Break up with CSS-in-JS
Aug 08, 2024 pm 09:02 PMCSS-in-JS
'CSS-in-JS' is a flow that started from styled-components and defines styling within Javascript.
styled-component, Emotion, Mantine, etc.
merit
- The applied scope is small.
- You can reduce the CSS scope by using the css module
It is defined in the same place as the - component. (colocation)
- Javascript Variable can be used.
disadvantage
- There is runtime overhead
- You must download the Css in JS library file.
- Emotion is 7.9KB.
- Mantine is 134KB!
huge downside
- Inserting CSS rules frequently causes a lot of computational work.
- Comparing Emotion and CSS
- There was a performance increase of about 50% when using CSS.
- When using SSR, a variety of issues arise.
- If you look at the Emotion repo, there are many issues.
Real-world performance comparison
We measured performance by comparing CSS-in-JS and Tailwind using code actually used in production.
Setup
- CSS-in-JS uses Mantine (based on Emotion).
- Performance measurement uses React dev tool.
- The performance measurement target is a 30 * 5 Table (component name: SheetTable).
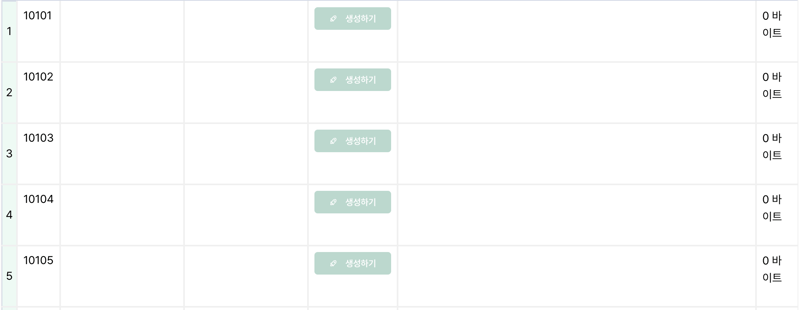
screen

Experiment progress
-
When you press the
- button, the above screen is rendered.
- Turn on recording in React Profiler and press the button to record screen rendering.
- Measures the rendering time of SheetTable.
- Perform a total of 5 times and calculate the average.
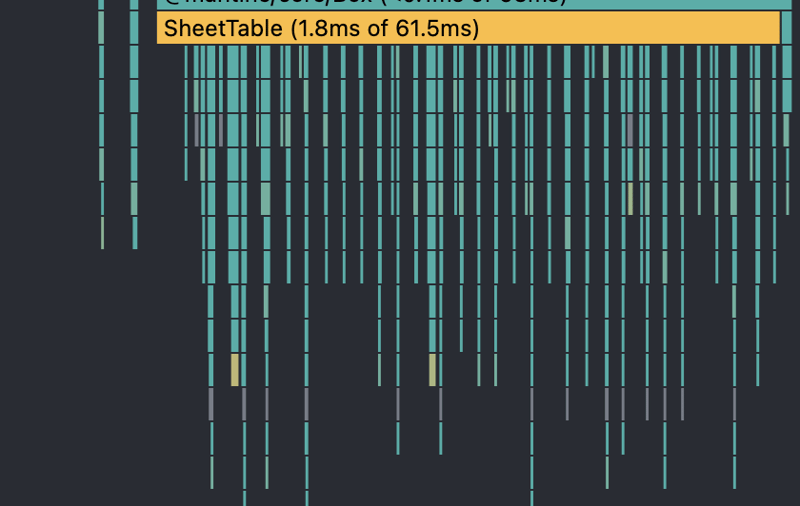
CSS-in-JS (Mantine)

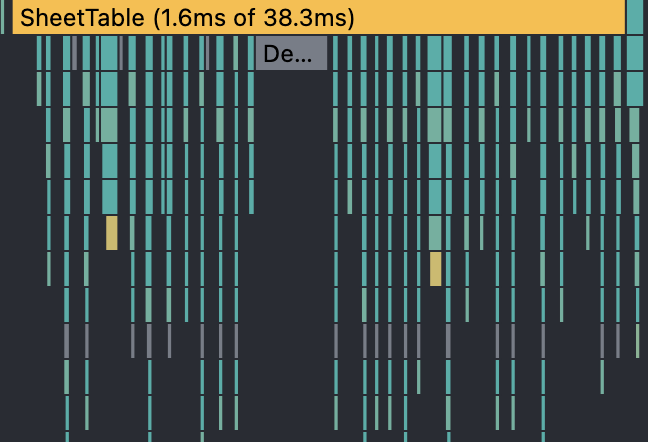
Tailwind

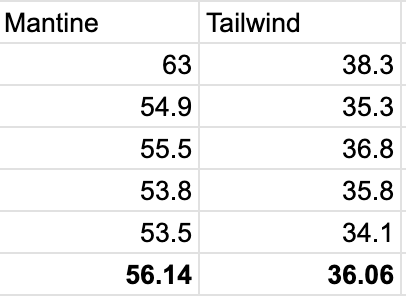
result
- The rendering time was reduced by about 36%.
- Even just changing one cell code resulted in a significant performance improvement. (Of course, most of them are cells)
- On a 60Hz monitor, 1 frame is 16ms, but 3 frames -> It became 2 frames

conclusion
- Using statically generated CSS is considerably better in terms of performance.
- Use Tailwind unless you need to use JS variables.
- (Additional) To introduce SSR, it is convenient to abandon CSS-in-JS.
Ref
[1] https://dev.to/srmagura/why-were-breaking-up-wiht-css-in-js-4g9b
The above is the detailed content of Break up with CSS-in-JS. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
 HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
Mar 01, 2025 am 01:37 AM
HTTP Debugging with Node and http-console
 Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial
Mar 04, 2025 am 01:06 AM
Custom Google Search API Setup Tutorial












