how to use copilot visual studio
This article provides a comprehensive guide to setting up and using Copilot in Visual Studio. It discusses the main features of Copilot that are available in Visual Studio, including code completion, code generation, documentation generation, bug det

How do I set up Copilot in Visual Studio?
To set up Copilot in Visual Studio, you will need to:
- Install the Copilot extension from the Visual Studio Marketplace.
- Create a GitHub account and sign in to it in Visual Studio.
- Enable Copilot by going to Tools -> Options -> Copilot and selecting the "Enable Copilot" checkbox.
Which features of Copilot are available in Visual Studio?
The following features of Copilot are available in Visual Studio:
- Code completion: Copilot can automatically complete your code as you type, based on the context of the surrounding code.
- Code generation: Copilot can generate entire lines or blocks of code, such as functions, methods, and classes.
- Documentation generation: Copilot can generate documentation for your code, such as comments and XML documentation.
- Bug detection: Copilot can detect potential bugs in your code and suggest fixes.
- Refactoring: Copilot can help you refactor your code to make it more organized and maintainable.
Can I use Copilot with other plugins or extensions in Visual Studio?
Yes, you can use Copilot with other plugins or extensions in Visual Studio. Copilot is compatible with most popular Visual Studio plugins and extensions. However, there may be some exceptions, so it is important to check the compatibility of any plugins or extensions that you are using.
The above is the detailed content of how to use copilot visual studio. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1665
1665
 14
14
 1424
1424
 52
52
 1322
1322
 25
25
 1270
1270
 29
29
 1249
1249
 24
24
 10 Generative AI Coding Extensions in VS Code You Must Explore
Apr 13, 2025 am 01:14 AM
10 Generative AI Coding Extensions in VS Code You Must Explore
Apr 13, 2025 am 01:14 AM
Hey there, Coding ninja! What coding-related tasks do you have planned for the day? Before you dive further into this blog, I want you to think about all your coding-related woes—better list those down. Done? – Let’
 GPT-4o vs OpenAI o1: Is the New OpenAI Model Worth the Hype?
Apr 13, 2025 am 10:18 AM
GPT-4o vs OpenAI o1: Is the New OpenAI Model Worth the Hype?
Apr 13, 2025 am 10:18 AM
Introduction OpenAI has released its new model based on the much-anticipated “strawberry” architecture. This innovative model, known as o1, enhances reasoning capabilities, allowing it to think through problems mor
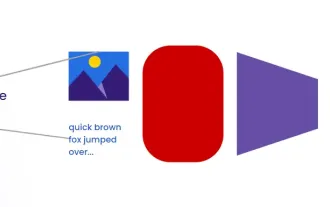
 A Comprehensive Guide to Vision Language Models (VLMs)
Apr 12, 2025 am 11:58 AM
A Comprehensive Guide to Vision Language Models (VLMs)
Apr 12, 2025 am 11:58 AM
Introduction Imagine walking through an art gallery, surrounded by vivid paintings and sculptures. Now, what if you could ask each piece a question and get a meaningful answer? You might ask, “What story are you telling?
 Pixtral-12B: Mistral AI's First Multimodal Model - Analytics Vidhya
Apr 13, 2025 am 11:20 AM
Pixtral-12B: Mistral AI's First Multimodal Model - Analytics Vidhya
Apr 13, 2025 am 11:20 AM
Introduction Mistral has released its very first multimodal model, namely the Pixtral-12B-2409. This model is built upon Mistral’s 12 Billion parameter, Nemo 12B. What sets this model apart? It can now take both images and tex
 How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
How to Add a Column in SQL? - Analytics Vidhya
Apr 17, 2025 am 11:43 AM
SQL's ALTER TABLE Statement: Dynamically Adding Columns to Your Database In data management, SQL's adaptability is crucial. Need to adjust your database structure on the fly? The ALTER TABLE statement is your solution. This guide details adding colu
 Beyond The Llama Drama: 4 New Benchmarks For Large Language Models
Apr 14, 2025 am 11:09 AM
Beyond The Llama Drama: 4 New Benchmarks For Large Language Models
Apr 14, 2025 am 11:09 AM
Troubled Benchmarks: A Llama Case Study In early April 2025, Meta unveiled its Llama 4 suite of models, boasting impressive performance metrics that positioned them favorably against competitors like GPT-4o and Claude 3.5 Sonnet. Central to the launc
 How to Build MultiModal AI Agents Using Agno Framework?
Apr 23, 2025 am 11:30 AM
How to Build MultiModal AI Agents Using Agno Framework?
Apr 23, 2025 am 11:30 AM
While working on Agentic AI, developers often find themselves navigating the trade-offs between speed, flexibility, and resource efficiency. I have been exploring the Agentic AI framework and came across Agno (earlier it was Phi-
 How ADHD Games, Health Tools & AI Chatbots Are Transforming Global Health
Apr 14, 2025 am 11:27 AM
How ADHD Games, Health Tools & AI Chatbots Are Transforming Global Health
Apr 14, 2025 am 11:27 AM
Can a video game ease anxiety, build focus, or support a child with ADHD? As healthcare challenges surge globally — especially among youth — innovators are turning to an unlikely tool: video games. Now one of the world’s largest entertainment indus




