
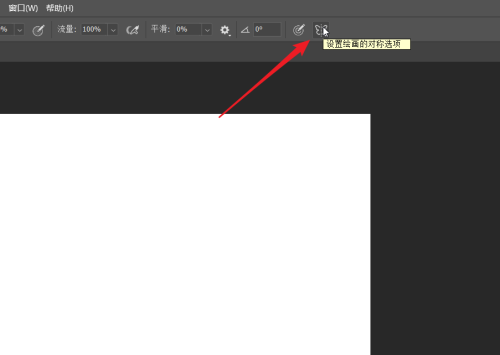
Do you know how to draw symmetrical images in Adobe photoshop cc 2019? Below, the editor brings you the method of drawing symmetrical images in Adobe Photoshop CC 2019. I hope it will be helpful to everyone. Let’s learn with the editor! How to draw symmetrical images in adobe photoshop cc 2019? The first step of how to draw symmetrical images in adobe photoshop cc 2019: First open the adobe photoshop cc 2019 software on your computer and click the [Brush Tool] in the left toolbar, as shown in the figure.




The above is the detailed content of How to draw symmetrical images in adobe photoshop cc 2019 How to draw symmetrical images in adobe photoshop cc 2019. For more information, please follow other related articles on the PHP Chinese website!
 How to solve the WerFault.exe application error
How to solve the WerFault.exe application error
 Which laptop battery testing software is best?
Which laptop battery testing software is best?
 What are private clouds?
What are private clouds?
 What are the advantages and disadvantages of decentralization
What are the advantages and disadvantages of decentralization
 The role of Apple's Do Not Disturb mode
The role of Apple's Do Not Disturb mode
 Free data recovery software
Free data recovery software
 PathFileExists usage
PathFileExists usage
 What are the four main IO models in Java?
What are the four main IO models in Java?
 How to set the width of fieldset
How to set the width of fieldset




