, enter the text to add symbols

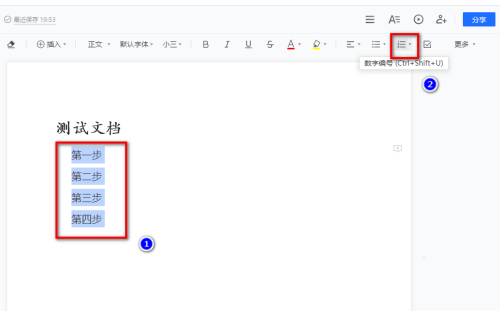
4. Then select the text and click the number icon on the toolbar

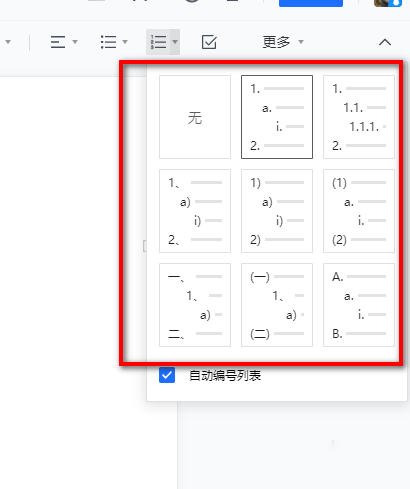
5. Then select the appropriate symbol type on the pop-up window

6. After completion, the corresponding bullets will be added in front of the text

7. When you need to add secondary items, go back first Press the car key to change the line, then press the tab key on the keyboard to add secondary symbols

The above is the detailed content of How to add ordered bullets to Tencent documents Tutorial on how to add ordered bullets to Tencent documents. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1421
1421
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
How much does Microsoft PowerToys cost?
Apr 09, 2025 am 12:03 AM
Microsoft PowerToys is free. This collection of tools developed by Microsoft is designed to enhance Windows system functions and improve user productivity. By installing and using features such as FancyZones, users can customize window layouts and optimize workflows.



