 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2
INTRODUCTION
''In the rapidly evolving landscape of desktop application development, Microsoft Teams have recently made a significant shift in their underlying technology. Both applications, which were initially built on the Electron framework, have transitioned to using Microsoft’s WebView2 control. This move marks a pivotal change, offering notable improvements in performance, integration, and user experience. In this blog, we’ll explore why this migration matters and what it means for developers and users alike.
Direct Insight from Rish Tandon
In a tweet, Rish Tandon, CEO of Microsoft Teams, highlighted the significance of this transition:
"With this change, we are taking a major step in #MicrosoftTeams architecture. We are moving away from Electron to Edge WebView2. Teams will continue to remain a hybrid app but now it will be powered by #MicrosoftEdge. Also, Angular is gone. We are now 100% on WebView2."
Architecture Overview
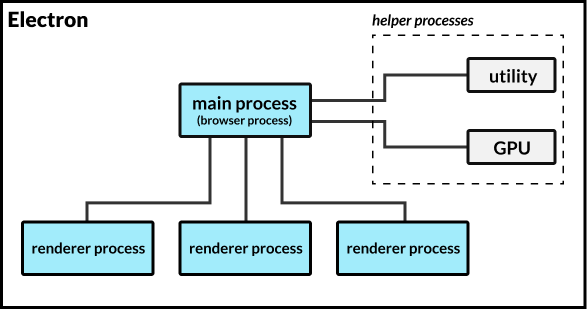
ElectronJS Process Model:
Electron is a framework that allows you to create cross-platform desktop applications by wrapping a web application. It serves as a bridge between the web application and the desktop environment, handling interactions like showing popups or responding to device connections. While Electron manages the interface with the desktop, the core functionality of the application is implemented in JavaScript.

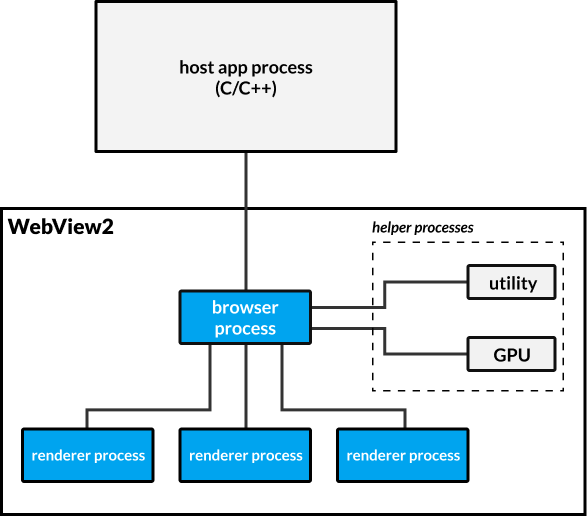
WebView2 Based Application Process Model:
WebView2 is a versatile control similar to a text box or button, but designed for rendering web page experiences using the Chromium engine integrated into Edge. It replaces the older WebView control, which itself replaced the Web Browser control from the Win32 era. While WebView used the original Edge (Trident) rendering engine and was limited to Windows 10, WebView2 utilizes the updated Edge engine and is compatible with a broader range of Windows platforms.

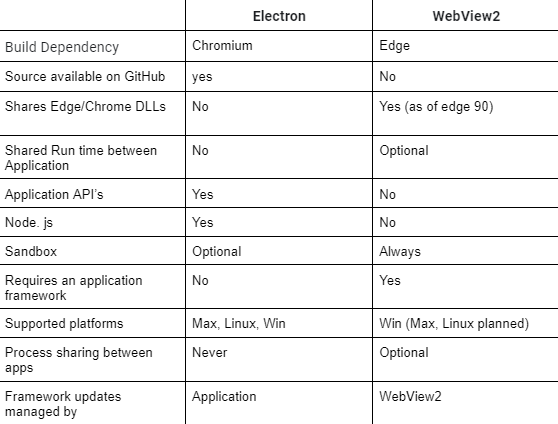
Quick Summary:

Why the Shift from Electron JS to WebView2?
Transition Reasons
Performance Improvements: WebView2 is more lightweight and faster than Electron, leading to reduced memory usage and quicker load times.
Better Integration with Windows: WebView2 integrates seamlessly with Windows, enhancing performance and user experience.
Reduced Overhead: WebView2 is less resource-intensive, avoiding the need to bundle a full Chromium browser instance, which lowers the application's footprint.
Enhanced Security: WebView2 benefits from ongoing security updates for Microsoft Edge, offering a more secure environment than Electron.
Transition Results
Performance:
Memory Usage: WebView2 significantly reduces memory consumption, leading to smoother performance.
Load Times: Faster load times and quicker response rates due to optimized rendering and reduced overhead.
User Experience:
Stability: Improved stability with fewer crashes and bugs.
User Interface: More responsive interface and smoother interactions.
Integration and Compatibility:
Windows Features: Enhanced integration with Windows features like notifications and file handling.
Application Updates: Simplified updates through Edge’s update mechanism.
Developer Impact:
Development Efficiency: Streamlined framework and better debugging tools.
Code Maintenance: Easier maintenance with standardized web content handling.
Security:
Enhanced Security: Improved protection from vulnerabilities with Edge’s security features.
What This Means for Developers and Users
For Developers:
Transition Complexity: Migrating from Electron to WebView2 involves reworking the application’s architecture. Developers need to replace Electron-specific features with WebView2 equivalents, often requiring significant changes to how web content is handled and how communication between native code and web content is managed.
New Opportunities: WebView2 opens up new possibilities for integrating with native Windows features and leveraging the latest web standards. Developers can explore these opportunities to enhance their applications further and deliver more powerful features.
For Users:
Improved Performance: Users will experience faster and more responsive applications. This is particularly beneficial for high-demand applications like Microsoft Teams, which rely on real-time communication, which handles complex design tasks.
Seamless Experience: With better integration into the Windows environment, users can expect a more cohesive and fluid experience. This includes smoother interactions with the operating system and enhanced support for Windows-specific features.
Conclusion
Microsoft Teams' migration from Electron JS to WebView2 marks a key shift towards better performance, integration, and adherence to modern web standards. This change highlights a trend of optimizing desktop applications to enhance user experience and security. As technology evolves, we can expect more applications to adopt similar advancements, showcasing how strategic updates can drive innovation and improve everyday tools.
The above is the detailed content of Elevating Microsoft Teams: The Impact of Migrating from Electron to WebView2. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona



