
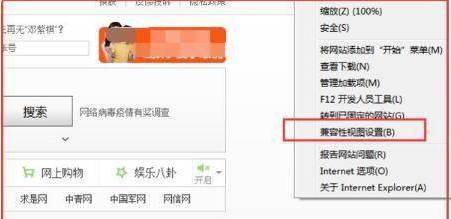
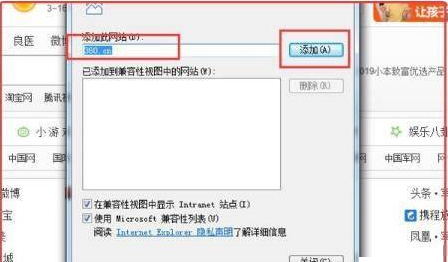
The article brought to you today is about the Internet Explorer 10 software. Do you know how to set the browser compatibility view in Internet Explorer 10? Next, the editor will show you how to set the browser compatibility view in Internet Explorer 10. Let us take a look below. How to set browser compatibility view in Internet Explorer 10? The first step to set the browser compatibility view in Internet Explorer 10: First, click the "Settings" icon in the upper left corner of the main page of the Internet Explorer 10 browser (as shown in the figure).



The above is the detailed content of How to set browser compatibility view in Internet Explorer 10 How to set browser compatibility view in Internet Explorer 10. For more information, please follow other related articles on the PHP Chinese website!
 What are the commonly used DNSs?
What are the commonly used DNSs?
 How to use shift backdoor
How to use shift backdoor
 How to solve the problem of no internet access when the computer is connected to wifi
How to solve the problem of no internet access when the computer is connected to wifi
 Detailed explanation of nginx configuration
Detailed explanation of nginx configuration
 what is vb program
what is vb program
 What is the difference between ibatis and mybatis
What is the difference between ibatis and mybatis
 How much is one Bitcoin in RMB?
How much is one Bitcoin in RMB?
 How to use frequency function
How to use frequency function




