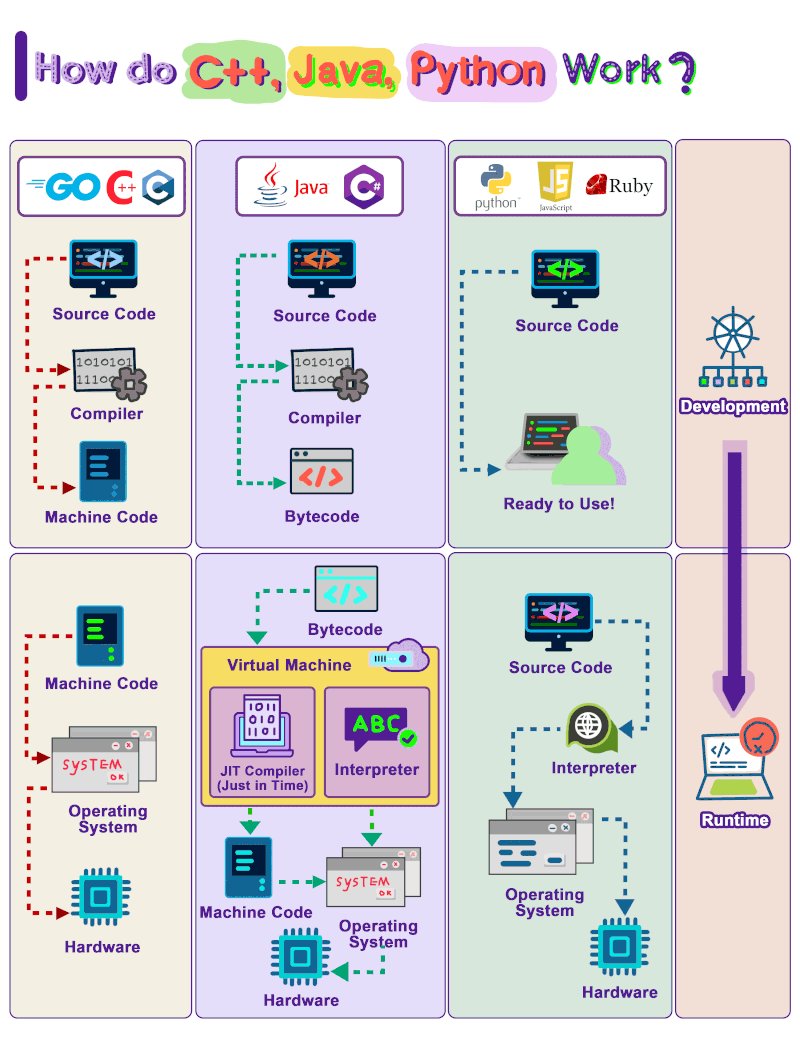
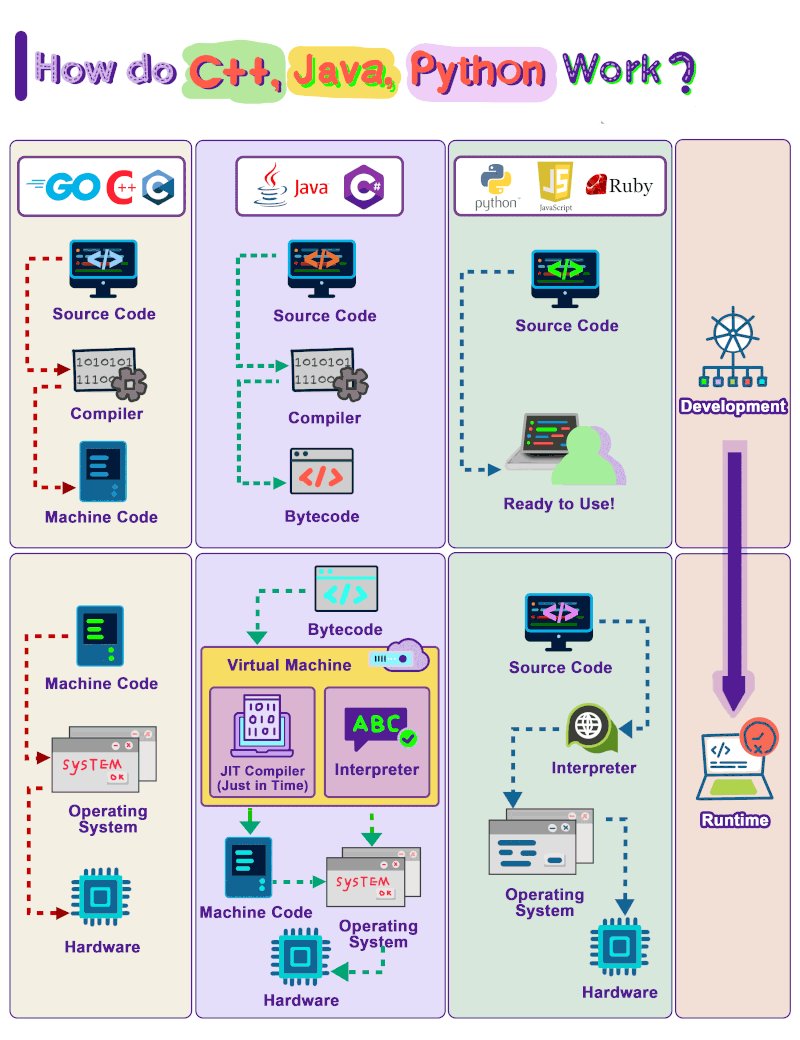
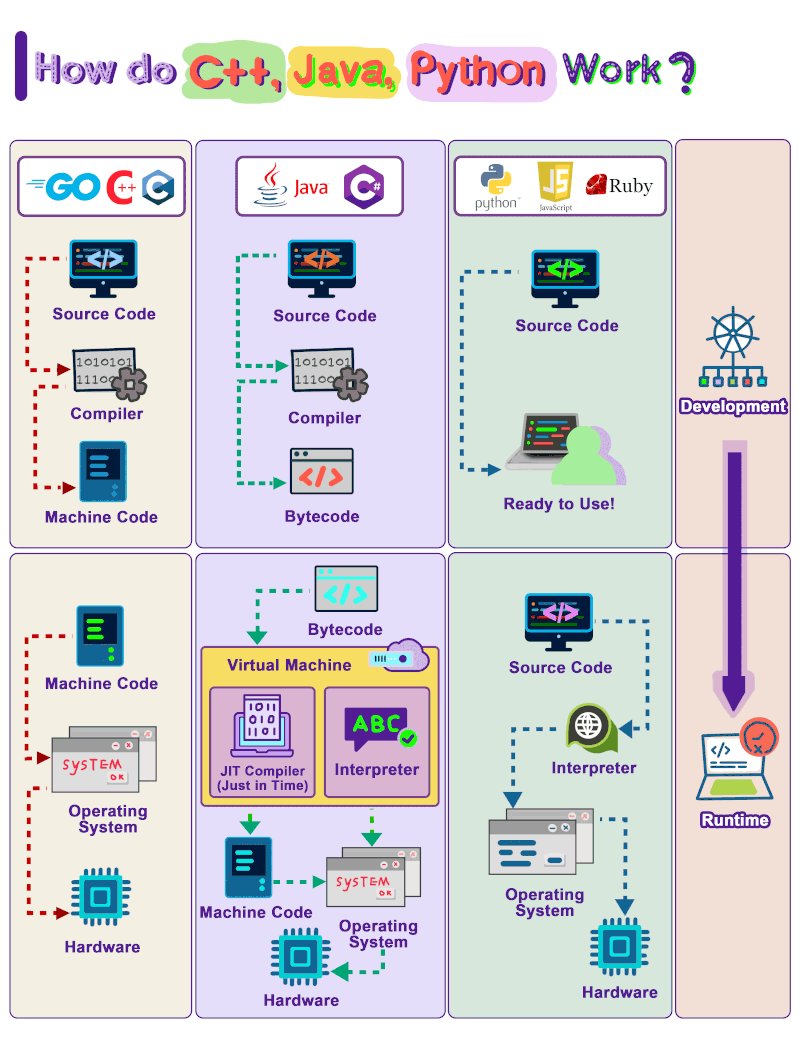
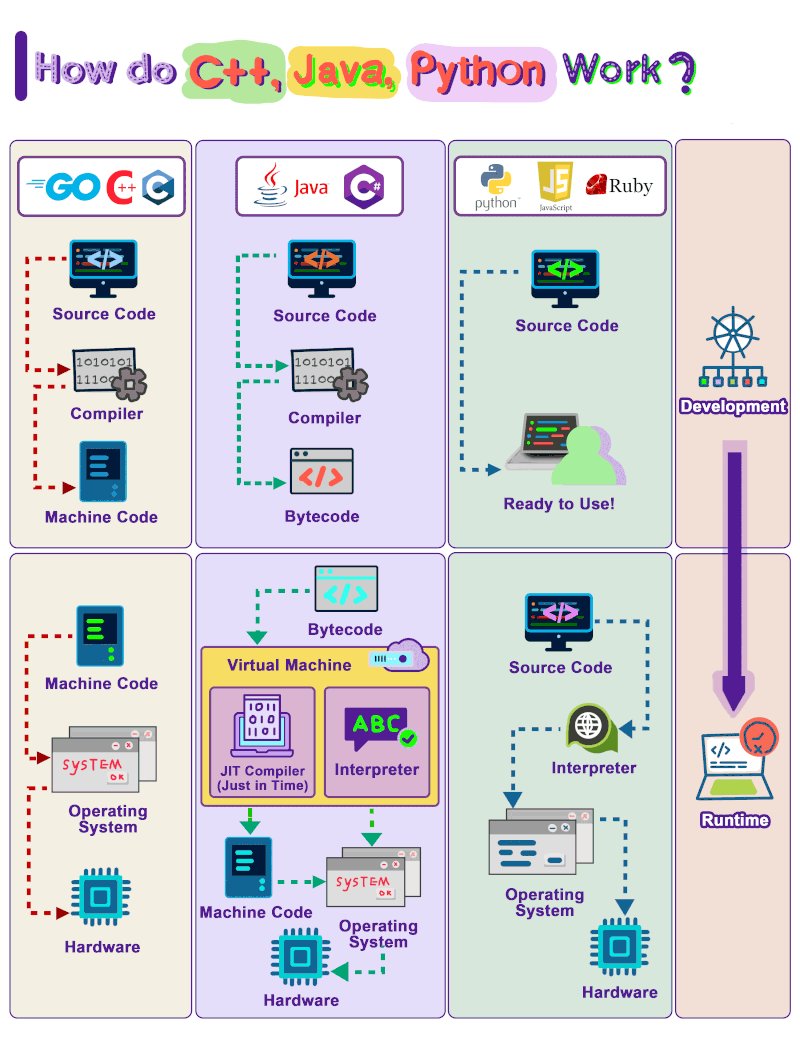
The Execution Engine: How Your Code Transforms into Action

1)Python Programming
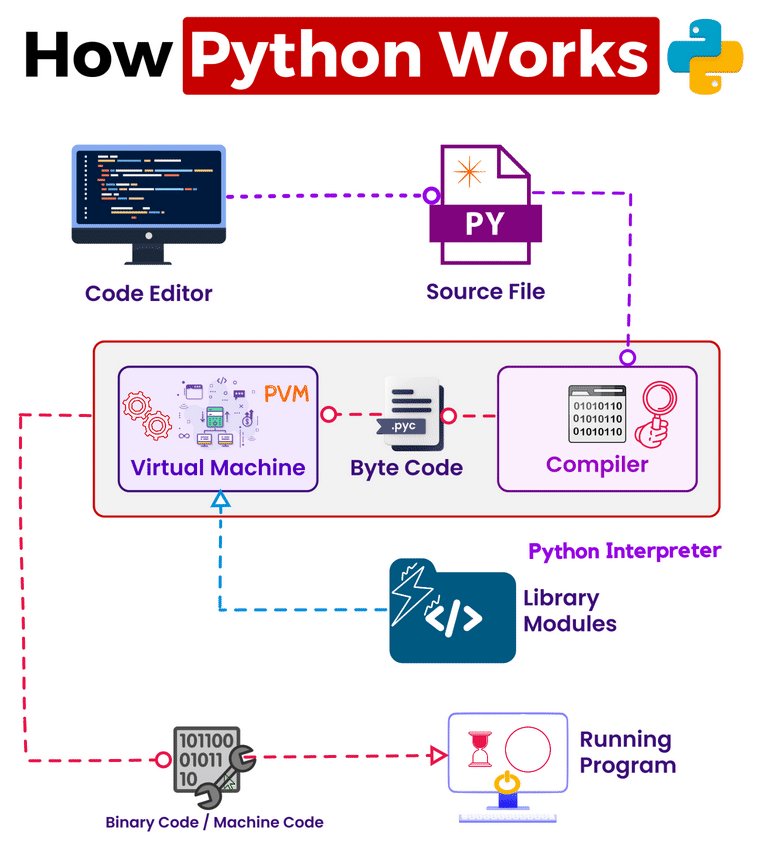
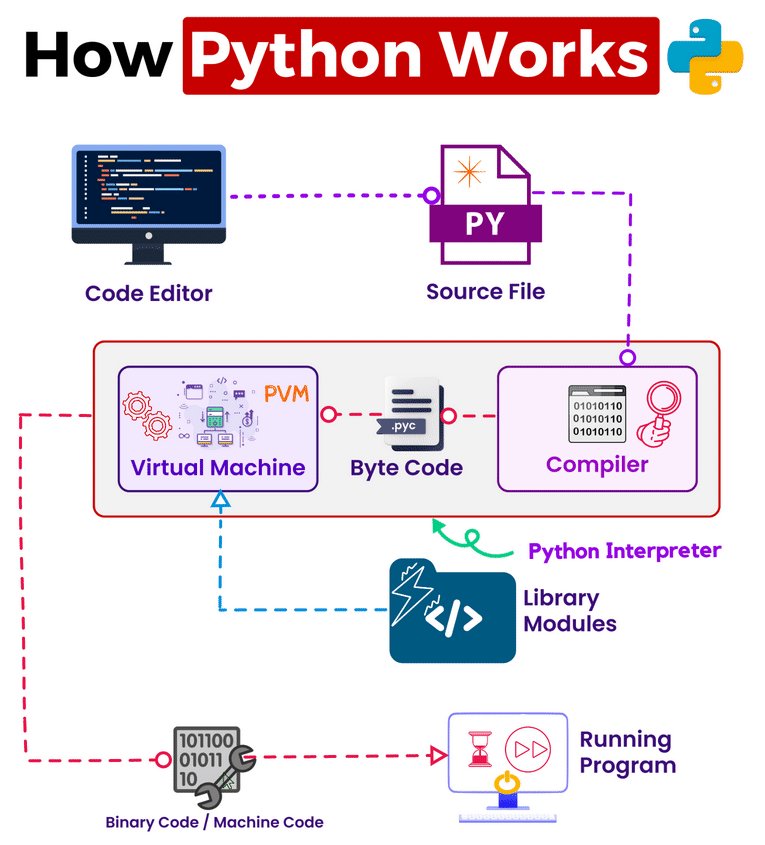
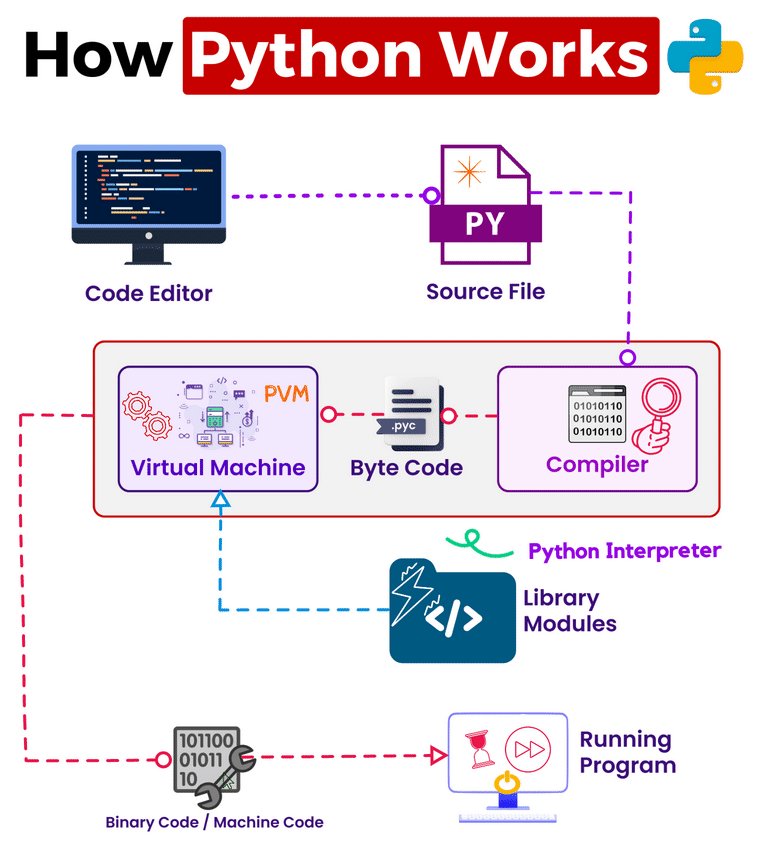
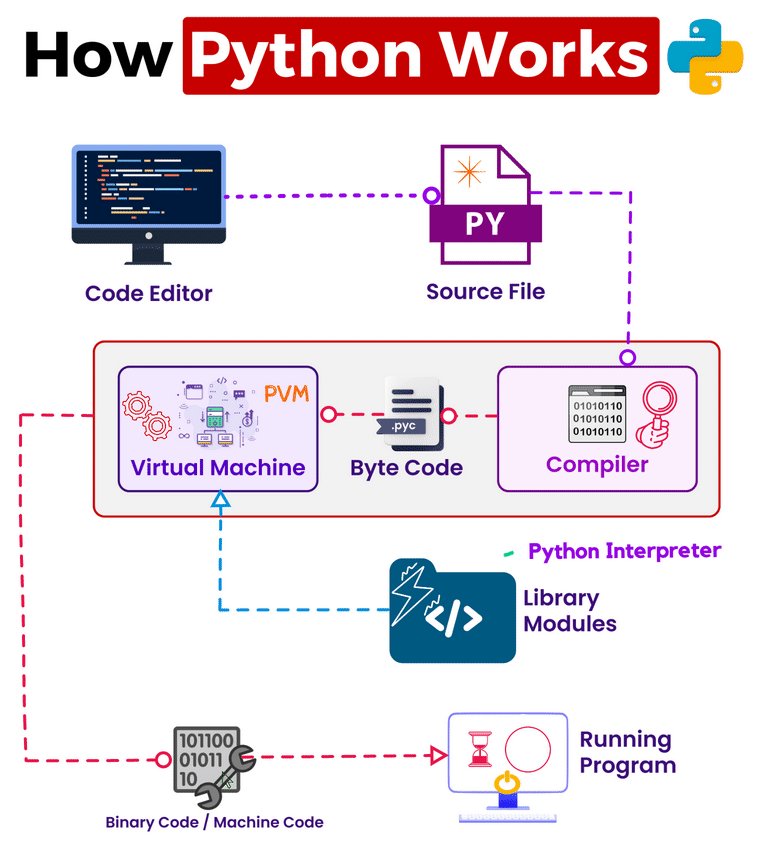
Python code executes through an interpreter that reads code line by line, translating it into efficient bytecode. This bytecode is run by the Python Virtual Machine. Python's dynamic nature, where variable types are determined at runtime, contrasts with compiled languages. While typically interpreted, tools exist to compile Python code for performance gains. The Global Interpreter Lock (GIL) ensures that only one thread executes Python code at a time, impacting performance in CPU-bound tasks but simplifying memory management.

2) Java Programming
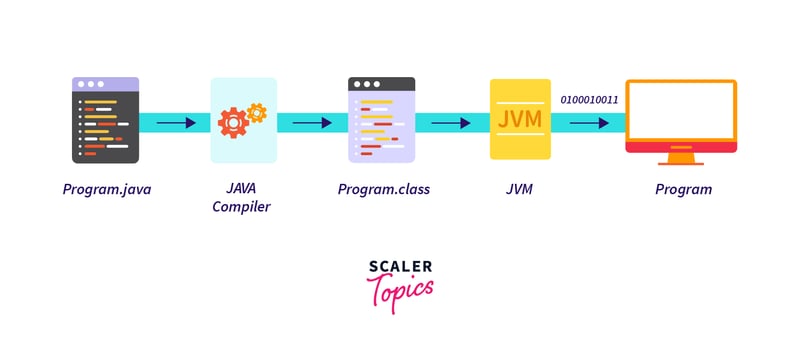
Java is a compiled language that undergoes a two-step execution process. First, the source code (.java file) is compiled into bytecode (.class file) by the Java compiler. This bytecode is platform-independent, meaning it can run on any system with a Java Virtual Machine (JVM). The JVM then interprets the bytecode at runtime, translating it into machine code specific to the underlying hardware. This architecture provides Java its renowned platform independence.

3)c++ Programming
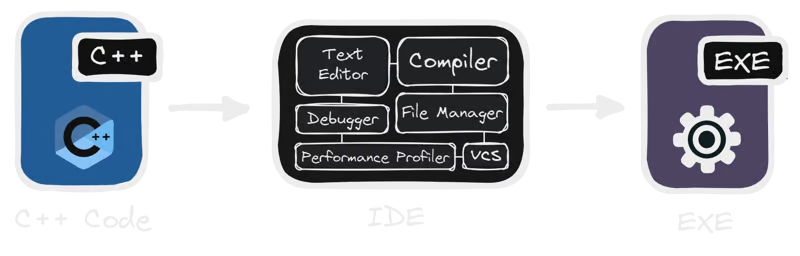
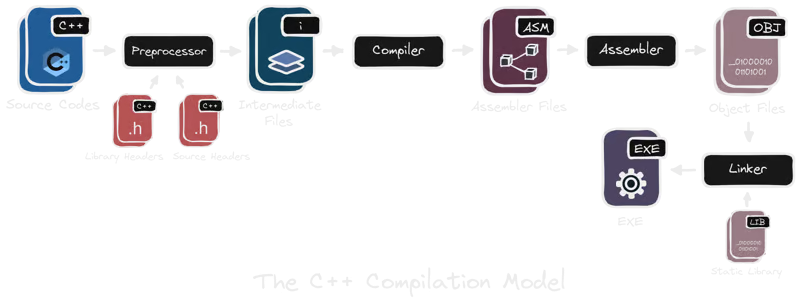
C++ is a compiled language, meaning its source code is translated into machine code before execution. This process involves several stages: preprocessing, compilation, assembly, and linking. The preprocessor handles directives like includes and macros, while the compiler translates the code into assembly language. The assembler converts assembly into machine code, and finally, the linker combines object files and libraries to create an executable program. This executable is then loaded into memory and executed by the CPU.


4)GoLang Programming
Go code execution involves a compilation process where source code is transformed into machine-readable instructions. The compiled code, along with necessary libraries, is linked to create a standalone executable file. Program execution begins at the main function, the entry point of every Go application. Code is organized into packages, functions, and variables, and control flow is managed through constructs like if/else, for, and switch. Goroutines enable concurrent programming, while channels facilitate communication between them. The language's efficiency, garbage collection, and rich standard library contribute to its popularity.
For animation, see the last image.
5)C# Language
C# is a compiled language that utilizes a hybrid approach. The C# compiler translates source code into Intermediate Language (IL) code, also known as Common Intermediate Language (CIL). This IL code is platform-independent and embedded within an assembly along with metadata. The Common Language Runtime (CLR) then loads the assembly, compiles the IL code into native machine code using Just-In-Time (JIT) compilation, and executes it. This combined approach offers the benefits of both compiled and interpreted languages, providing performance and portability.
For animation, see the last image.
5)Javascript language
JavaScript is an interpreted language that executes directly within a web browser or other JavaScript environment. Unlike compiled languages, it doesn't require a separate compilation step.
Execution Context is a crucial concept in understanding how JavaScript code runs. It's essentially an environment where code is executed, containing variables, functions, and the scope chain. There are two main types: Global Execution Context (GEC) and Function Execution Context (FEC).
The JavaScript engine parses the code line by line, creating a Call Stack to manage function calls. Functions are pushed onto the stack when called and popped off when they return. This stack-based approach ensures proper execution order and prevents issues like infinite recursion.
Asynchronous operations like AJAX requests, timers, and event handling are handled differently due to JavaScript's single-threaded nature. They use mechanisms like the Event Loop and callback functions to avoid blocking the main thread.
Understanding these core concepts is essential for writing efficient and reliable JavaScript code.

Bonus Points
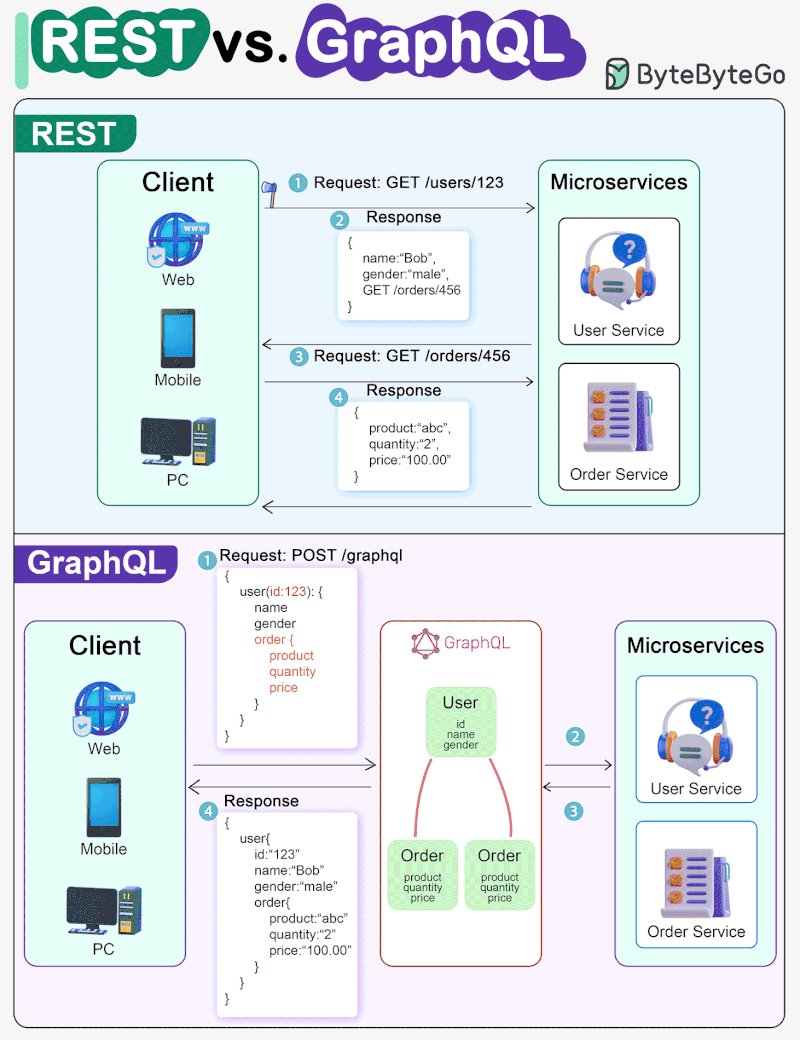
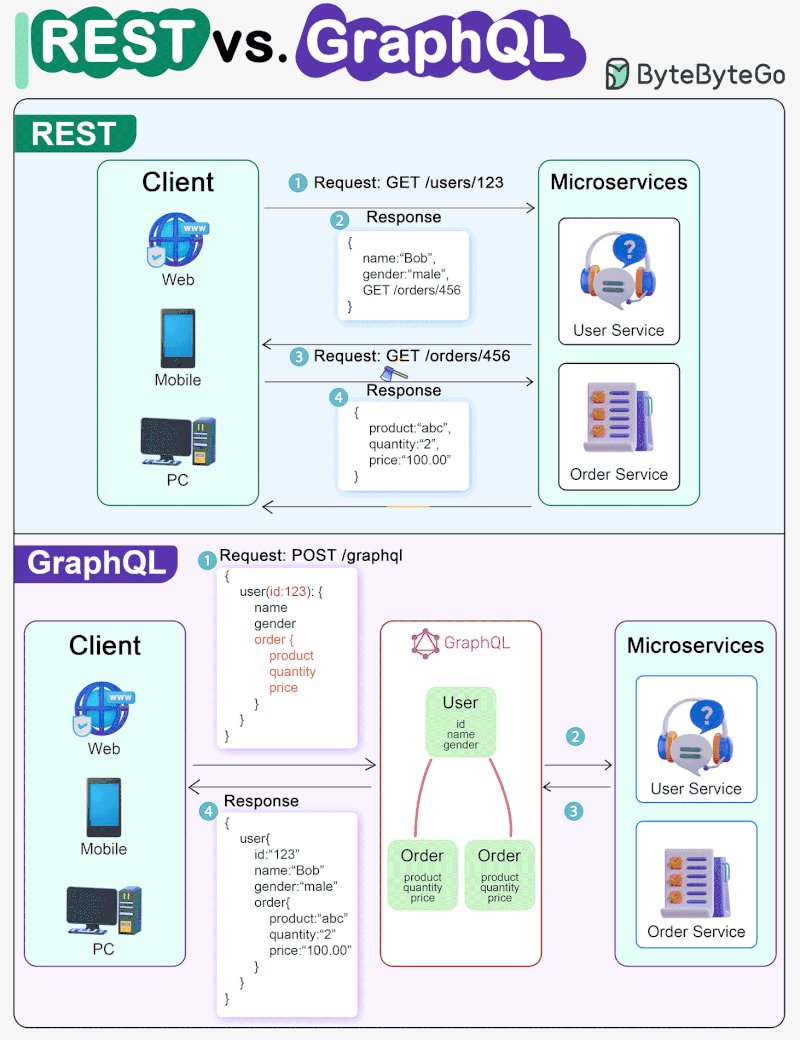
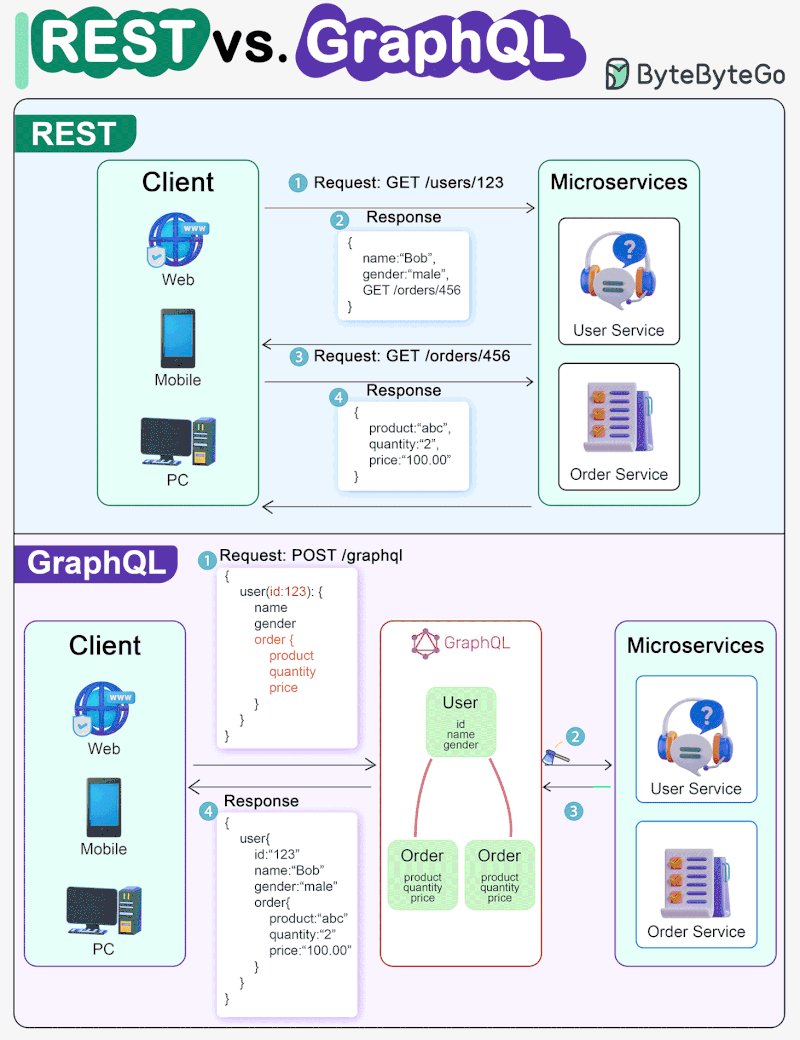
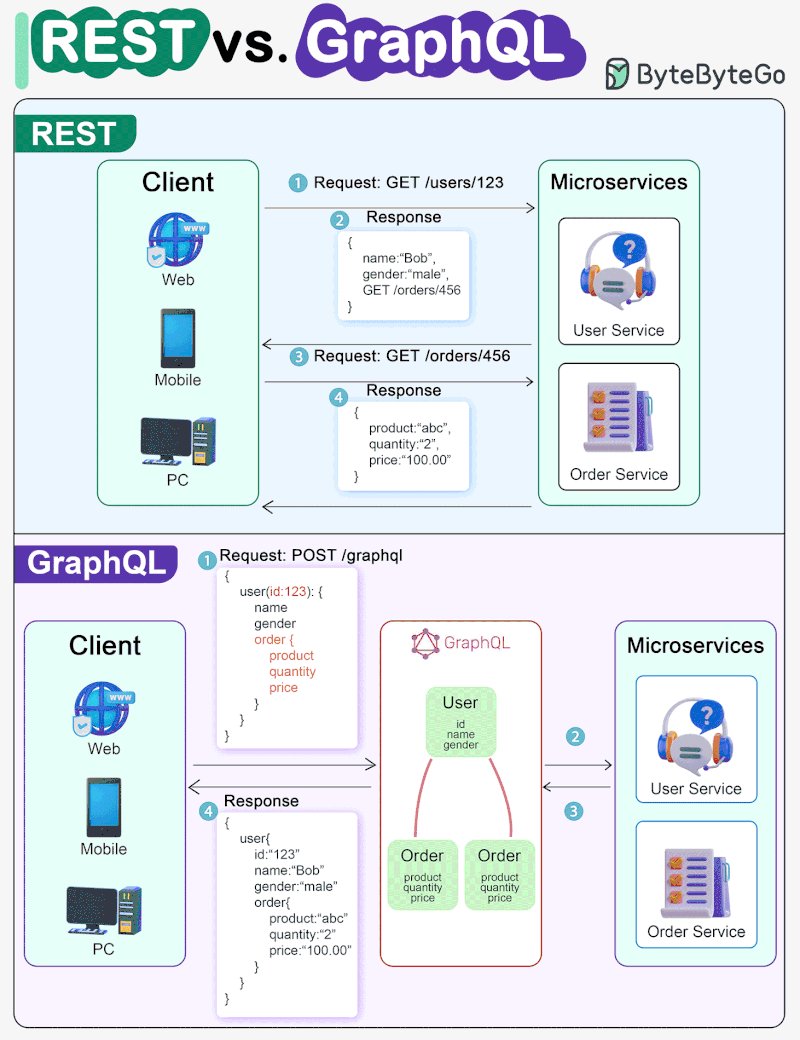
Reset VS GraphQL

Conclusion
the choice of language hinges on the specific requirements of a project, considering factors such as performance, development speed, platform compatibility, and ecosystem support.
Thank you for reading the article. I hope you found the information provided to be insightful and informative.
article by chinnanj
The above is the detailed content of The Execution Engine: How Your Code Transforms into Action. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
Who gets paid more Python or JavaScript?
Apr 04, 2025 am 12:09 AM
There is no absolute salary for Python and JavaScript developers, depending on skills and industry needs. 1. Python may be paid more in data science and machine learning. 2. JavaScript has great demand in front-end and full-stack development, and its salary is also considerable. 3. Influencing factors include experience, geographical location, company size and specific skills.
 How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object using JavaScript?
Apr 04, 2025 pm 05:09 PM
How to merge array elements with the same ID into one object in JavaScript? When processing data, we often encounter the need to have the same ID...
 Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Is JavaScript hard to learn?
Apr 03, 2025 am 12:20 AM
Learning JavaScript is not difficult, but it is challenging. 1) Understand basic concepts such as variables, data types, functions, etc. 2) Master asynchronous programming and implement it through event loops. 3) Use DOM operations and Promise to handle asynchronous requests. 4) Avoid common mistakes and use debugging techniques. 5) Optimize performance and follow best practices.
 How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
How to achieve parallax scrolling and element animation effects, like Shiseido's official website?
or:
How can we achieve the animation effect accompanied by page scrolling like Shiseido's official website?
Apr 04, 2025 pm 05:36 PM
Discussion on the realization of parallax scrolling and element animation effects in this article will explore how to achieve similar to Shiseido official website (https://www.shiseido.co.jp/sb/wonderland/)...
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
The difference in console.log output result: Why are the two calls different?
Apr 04, 2025 pm 05:12 PM
In-depth discussion of the root causes of the difference in console.log output. This article will analyze the differences in the output results of console.log function in a piece of code and explain the reasons behind it. �...






