You don&#t need to set the time-out
I know timers has been for a while a feature that a lot of folks use in their day-to-day tasks. In the JavaScript world, timers are often implemented with the setTimeout or setInterval functions, the bad news for you if you are doing it is that it's not a good practice and I will try to explain why.
Before I begin to explain my thought, I have a question for you: can you use a watch giving the wrong time ?
If your answer is yes, I'm sorry to have wasted your precious time because this article does not belong to you.
On the other hand, if your answer is negative, I will explain why using setTimeout or setInterval is like using a damaged watch to get the time.
The problem with these functions
To begin, let's consider the following snippet
function test() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
if you run this snippet in your browser console, you will have the following result

This behavior is due to the fact that setTimeout is adding the callback in the browser's queue so that it should process it once it is idle (does not have a task to do) in other words the callback passed to the setTimeout has low priority
Now, knowing this, I imagine that it will be hard for you to implement timers using the setTimeout function because you can have 2 or even 10 ticks (depending on how busy your browser is) at the same time. This will be a nightmare to debug, but do we have a better solution ?
A way to avoid these functions
To provide a better way of implementing timers, we should use requestAnimationFrame function because it tells the browser to execute a callback before the next paint (in other words before any change in the UI occurs)
The difference here is pretty subtle, so it's better to understand it through the code. Let's take back our previous snippet and tweak it a little bit to compare setTimeout and requestAnimationFrame
function testWithAnimationFrame() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
}
console.log("world");
}
In this example, we can see that when running on Chrome, the setTimeout runs before requestAnimationFrame (though in some rare cases the inverse happens)

But if you run it on Firefox, this will be the output

This can seem confusing but if you pay a bit of attention, you will realize that no painting is happening during the execution, so how this scenario is handled depends on the browser.
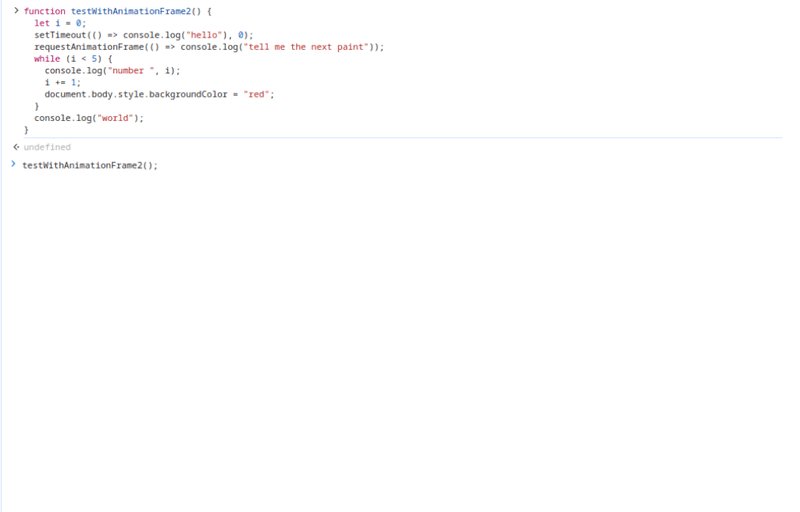
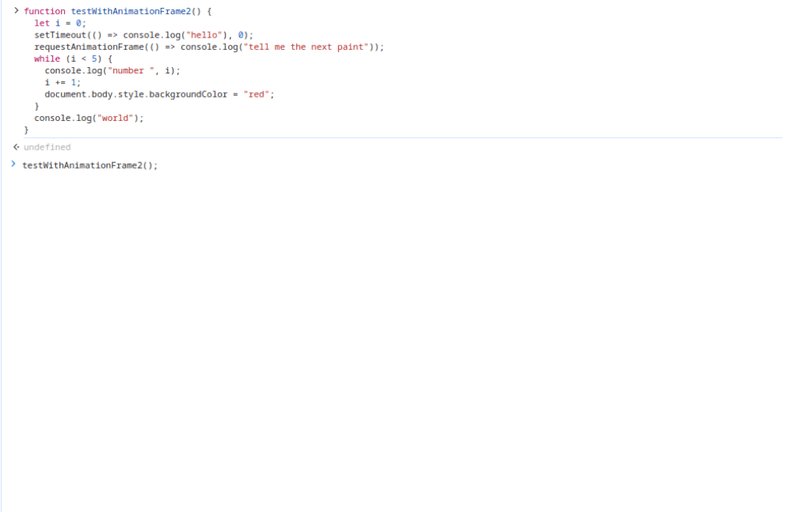
Now if we can tweak our snippet to make the browser repaint the page, let's see what will happen
function testWithAnimationFrame2() {
let i = 0;
setTimeout(() => console.log("hello"), 0);
requestAnimationFrame(() => console.log("tell me the next paint"));
while (i < 5) {
console.log("number ", i);
i += 1;
document.body.style.backgroundColor = "red";
}
console.log("world");
}
Here is the output on Chrome

And here is the output in Firefox

As you can see in the logs, when the browser in making changes in the UI, the requestAnimationFrame function will always have priority over other scheduled callbacks.
Because on the web, we are constantly performing repaints, requestAnimationFrame is an obvious choice to implement timers.
Understanding the requestAnimationFrame function
The function only takes a callback as parameter. To provide context to the callback, it should take a timestamp indicating the time at which the previous frame has ended based on the time of the initial rendering of the page.
The function will return an integer representing the request's identifier, this can be useful if you wish to cancel the request with the cancelAnimationFrame function.
A simple implementation of a Stopwatch in JavaScript
To implement a stopwatch, there are some requirements:
- We should know after which amount of time it should tick (generally a second)
- We should know the delay of time after which the stopwatch should stop ticking
- The ticking intervals should be lesser than the delay
Taking all these requirements in considerations, the following code snippet will create a stopwatch for you
Outro
I know it might have been a long read but believe that you have enjoyed it. Anyway, if you have any questions or if you have any suggestion, feel free to reach me out.
Thank you for reading it and goodbye ?
The above is the detailed content of You don&#t need to set the time-out. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1664
1664
 14
14
 1423
1423
 52
52
 1317
1317
 25
25
 1268
1268
 29
29
 1242
1242
 24
24
 Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
Demystifying JavaScript: What It Does and Why It Matters
Apr 09, 2025 am 12:07 AM
JavaScript is the cornerstone of modern web development, and its main functions include event-driven programming, dynamic content generation and asynchronous programming. 1) Event-driven programming allows web pages to change dynamically according to user operations. 2) Dynamic content generation allows page content to be adjusted according to conditions. 3) Asynchronous programming ensures that the user interface is not blocked. JavaScript is widely used in web interaction, single-page application and server-side development, greatly improving the flexibility of user experience and cross-platform development.
 The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The Evolution of JavaScript: Current Trends and Future Prospects
Apr 10, 2025 am 09:33 AM
The latest trends in JavaScript include the rise of TypeScript, the popularity of modern frameworks and libraries, and the application of WebAssembly. Future prospects cover more powerful type systems, the development of server-side JavaScript, the expansion of artificial intelligence and machine learning, and the potential of IoT and edge computing.
 JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing Implementations
Apr 13, 2025 am 12:05 AM
Different JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of Use
Apr 16, 2025 am 12:12 AM
Python is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript: Exploring the Versatility of a Web Language
Apr 11, 2025 am 12:01 AM
JavaScript is the core language of modern web development and is widely used for its diversity and flexibility. 1) Front-end development: build dynamic web pages and single-page applications through DOM operations and modern frameworks (such as React, Vue.js, Angular). 2) Server-side development: Node.js uses a non-blocking I/O model to handle high concurrency and real-time applications. 3) Mobile and desktop application development: cross-platform development is realized through ReactNative and Electron to improve development efficiency.
 How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
How to Build a Multi-Tenant SaaS Application with Next.js (Frontend Integration)
Apr 11, 2025 am 08:22 AM
This article demonstrates frontend integration with a backend secured by Permit, building a functional EdTech SaaS application using Next.js. The frontend fetches user permissions to control UI visibility and ensures API requests adhere to role-base
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)
Apr 11, 2025 am 08:23 AM
I built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing
 From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All Works
Apr 14, 2025 am 12:05 AM
The shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.




