
When building a Next.js application, organizing your components and layouts efficiently is crucial for maintaining a clean, scalable codebase. In this blog post, we will look at a practical example of structuring your components and layouts using a page-based approach, inspired by Supabase’s codebase.
Next.js uses a pages directory where each file corresponds to a route in your application. This structure is intuitive, but as your app grows, it is very important to organize components and layouts in a way that promotes reusability and clarity.
Let’s look at real-world example by examining the structure of a SignInPage component in Supabase source code.

We are building a platform that teaches best practices, drawing inspiration from the open-source community. Give us a star on Github.
Notice how the components and layouts are organized:

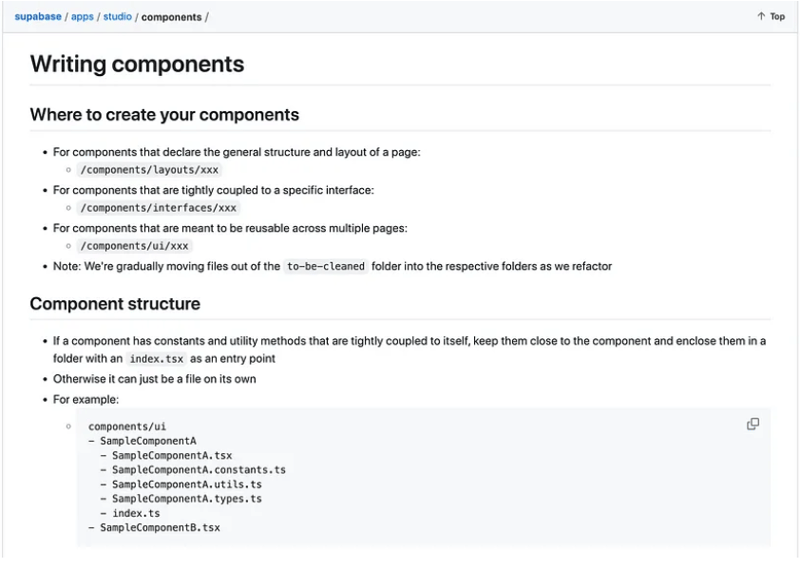
In fact, Supabase component folder has a good explanation about this approach.

One of the strengths of Next.js is its ability to define layouts on a per-page basis. The SignInPage component is wrapped in a SignInLayout that defines the overall structure of the page:
SignInPage.getLayout = (page) => (
<SignInLayout
heading="Welcome back"
subheading="Sign in to your account"
logoLinkToMarketingSite={true}
>
{page}
</SignInLayout>
)
export default SignInPage
Organizing your components and layouts in a pages-based Next.js application this way promotes a clean, scalable structure. By grouping related components and separating layout logic, you create a maintainable codebase that’s easy to extend as your application grows.
website: https://thinkthroo.com/
Github: https://github.com/thinkthroo/thinkthroo (Do give us a star!)
Build open source projects from scratch for free
Let your dev team learn the best practices
Need help with a project? Contact us at thinkthroo@gmail.com
The above is the detailed content of Organize your components and layouts in your pages-based Next.js application this way.. For more information, please follow other related articles on the PHP Chinese website!
 The difference between windows hibernation and sleep
The difference between windows hibernation and sleep
 How to set up Douyin to prevent everyone from viewing the work
How to set up Douyin to prevent everyone from viewing the work
 What is Bitcoin? Is it legal? Is it a scam?
What is Bitcoin? Is it legal? Is it a scam?
 The role of domain name servers
The role of domain name servers
 Summary of java basic knowledge
Summary of java basic knowledge
 C#Task usage
C#Task usage
 What versions of linux system are there?
What versions of linux system are there?
 C language random function usage
C language random function usage




